css属性vertical-align:
可以定义行内块元素或者行内元素和文字的对齐方式,
常用于图片/表单和文字垂直居中对齐
注意:vertical-align对块级元素无效
vertical-align:baseline; - - -基线对齐(不写默认是基线对齐)
vertical-align:bottom; - - -底线对齐
vertical-align:middle; - - -中线对齐
vertical-align:top; - - -顶线对齐
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vertical-align</title>
<style>
img {
width: 200px;
height: 200px;
vertical-align: baseline;
/* vertical-align: bottom; */
/* vertical-align: middle; */
/* vertical-align: top; */
}
</style>
</head>
<body>
<img src="images/pic.jpg" alt="">what are you think about?
</body>
</html>
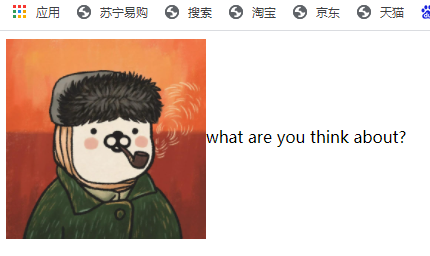
页面效果:
基线对齐:

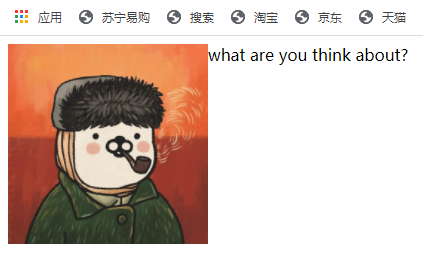
底线对齐:

中线对齐:

顶线对齐:






 本文详细介绍了CSS vertical-align属性在行内块元素及文字对齐中的应用,展示了不同对齐方式(如baseline、bottom、middle和top)的效果,并通过代码示例演示了如何实现图片与文字的垂直居中对齐。
本文详细介绍了CSS vertical-align属性在行内块元素及文字对齐中的应用,展示了不同对齐方式(如baseline、bottom、middle和top)的效果,并通过代码示例演示了如何实现图片与文字的垂直居中对齐。
















 300
300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








