1.vue项目搭建参考之前文章Vue-cli 脚手架项目搭建步骤
2.Electron原理及介绍参考之前文章Electron 介绍
克隆一个Electron官网推荐的快速启动程序,简单了解Electron构建桌面程序的流程
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
npm install
npm start
这个demo主要就是main.js和package.json
打开main.js
const {app, BrowserWindow} = require('electron')
let mainWindow
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})//创建一个浏览器窗口,可配置宽高
// and load the index.html of the app.
mainWindow.loadFile('index.html')//加载html
// Open the DevTools.
// mainWindow.webContents.openDevTools()//打开调试窗口
mainWindow.on('closed', function () {
mainWindow = null
})
}
app.on('ready', createWindow)
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function () {
if (mainWindow === null) {
createWindow()
}
})
package.json
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",//入口,根据自己的项目修改
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "^2.0.0"
}
}
运行 npm start 后 显示如下窗口

OK!进入正题,打开我们自己的项目,
<1>需要安装以下electron插件
npm install electron --save-dev
npm install electron-packager --save-dev
electron有两种打包方式,electron-packager和electron-builder,官方推荐electron-builder,但是较为麻烦,初学者建议先用electron-packager
<2>将官方例子中的main.js复制一份到根目录并重命名为electron,修改文件内容为 mainWindow.loadFile(’./dist/index.html’)
<3>对你的项目进行打包,npm run build。打包完成后,将electron.js 在复制一份到dist目录下,修改mainWindow.loadFile(‘index.html’)
<4>修改根目录下的package.json文件,如下
"main": "build/electron.js",//入口
"scripts": {
"dev": "node build/dev-server.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "electron .",
"electron_build": "electron-packager ./dist exeName --platform=win32 --arch=x64 --icon=./assets/img/favicon.ico --overwrite"
},
补充:关于 electron-packager 的配置,简单介绍一下。
语法:electron-packager –platform= –arch= [optional flags…]
1. sourcedir 资源路径,在本例中既是./dist/
2. appname 打包出的exe名称
3. platform 平台名称(windows是win32)
4. arch 版本,本例为x64
5. [optional flags…] 配置项选填,可以设置二进制打包等,默认没有这些
<5>复制package.json到dist目录下,修改
"main": "electron.js",
<6>运行npm test 打开项目
<7>运行npm run electron_build 进行打包,exe图标必须有,格式是ico,exeName是exe的名称,根据自己需要配置
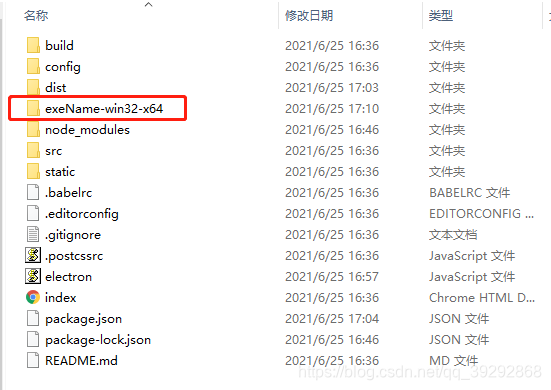
执行完命令后可以在项目根目录下找到此文件夹

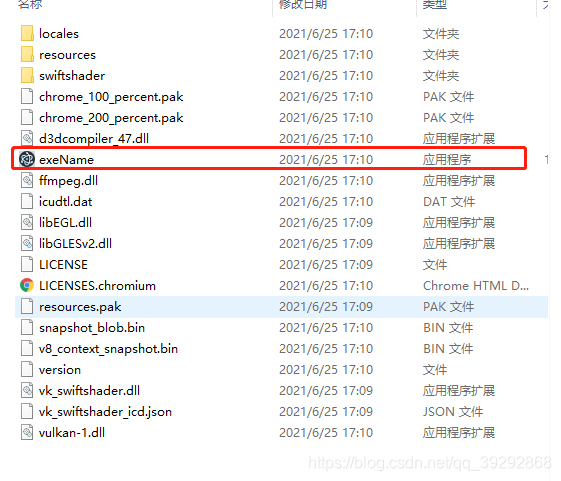
进入文件夹后点击exe程序就可以看到啦

为什么要在dist目录加上electron.js和package.json呢?这是因为内部机制会找到index.html下package.json进行打包
ps:打包后点击exe出现白屏现象解析:
1.只执行打包命令忘了将代码重新编译,最好将编译和打包配置在一起执行命令;
2..electron.js 文件mainWindow.loadFile('dist/index.html') 文件的路径引用错误。
axios请求接口页面白屏报错:因为vue之前设置的是window.location.href = location.origin + "/#/home" 一定要修改 location.origin 为访问链接 window.location.href = "http://192.168.1.122:8081/#/login",否则会报错file:///#/home 找不到的问题
最后注意:一定要项目跑起来










 本文详细介绍如何使用Electron和electron-packager将Vue项目打包成桌面应用程序。包括安装配置、文件调整、打包命令及常见问题解决。
本文详细介绍如何使用Electron和electron-packager将Vue项目打包成桌面应用程序。包括安装配置、文件调整、打包命令及常见问题解决。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








