使用场景。VUE项目中的元素拖拽。后台管理系统的首页图表中比较常见
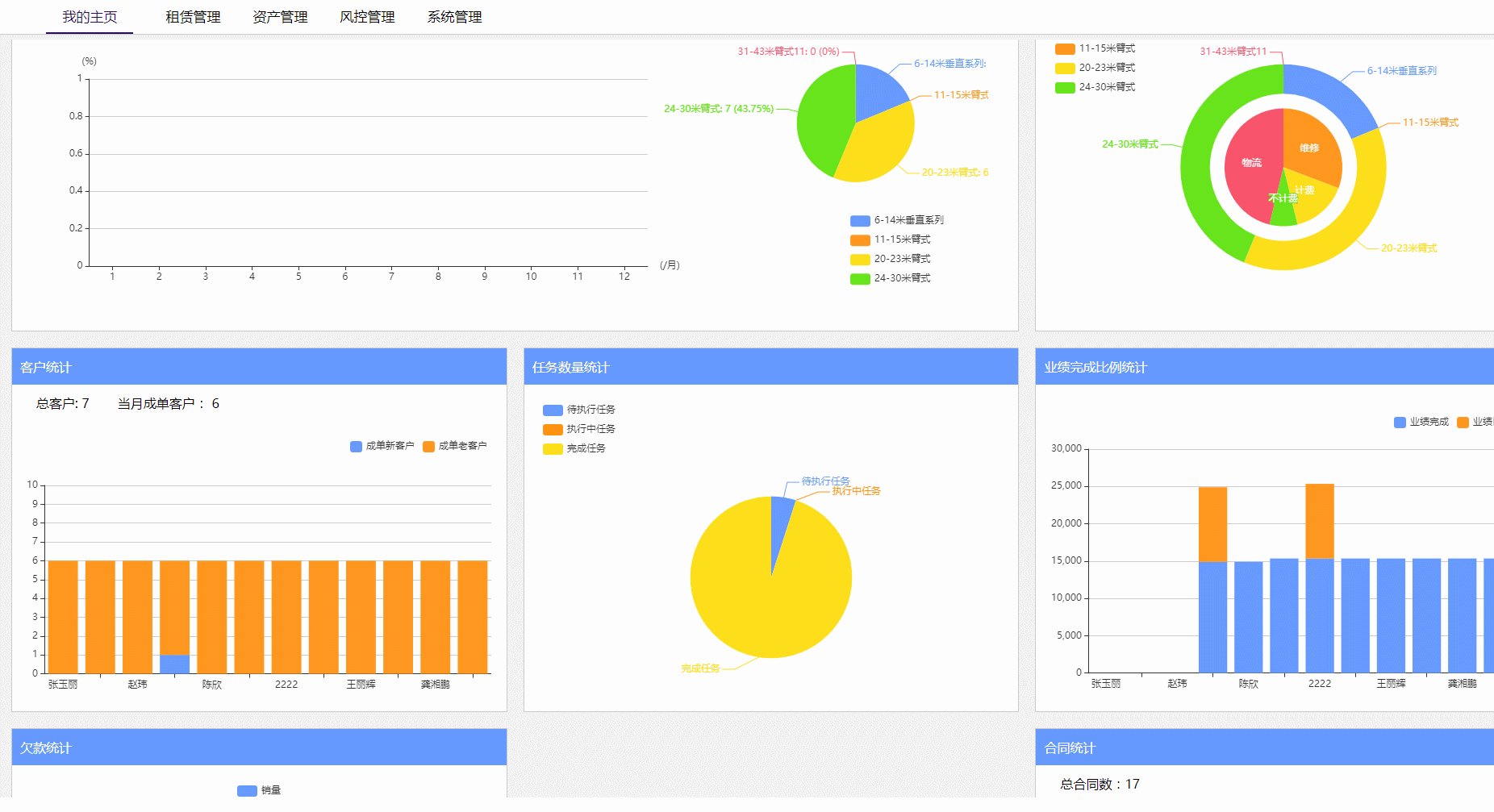
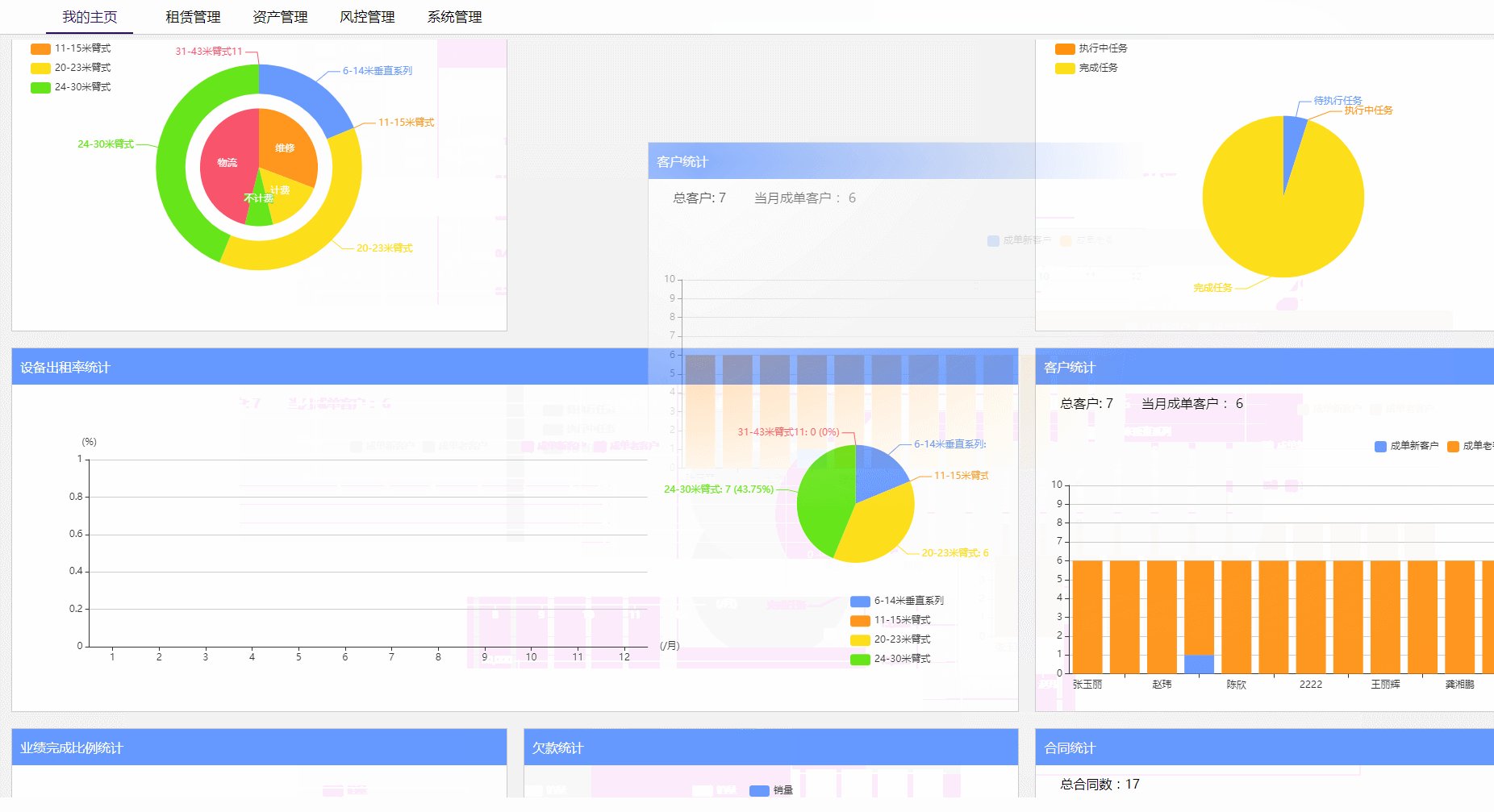
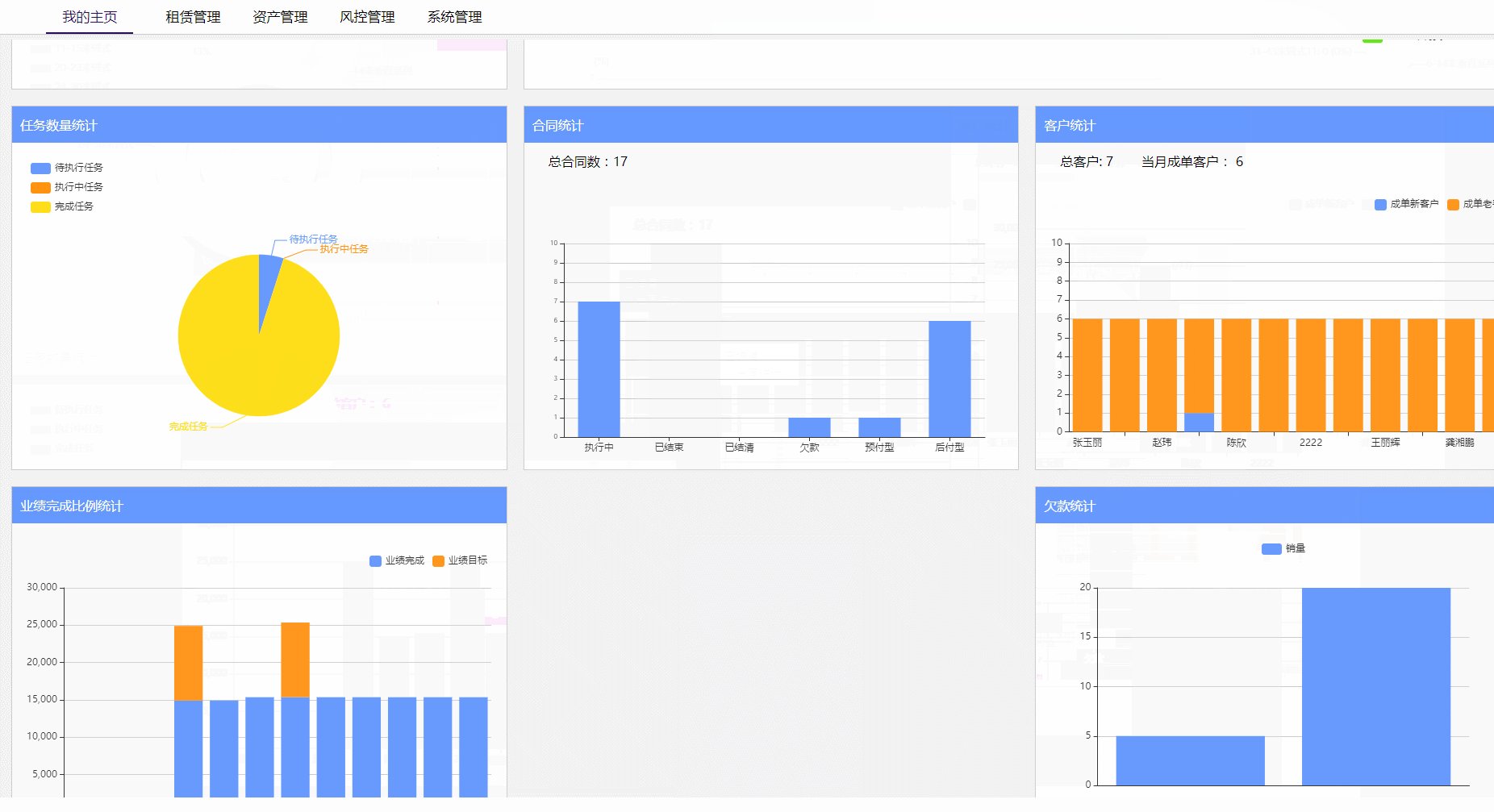
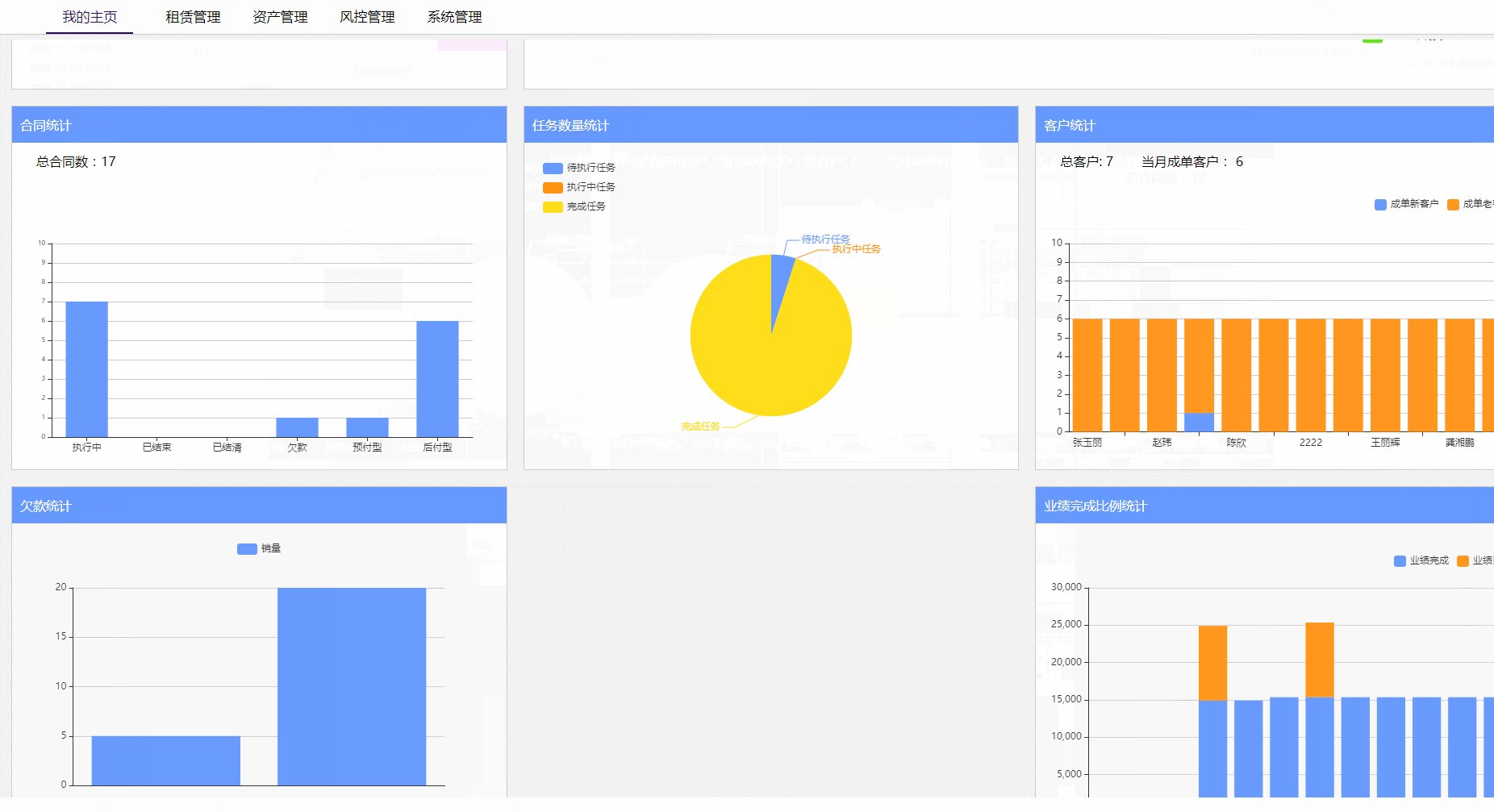
效果图:
 div的拖拽互换位置
div的拖拽互换位置
插件vuedraggable(版本:^2.23.2);vue-cli(版本:2x)
使用步骤:
第一步:下载
npm(cnpm) install vuedraggable --save
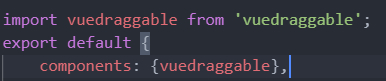
第二步:引入,注册。
在你要使用拖拽元素互换位置的地方引入依赖。并将其注册为组件

第三步:数据的定义和使用
情况一:如果拖拽的子元素个数是由后台数据决定的。
;
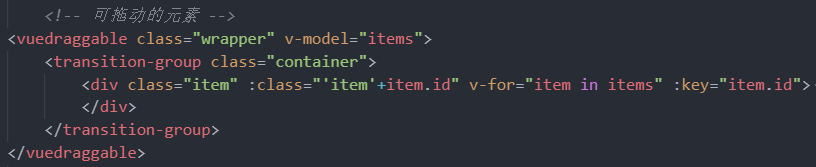
使用:

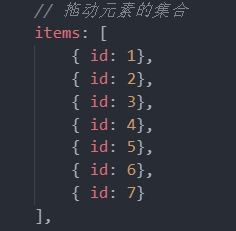
情况二:如过拖拽的子元素个数是由前端决定的。

使用:





 本文介绍如何在VUE项目中使用vuedraggable插件实现元素的拖拽互换位置功能,适用于后台管理系统的图表展示。文章详细讲解了插件的安装、引入和使用步骤,包括数据的定义与循环渲染,以及注意事项。
本文介绍如何在VUE项目中使用vuedraggable插件实现元素的拖拽互换位置功能,适用于后台管理系统的图表展示。文章详细讲解了插件的安装、引入和使用步骤,包括数据的定义与循环渲染,以及注意事项。
















 1209
1209

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








