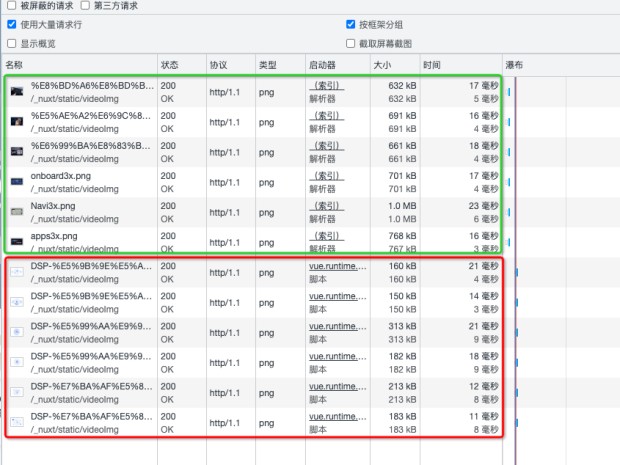
红色框资源是在组件1中
绿色框资源是在组件2中
在页面 DOM 结构中组件顺序是,从上到下:组件1->组件2
但是查看 chrome调试工具的网络请求,发现绿色资源先请求,并且像是请求完才会去请求红色资源,它们启动器那一栏的分类也不一样,有“解析器”和“脚本”,如图

排查问题
1. 检查组件1是否设置了延迟加载
排查结果:没问题
2. 检查是否和图片资源有关,调换组件1和组件2的两张图片,运行后看资源请求顺序是否还是组件2的在前
排查结果:没问题,仍然是组件2的资源先加载
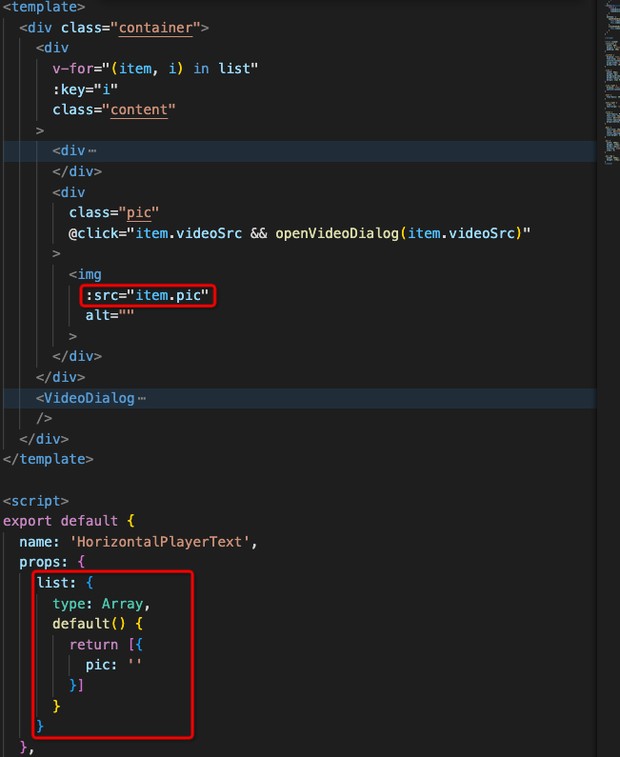
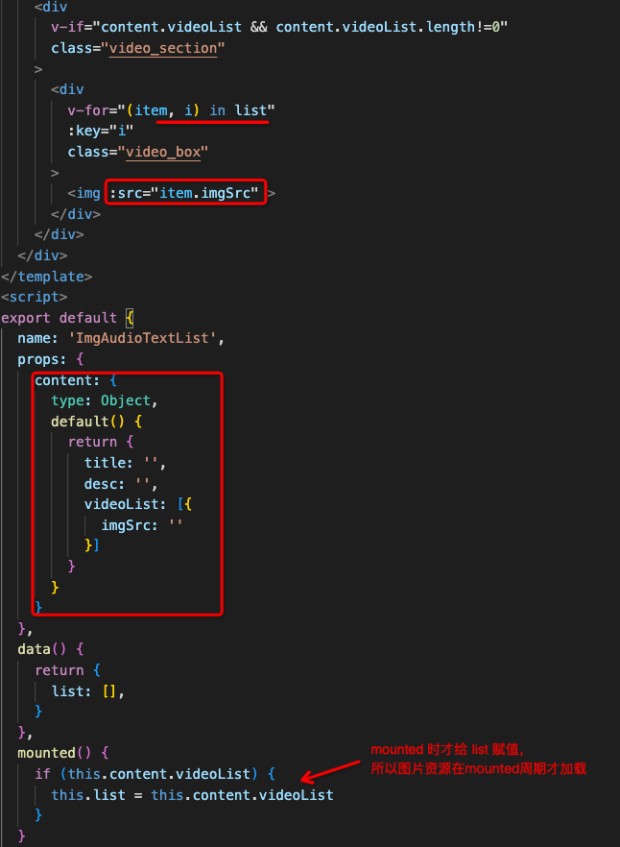
3. 查看组件1和组件2的资源数据设置方式是否一致


排查结果:不一致,发现组件1直接使用父组件传递prop数据,设置资源数据。而组件2是在 mounted 周期时才设置资源数据
解决方法:修改组件2的代码,没有必要在mounted周期时对获取数据,直接使用父组件传递的prop数据即可
修改之后,资源请求顺序正常


























 1829
1829

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








