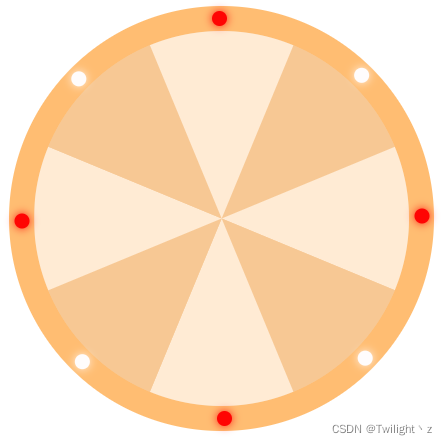
使用html、css3、js绘制一个抽奖转盘

1.画一个圆形container
设置溢出内容隐藏,并且使其内部元素靠上半部分居中
<div class="container">
</div>.container{
position: relative;
width: 300px;
height: 300px;
border-radius: 50%;
background: #f7c894;
display: flex;
justify-content: center;
overflow: hidden;
border: 20px solid #ffbd72;
}2.我们添加一个扇形元素 宽度 暂时设为100px
使用剪切路径的css属性中的多边形方法 clip-path: polygon() 来画这个扇形部分
改变旋转用的中心点 transform-origin: 50% 100%;
<div class="container">
<div class="content">
<div class="fan-blade"></div>
</div>
</div>.content{
position: rel




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3100
3100










