效果

只能用微信右上角的三个点的分享,自定义按钮好像做不到
一、需要一个认证过后的公众号平台,没有认证就不行。
登录公众号-》设置-》微信认证

二、需要一个备案过后的域名,没有备案就做不到。
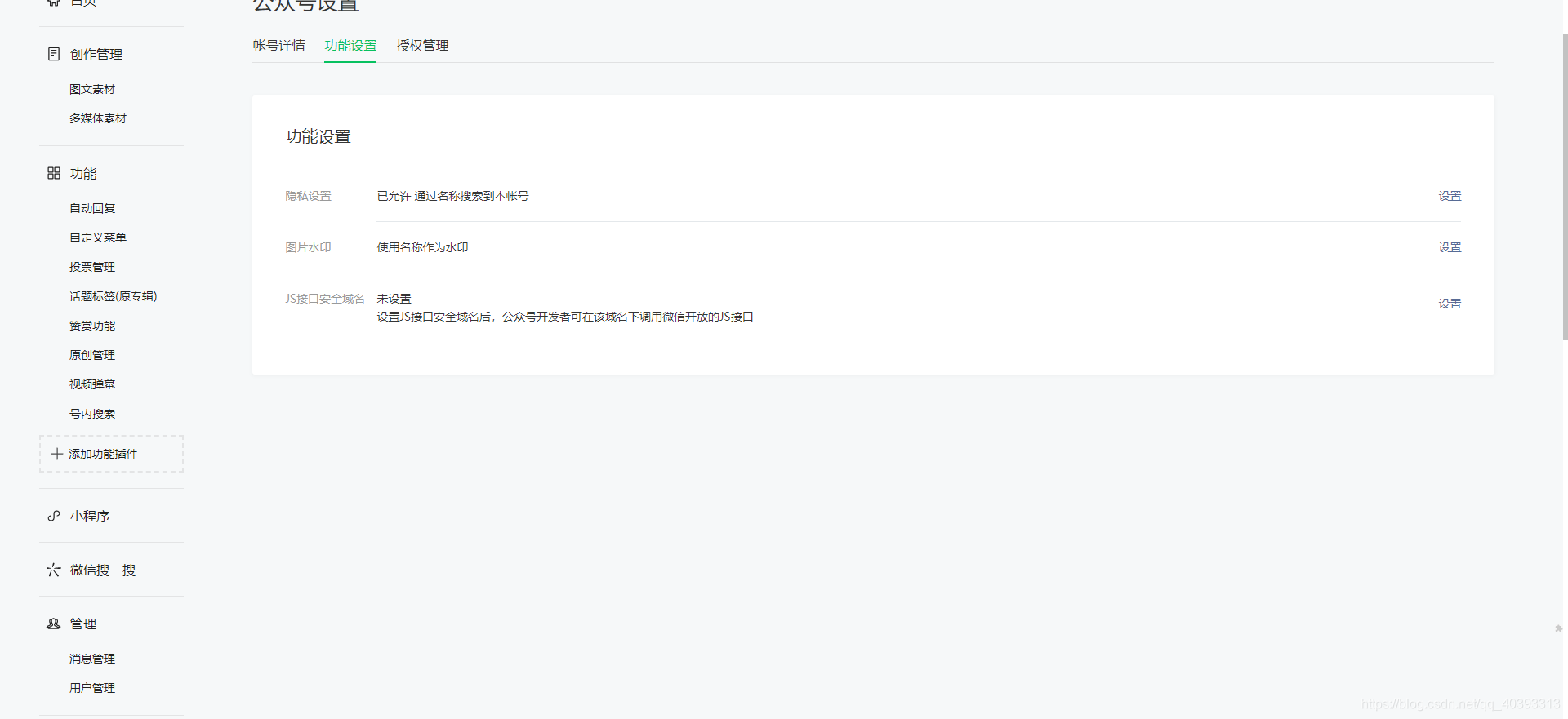
三、登录公众号,打开公众号设置,打开功能设置,填写JS接口安全域名,还需要设置IP白名单

四、下载微信JSDK文件,导入到需要分享的界面
import wx from '../../common/jweixin-1.0.0.js'
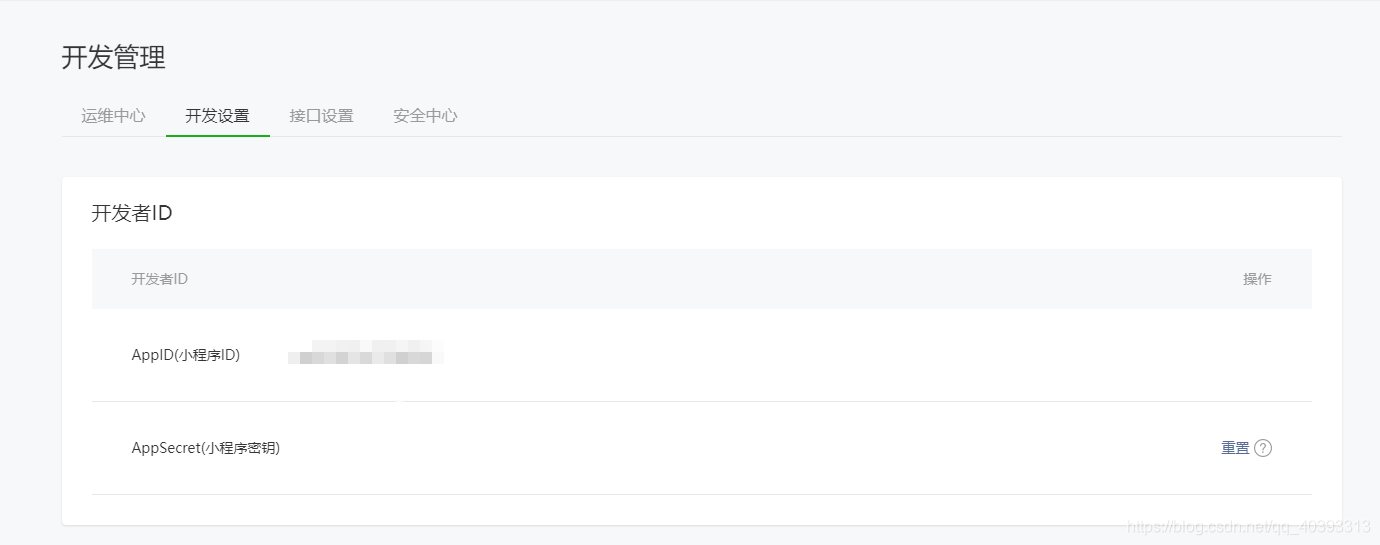
五、获取APPID、APPSECRET和在JS接口配置过的域名给后端调用微信接口,获得以下数据,让后台传给你
debug: false, // 是否启用调试
appId: res.data.appid,//就是公众号的appid
timestamp: res.data.timestamp,//后端给的时间戳
nonceStr: res.data.noncestr,//后端给的
signature: res.data.signature,//后端给的
jsApiList: [//都是微信的接口,可以看这个文档【https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#4】
'checkJsApi',
'onMenuShareTimeline',//分享接口
'onMenuShareAppMessage',//分享接口
'onMenuShareQQ',//分享到qq接口
'onMenuShareWeibo'//分享到微博接口
]

六、将上面的信息注入配置,并自定义分享链接。(下面的代码可以放在后端传上面信息的接口的成功回调里执行)
wx.config({
debug: false,
appId: res.data.appid,
timestamp: res.data.timestamp,
nonceStr: res.data.noncestr,
signature: res.data.signature,
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo'
]
});
//配置自定义分享内容
wx.onMenuShareAppMessage({
title: "", // 分享标题
desc: "", // 分享描述
link: window.location.href, // 分享链接,当前页面地址
imgUrl: "", // 分享图标的链接
type: "link", // 分享类型
dataUrl: "", // 默认为空
success: res=> {
console.log(res)
}
});
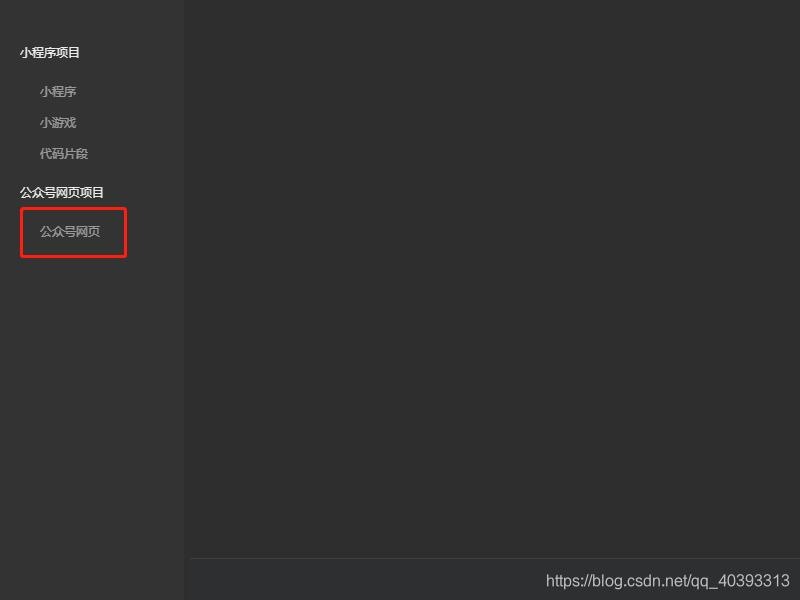
七、可以在电脑上使用微信开发者工具测试


end




 本文介绍如何通过微信JS-SDK实现在网页中自定义分享内容至朋友圈或好友的功能。需具备认证公众号及备案域名,配置JS接口安全域名,并下载微信JSDK文件。文章详细讲解了从前端到后端的实现步骤。
本文介绍如何通过微信JS-SDK实现在网页中自定义分享内容至朋友圈或好友的功能。需具备认证公众号及备案域名,配置JS接口安全域名,并下载微信JSDK文件。文章详细讲解了从前端到后端的实现步骤。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








