移动web自适应布局有两种方案:1.less+媒体查询+rem 2.flexible.js+rem (推荐)
推荐方案2,下面我们一起来学习一下。
less+媒体查询+rem
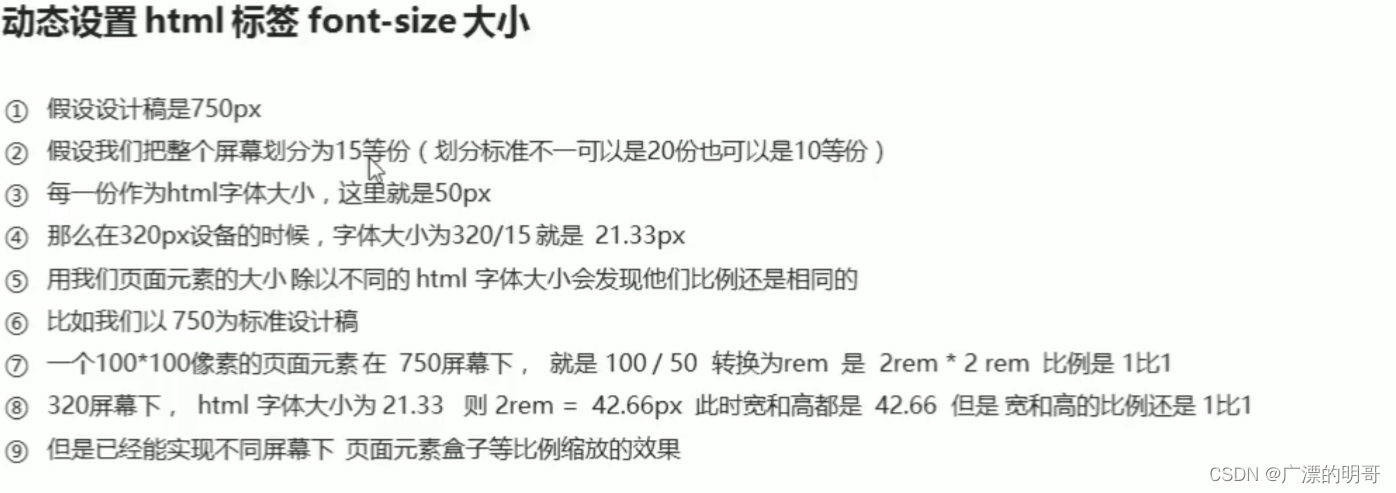
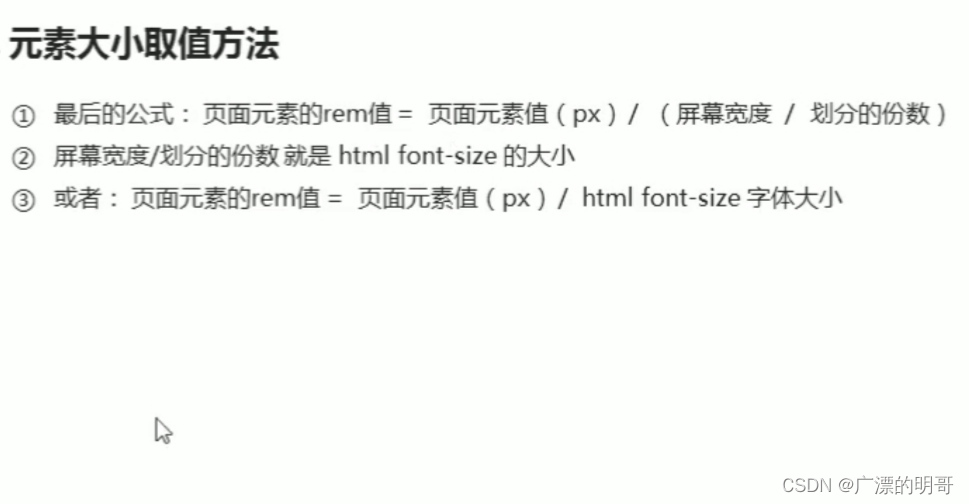
less这种CSS 预处理语言我们可以去less中文网学习,这里不复述。less+媒体查询+rem实现自适应布局的原理是通过动态设置html标签的font-size大小,然后页面元素以rem作为单位从而可以适配不同屏幕。

下面我们用此方案来做个苏宁移动端的demo
1.安装node,安装成功之后通过node -v查看node版本。
2.安装less,在node安装好之后通过命令npm install -g less或npm install less less-loader --save-dev来安装,通过less -v查看less是否安装成功。如果是vue项目那么需要在








 本文介绍了使用less+媒体查询+rem实现移动Web自适应布局的原理和步骤,包括安装node、less,以及解决less中除法计算问题。通过实例展示了如何创建一个仿苏宁易购移动端首页的自适应布局demo。
本文介绍了使用less+媒体查询+rem实现移动Web自适应布局的原理和步骤,包括安装node、less,以及解决less中除法计算问题。通过实例展示了如何创建一个仿苏宁易购移动端首页的自适应布局demo。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








