目录
环境配置
- Python 3.6
- Flask 1.0.2
- Anaconda 配置虚拟环境
- 开发工具PyCharm
- Nginx-1.15.10
- Windows Server 2012
准备工作
- 为了方便部署,偷懒在服务器上也直接安装了anaconda
- 要在IIS上完成部署需要下载 WebPlatformInstaller
开始部署
准备虚拟环境
公司服务器上需要部署多个Flask应用,因此,针对每个应用建立了虚拟环境
Anaconda 生成虚拟环境
Anaconda 有界面可视化工具可以直接生成虚拟环境,也可以采用 conda 语句生成虚拟环境。
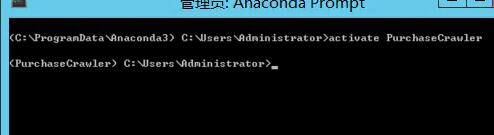
激活虚拟环境
在Anconda Prompt 界面中,输入语句:
activate your-env-name
可以看到

连接前地址变为你的虚拟环境名称
安装依赖包
使用命令行进行操作
cd /d D:\your-project-root
pip install -r requirements.txt
在这步之前,需要先在本机环境中生成 requirements.txt 文件
生成办法如下:
在Pycharm Terminal 命令窗口中,输入:
pip freeze > requirements.txt
测试环境准备就绪
在虚拟环境中运行 app.py (就是你应用的启动文件,可能是 manage.py , run.py等)
python app.py
如果应用可以正常启动,则虚拟环境配置完成。
安装wfastcgi
在虚拟环境中使用 pip 直接安装
pip install wfastcgi
安装完成后,将虚拟环境目录下的 wfastcgi.py 文件拷贝到项目文件的根目录下
配置IIS环境
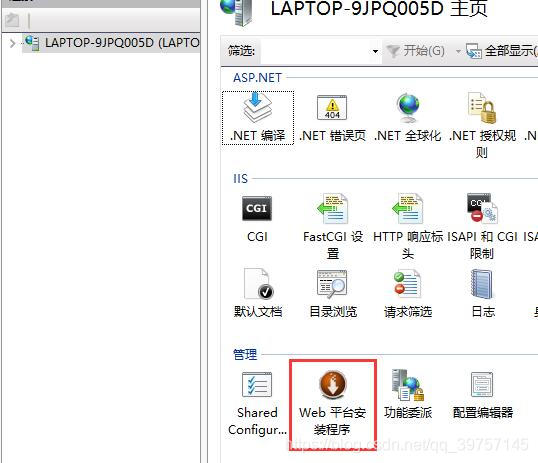
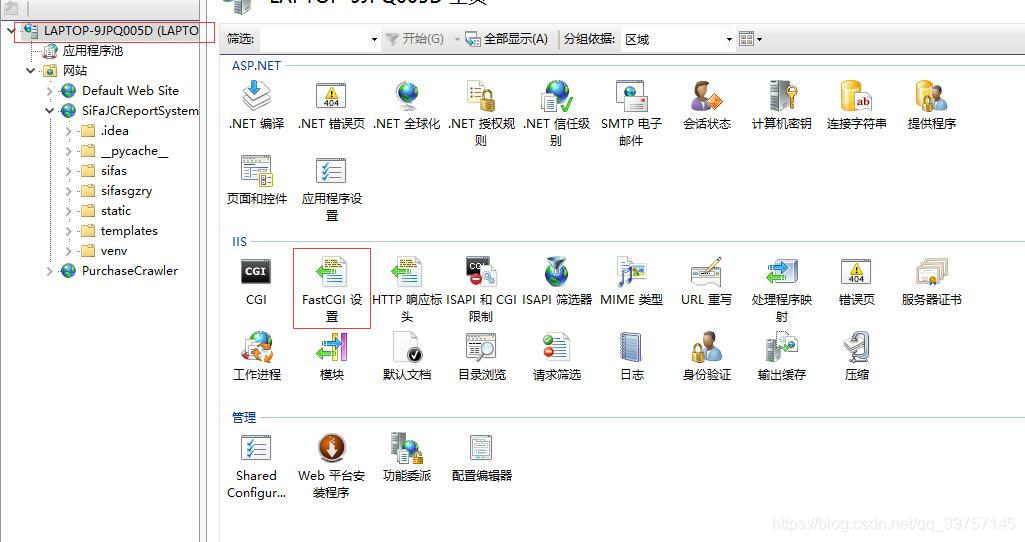
开启CGI
在服务器 【控制面板】–【程序】-- IIS服务中,开启CGI
安装WebPlatform
双击exe 文件,安装完成即可
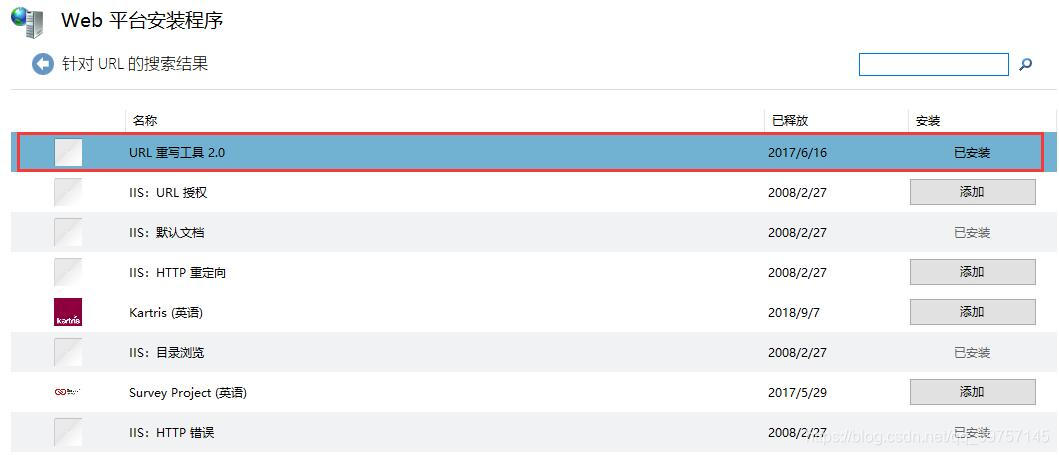
开启URL重写

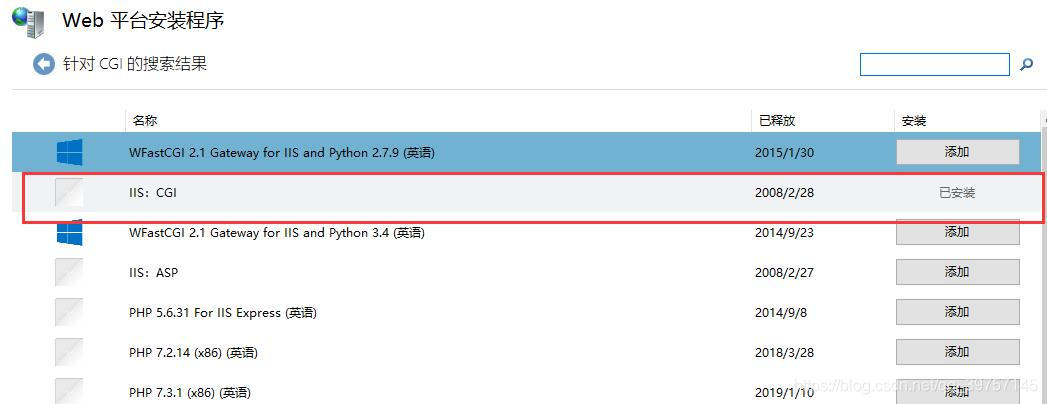
检查CGI已经成功安装

开启URL重写

离线情况下开启URL重写工具
在https://www.iis.net/downloads/microsoft/url-rewrite#additionalDownloads 处下载对应版本的离线安装包,进行安装。
部署Web应用
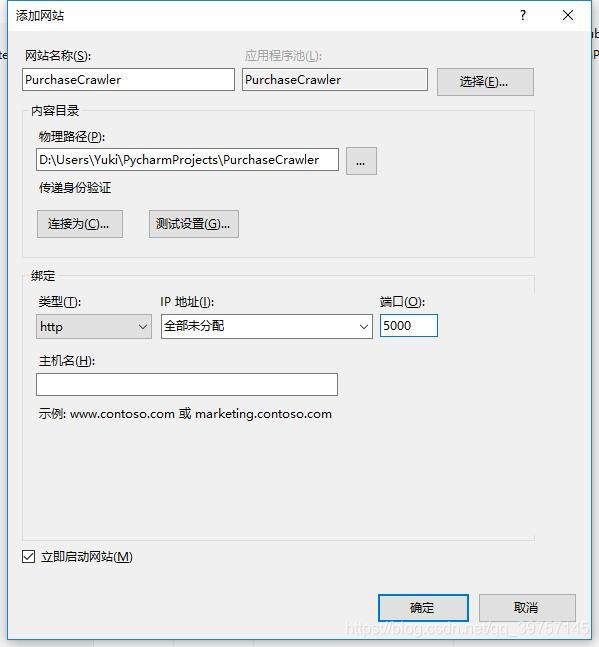
新建网站

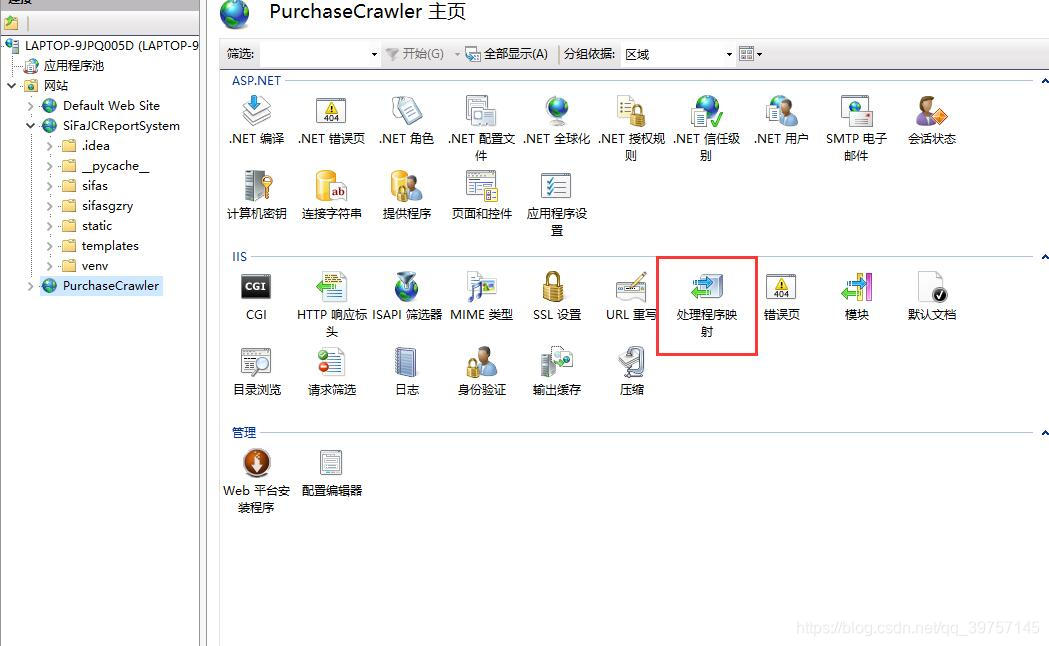
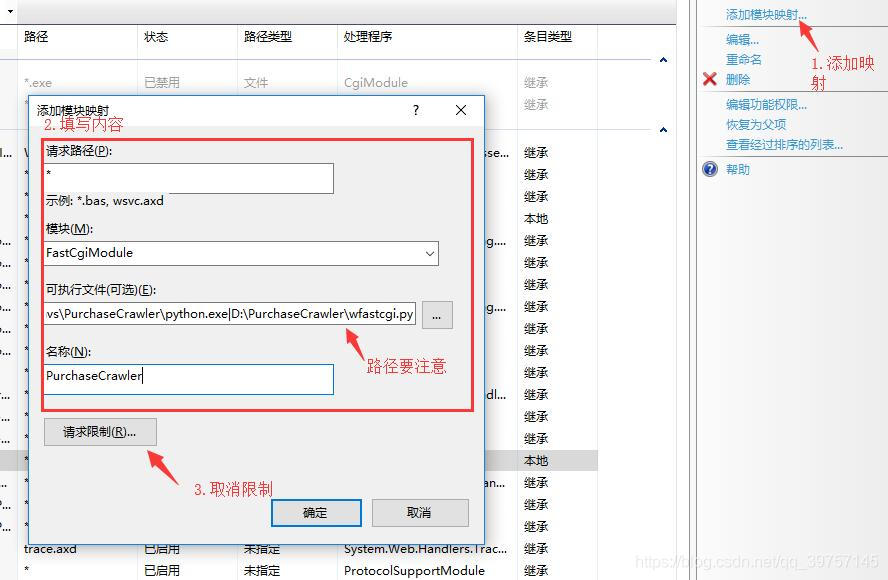
配置处理程序映射


可执行文件中的内容为:C:\ProgramData\Anaconda3\envs\PurchaseCrawler\python.exe|D:\PurchaseCrawler\wfastcgi.py(虚拟环境Python.exe文件所在路径 | 项目文件根目录)
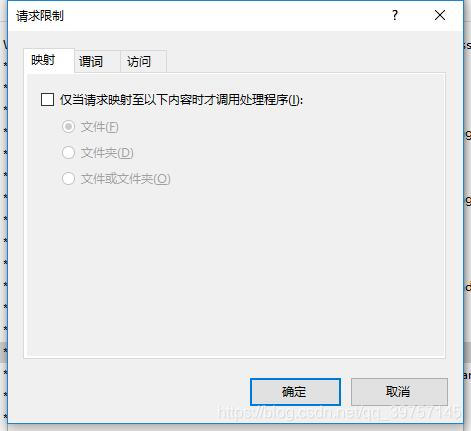
请求限制部分取消限制

点击确认后,在弹出窗口继续点击确认
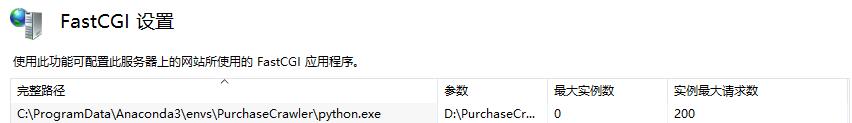
配置FastCGI设置


之前的配置成功的话,这里应该能看到已经生成了一条应用记录。
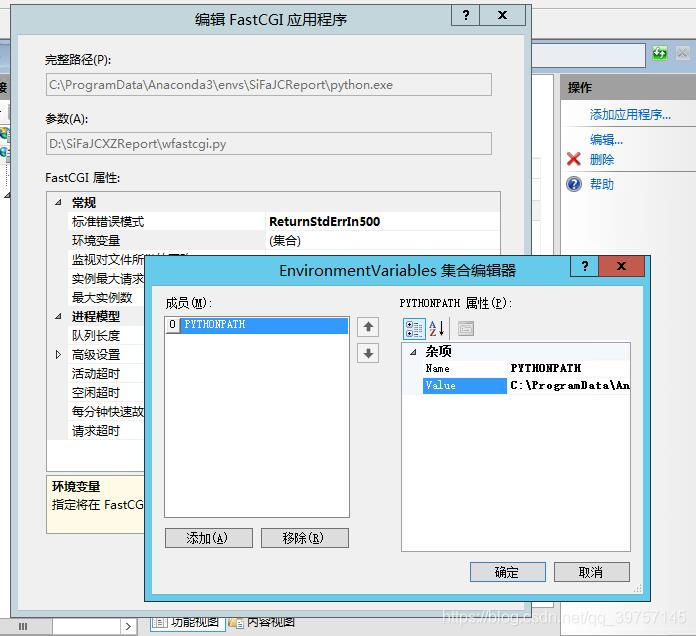
双击这条记录,在环境变量处添加环境变量。

Flask部署时只需要两个环境变量:
WSGI_HANDLER 对应Flask实例的位置,这里就是flaskWeb文件内的app
PYTHONPATH 为网站根目录
检查配置成功
浏览器访问,网页正常显示,IIS部署完成
Nignx配置
由于部署在公司内网服务器中,还需要通过Nignx 进行反向代理。
在Nignx 的配置文件中增加以下代码:
#爬虫
location /show/ {
proxy_pass http://127.0.0.1:5000/show/;
}
location ~/static/ {
#root后面写项目static文件夹在你后台的绝对路径
root d:/PurchaseCrawler/static/;
rewrite ^/static/(.*)$ \$1 break;
}
前面说过了,Nignx上面有很多个其他的网站,因此location 后面配置了不同的路径来区分多个网站
Flask web 应用中所有的js,css文件均放在 statilc 文件夹中,Nignx代理之后发现找不到static文件夹,因此还需要添加后面的部分,通过 root 和 rewrite 能够找到static中的js,css文件。










 本文介绍了Flask应用在IIS和Nginx上的部署方法。先进行环境配置和准备工作,接着准备虚拟环境、安装wfastcgi、配置IIS环境,完成Web应用部署。最后因部署在内网服务器,还说明了Nginx的反向代理配置,以解决静态文件访问问题。
本文介绍了Flask应用在IIS和Nginx上的部署方法。先进行环境配置和准备工作,接着准备虚拟环境、安装wfastcgi、配置IIS环境,完成Web应用部署。最后因部署在内网服务器,还说明了Nginx的反向代理配置,以解决静态文件访问问题。
















 2579
2579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








