JSON.stringify 不是解决方案
stringify这个功能是将原对象转换成字符串,相当于把原先在堆内存中引用的对象,转成字符串,存在栈中。但是这个功能只对对象的一些普通属性进行转换,比如说函数、原型对象,这些都是无法转换的。下面通过一段代码解释这段话
function test(){
this.name = 'xm';
this.eat = function(){
console.log('eat');
}
}
test.prototype.speak = function(){
console.log(speak);
}
test.prototype.age = 20;
var test1 = new test();
var test2 = JSON.stringify(test1);
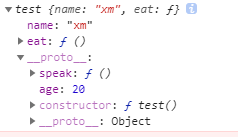
- test1的值

- test2的值,丢失了函数属性跟原型属性
"{"name":"xm"}"
封装深拷贝方法
JavaScript直接对数组对象赋值,是赋值该变量在堆内存中的引用,所以会存在浅拷贝的现象。解决思路是递归遍历,找到对象数组的最底层进行赋值,具体实现,直接贴封装好的代码
deepClone(data) {
var obj;
// 判断是否为对象
if(Object.prototype.toString.call(data) === '[object Object]'){
obj = new Object();
// 继续遍历对象
Object.keys(data).forEach(key => {
// 递归调用
obj[key] = this.deepClone(data[key]);
})
// 判断是否为数组
} else if(Object.prototype.toString.call(data) === '[object Array]') {
obj = new Array();
// 继续遍历数组
data.forEach(d => {
obj.push(this.deepClone(d));
})
} else {
obj = data;
}
return obj;
}
























 241
241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








