el-dialog中封装弹框组件,当使用v-if时,会导致dialog的open事件不生效。
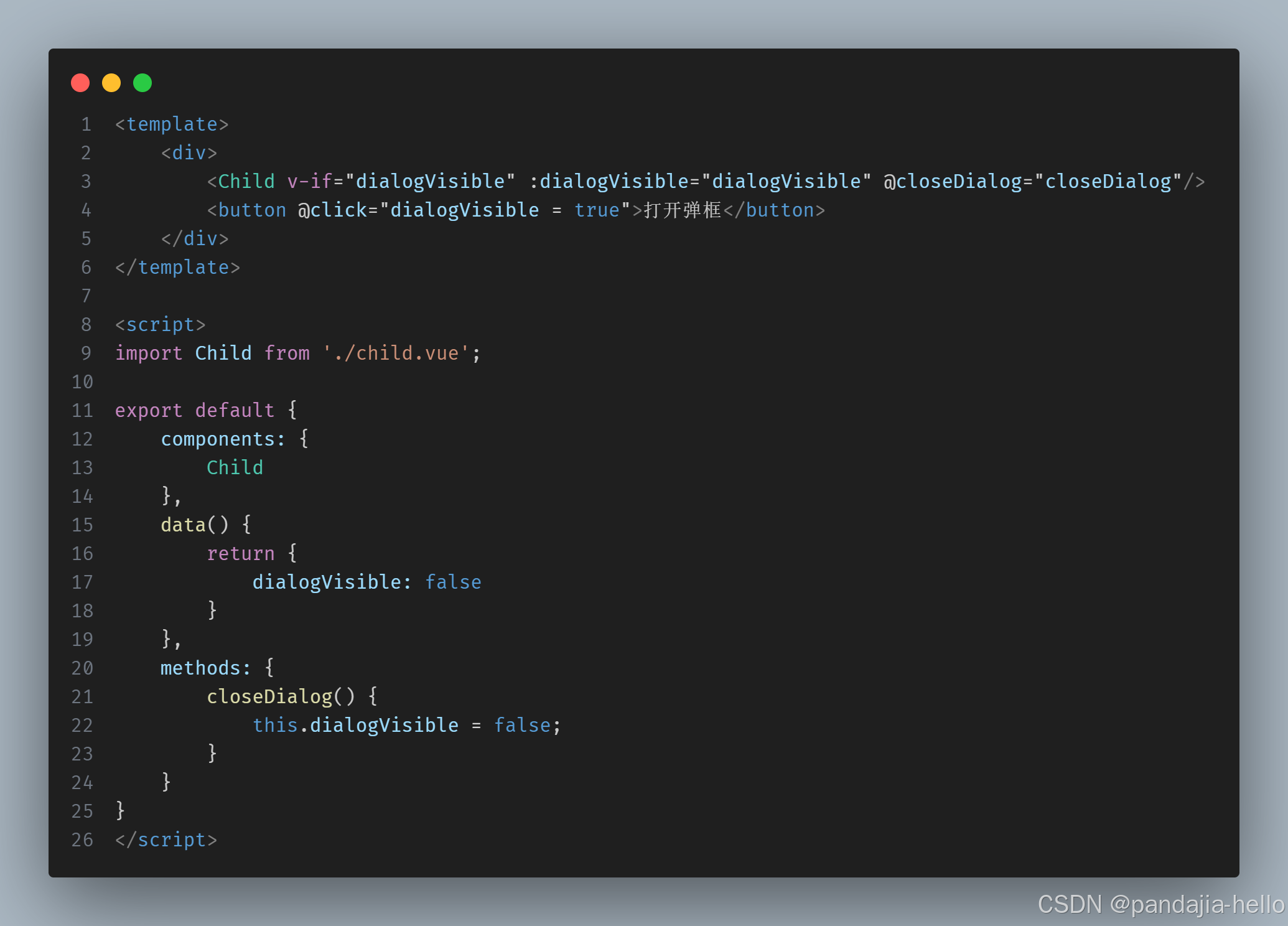
父组件

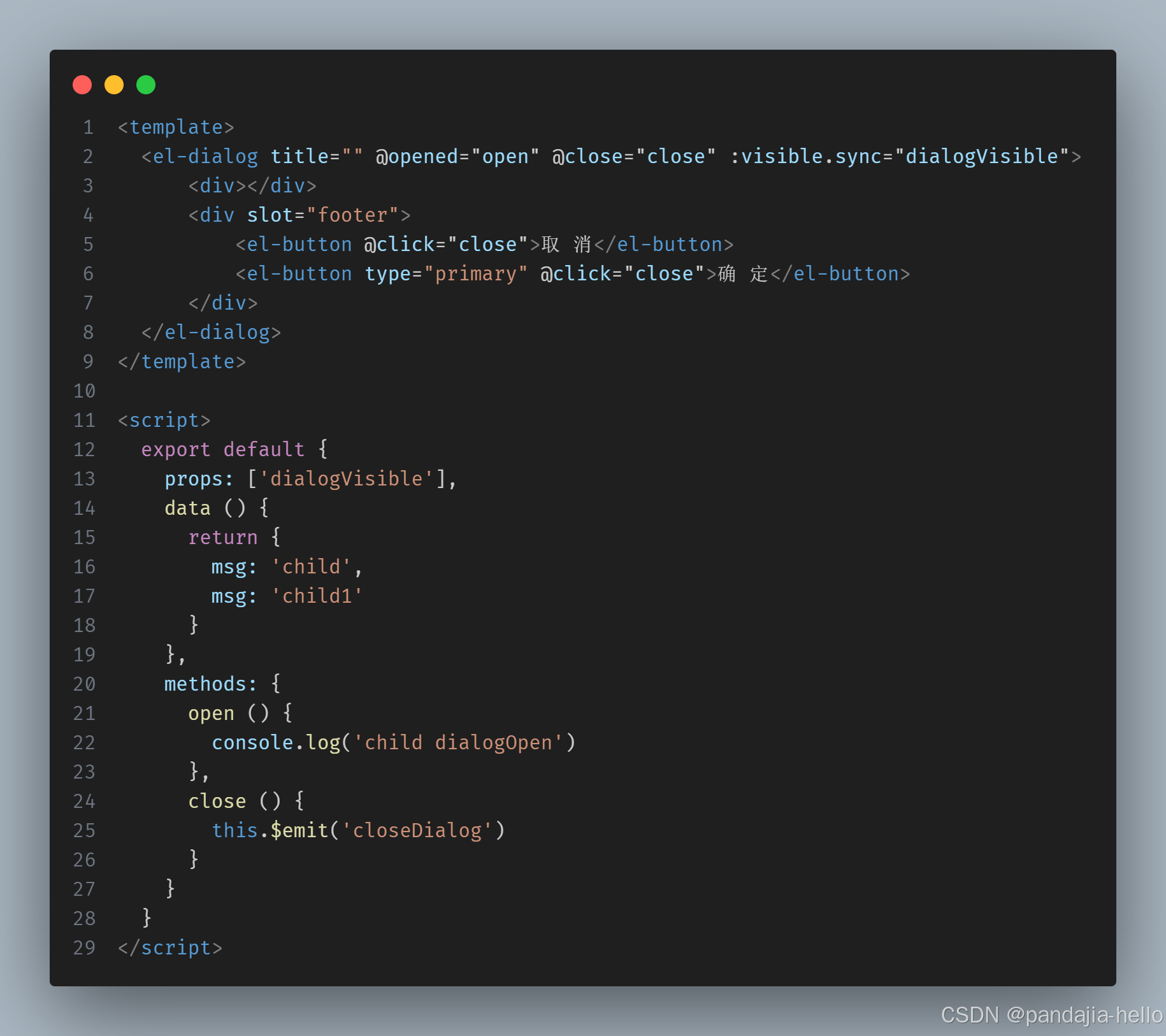
子组件

原因:在 el-dialog 上加了 v-if,那么当 dialogVisible 变为 true 时,组件会重新渲染,导致 visible 属性失效。
在 Vue 中,当你使用 v-if 指令时,满足条件时会创建一个新的组件实例,而不只是简单地切换组件的显示状态。这意味着:
-
重新创建实例:每次条件变化(例如
dialogVisible变为true),el-dialog会被销毁并重新创建。这意味着它的所有状态、属性(如visible)和生命周期都将重置。 -
prop 初始化:在新实例创建时,
visible属性会根据初始值进行设置。如果你使用v-if来控制组件的渲染,组件的状态(包括 prop)不会在之前的实例中保留,因此之前的visible状态不再有效。
相反,使用 v-show 时,组件始终存在于 DOM 中,只是根据 CSS 控制其显示和隐藏,这样就能保持其状态和属性。
解决方法
如果你需要保持 visible 属性的行为而又想控制组件的渲染,可以使用 v-show,或者在父组件中处理 dialogVisible 的变化并确保在新组件实例中进行适当的初始化。

























 1112
1112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








