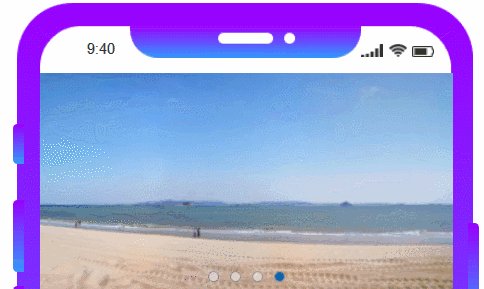
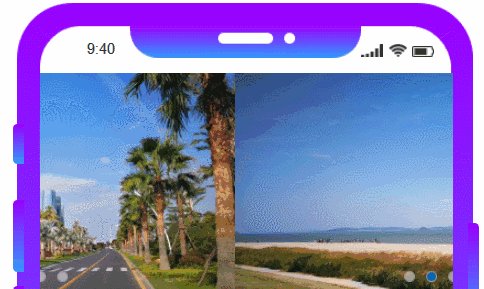
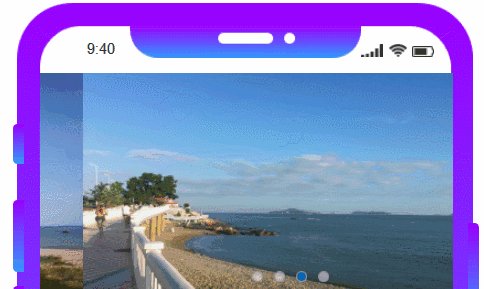
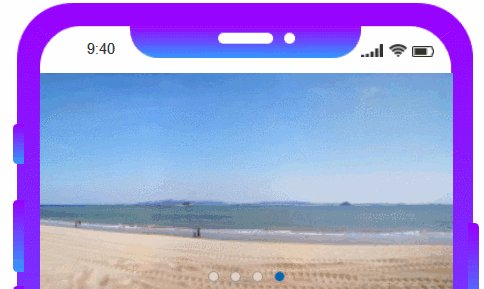
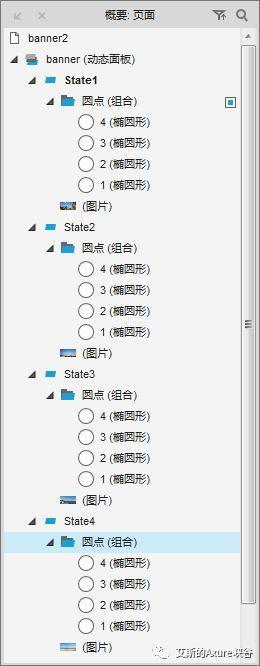
回想一下,你实现的banner图切换时,圆点高亮的交互效果是不是跟下面类似,出现圆点组跟随图片一起向左滑动的情况,看起来很不协调。

是不是在每一个state中都添加了一组圆点的方法,页面如下:

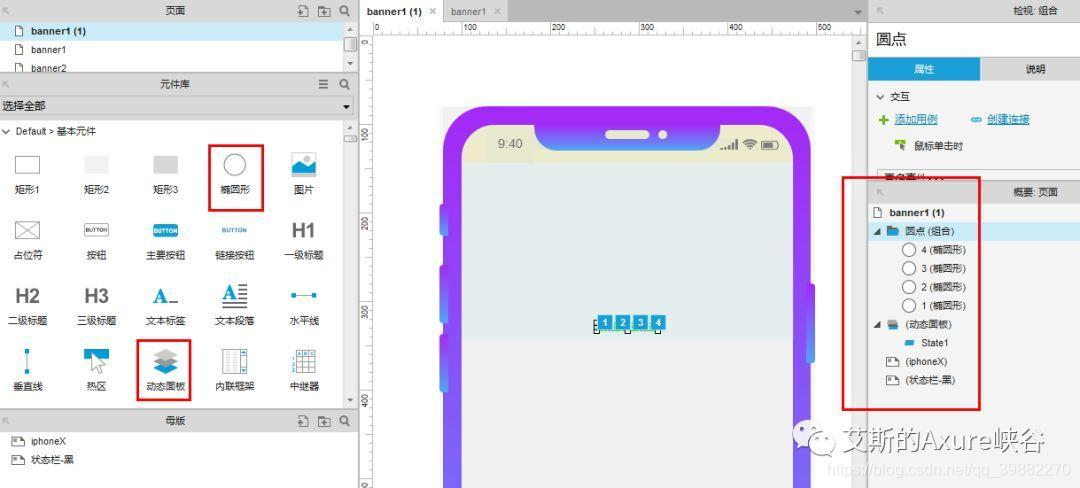
其实,正确且简洁的做法应该如下:
一、页面布局
从左侧元件库拉入一个【椭圆形】作为【高亮圆点】并复制3个,拉入一个【动态面板】作为【banner】,如下:

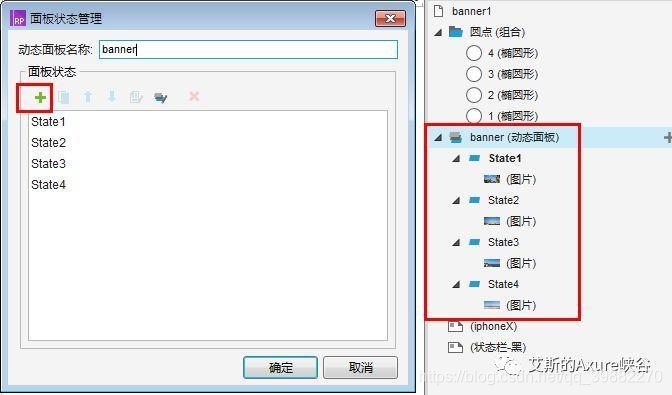
双击【banner】动态面板,再添加3个【state】状态,点击进入对应的状态面板编辑添加图片,如下:

二、添加交互
1. 设置圆点高亮的交互
同时选中四个【圆点】,右键,点击【设置选项组】。
(目的ÿ


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


