- 没有使用插件

- 使用插件,模块自动导入

安装:
npm install -D unplugin-auto-import // 自动导入依赖包
npm install -D unplugin-vue-components // 按需引入自定义组件
vite.config.js (uniapp没有此文件,在项目根目录下创建)
针对WEB-VUE3
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 自动引入依赖
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
// 组件自动导入
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
server: {
hmr: true, // 开启热更新
},
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
include: [
/\.[tj]sx?$/, // .ts, .tsx, .js, .jsx
/\.vue$/,
/\.vue\?vue/, // .vue
],
imports: ["vue", "vue-router"], // 自动导入依赖包
dts: "typings/auto-imports.d.ts", // 针对ts类型定义文件
dirs: ['./src/api'], // 自动导入接口文件
}),
Components({
resolvers: [ElementPlusResolver()] // 自动导入组件
})
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url)) // @替换src
}
}
})
可能出现的问题:

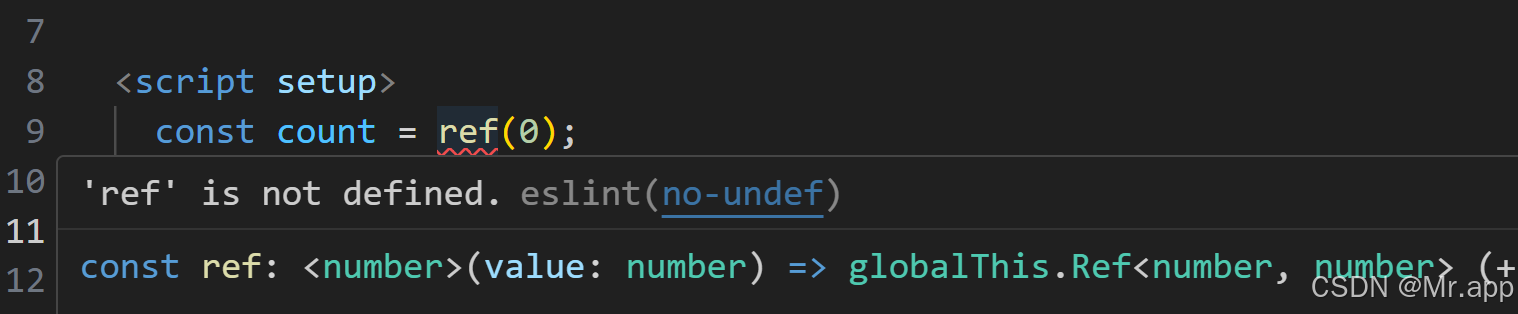
一、自动导入依赖包不生效, ESLint 报“未定义”的错误

在 ".eslintrc.js"文件中配置:
'./eslintrc-auto-import.json'
针对 uni-app(vue3)
import { defineConfig } from "vite";
import uni from "@dcloudio/vite-plugin-uni";
import AutoImport from "unplugin-auto-import/vite";
export default ({}) => {
return defineConfig({
plugins: [
uni(),
AutoImport({
include: [
/\.[tj]sx?$/, // .ts, .tsx, .js, .jsx
/\.vue$/,
/\.vue\?vue/, // .vue
],
imports: ["vue", "uni-app","vue-router"],
dts: "typings/auto-imports.d.ts", // 针对ts类型定义文件
dirs: ['./src/api'], // 自动导入接口文件
}),
],
});
};
所有针对vue、uniapp、vue-router的依赖导入都不用手动去写了
另外:
uniapp 如果无法使用npm,需初始化npm工程
npm init -y























 789
789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








