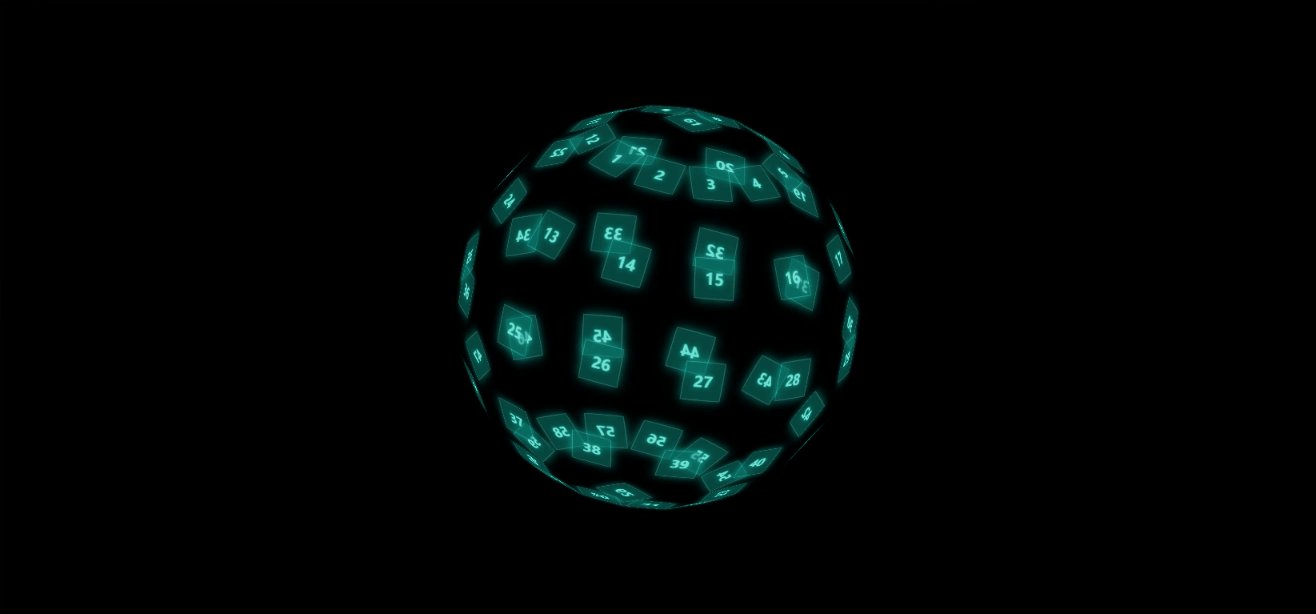
在大屏可视化应用中,使用3D的场景有很多,复杂的交互动画通常是使用Three.js或echarts-gl来实现,但是在一些简单的3D场景中,CSS也可以实现一些不错的展示效果。本文使用CSS相关属性——transform-style、transform、animation实现一个简单的3D字符云展示功能,具体展示效果如下

案例中除上下顶点外,有5圈的方形牌面、每一圈有12个组成,球形半径为200px,通过旋转和平移,可以将各个牌面按照顺序规整排列。具体实现代码如下
<template>
<div class="container">
<div class="platform">
<div
v-for="(item, index) in itemList"
:key="index"
:style="item.styleStr"
>
{{ item.text }}
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
itemList: [], // 球面字符牌面信息
radius: 200, // 球形半径
rotateArr: [60, 30, 0, -30, -60], // 每一圈绕X轴旋转的度数
num: 12, // 每一圈有几个牌面
};
},
mounted() {
this.calcPosition();
},
methods: {
calcPosition() {
let numFlag = 0;
let gap = 360 / this.num;
this.rotateArr.forEach((item) => {
for (let i = 0; i < this.num; i++) {
numFlag += 1;
this.itemList.push({
text: numFlag,
styleStr: `transform: rotateY(${
i * gap
}deg) rotateX(${item}deg) translateZ(${this.radius}px)`,
});
}
});
// 上极点
this.itemList.push({
text: (numFlag += 1),
styleStr: `transform: rotateY(0deg) rotateX(90deg) translateZ(${this.radius}px)`,
});
// 下极点
this.itemList.push({
text: (numFlag += 1),
styleStr: `transform: rotateY(0deg) rotateX(-90deg) translateZ(${this.radius}px)`,
});
},
},
};
</script>
<style scoped>
.container {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background: #000;
}
.platform {
width: 100%;
width: 40px;
height: 40px;
transform-style: preserve-3d;
transform: rotateX(-20deg) rotateZ(10deg) rotateY(0deg);
animation: rotate 10s linear infinite;
}
.platform:hover {
animation-play-state: paused;
}
@keyframes rotate {
from {
transform: rotateX(-20deg) rotateZ(10deg) rotateY(0deg);
}
to {
transform: rotateX(-20deg) rotateZ(10deg) rotateY(360deg);
}
}
.platform > div {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background: rgba(0, 127, 127, 0.5);
outline: 1px solid rgba(127, 255, 255, 0.25);
box-shadow: 0 0 12px rgba(0, 255, 255, 0.5);
backface-visibility: visible;
color: rgba(127, 255, 255, 0.75);
font-size: 16px;
text-shadow: 0 0 5px rgb(0 255 255 / 50%);
font-weight: bold;
}
</style>关于使用CSS实现3D功能,重要的是要有一定的空间想象能力,结合旋转、平移等属性可实现各种各样的变换效果。
























 2603
2603

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










