在html中引入图片

webpack(file-loader + html-loader)打包后页面反馈404,查看元素img的src为[object]


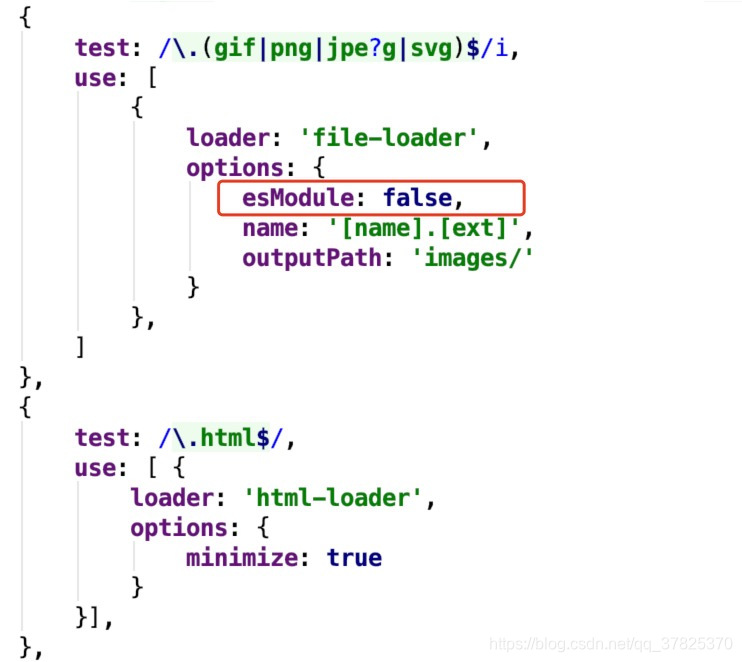
问题出现原因:file-loader在新版本中esModule默认为true,因此需要手动设置为false
在html中引入图片

webpack(file-loader + html-loader)打包后页面反馈404,查看元素img的src为[object]


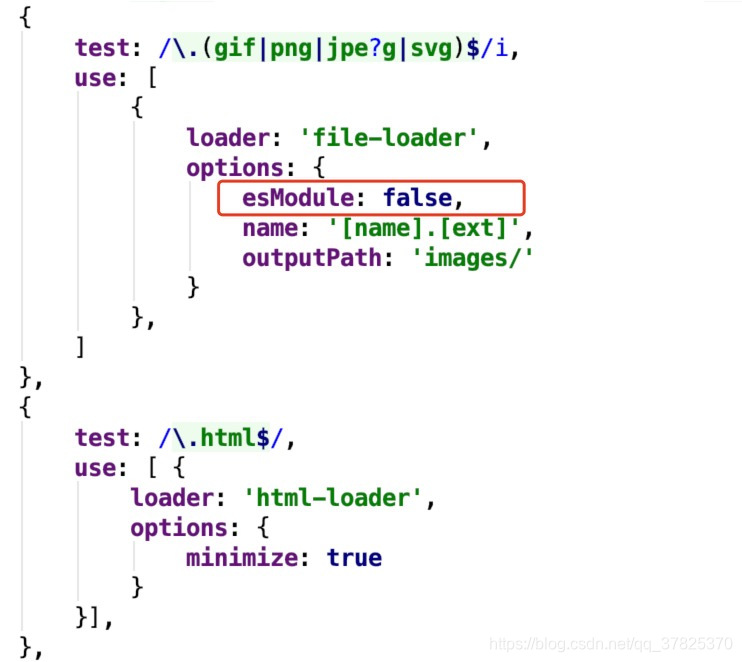
问题出现原因:file-loader在新版本中esModule默认为true,因此需要手动设置为false

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


