本文讲述了jsx代码注释的格式规范:
主要内容包括标签内注释、标签外注释、子组件标签上的注释
文件目录如下:

index.html、index.js、Comments.js、ChildComponent.js的代码如下:
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>EasyLee WEB</title>
</head>
<body>
<noscript>需要开启JavaScript.</noscript>
<div id="comments"></div>
</body>
</html>
index.js:
import React from "react"//要用react所以引入react
import ReactDOM from "react-dom"//要操作dom所以引入react-dom
ReactDOM.render(<Comments />,document.getElementById('comments'))
Comments.js:
import React, { Component } from 'react';
import ChildComponent from './ChildComponent'
class Comments extends Component {
render() {
return (
// 1.标签外注释第一种:两条斜杠,推荐写法,就是vscode中直接ctrl+/生成的备注
/* 2.标签外注释第二种:两条斜杠和两个星号,不推荐,第一种直接ctrl+/直接生成不香吗 */
// 3.标签外注释第三种(错误写法):如果用{/* */}会怎样呢?
// {/* */}
<div>
//1.标签内注释错误写法×
{/* 上一行代码会报错:Comments inside children section of tag should be placed inside braces */}
{/* 标签外注释错误写法,控制台报错: Comments inside children section of tag should be placed inside braces */}
{
// 2.标签内注释第一种:虽然也可以用但是不建议这种注释方式,原因这种写法左{后必须换行后才能
// 加上两条斜杠再写注释否则报错
//如果像这样不换行:{//注释注释注释},直接报错
}
{
//2.标签内注释第一种:单行注释写法
}
{
//2.标签内注释第一种:多行注释写法
// 注释注释注释
}
{/* 3.标签内注释第二种:大括号内两条斜杠和两个星号,推荐写法,就是vscode中直接ctrl+/生成的备注*/}
{/* 3.标签内注释第二种:单行写法*/}
{/*
3.标签内注释第二种:多行写法
注释注释注释
*/}
<li>自定义组件Comments组件,是关于jsx注释问题的组件</li>
<div>
<ChildComponent /*我是子组件标签上的注释*//>
</div>
</div>
);
}
}
export default Comments;
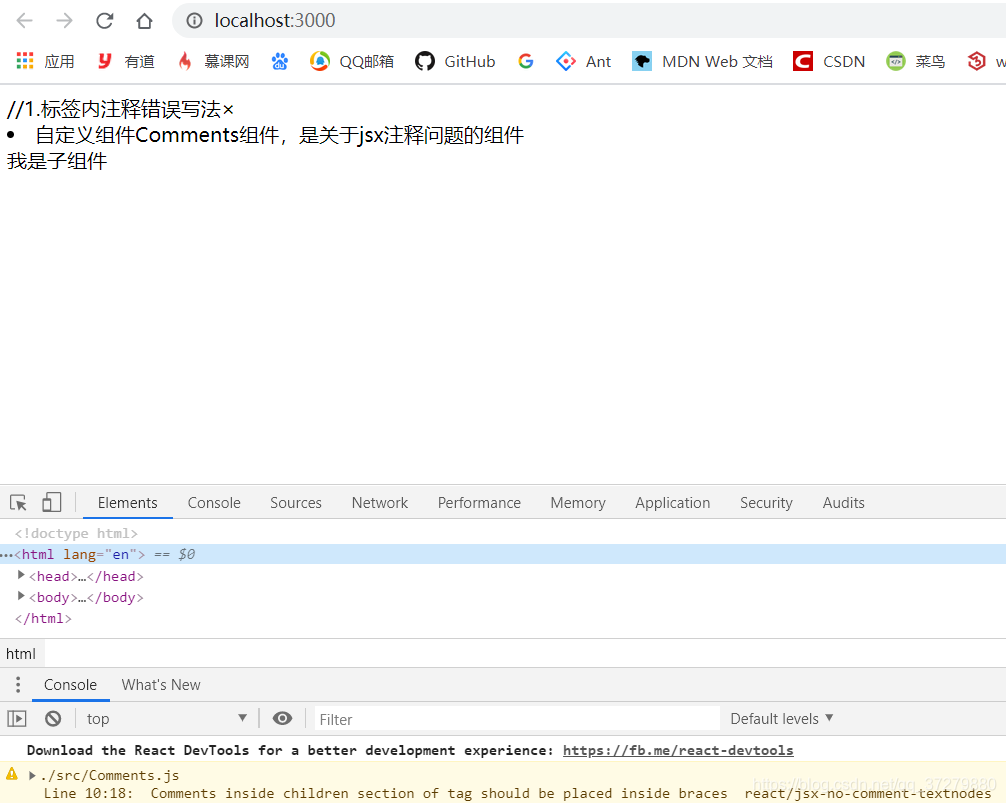
由于 1.处的写法是故意写错给大家作参考,所以Comments.js的代码无法彩色显示。
在标签内部注释:
控制台报错的:Comments inside children section of tag should be placed inside braces是什么意思呢?
Comments :注释
tag:标签
braces:大括号{}
placed:放置;place的过去分词形式
inside children section of:...的子区域内
inside children section of tag :标签内
should be placed :应该被放置在
所以整句话的意思就是:标签内的注释应该放在大括号{}内
ChildComponent.js:
import React, { Component } from 'react';
class ChildComponent extends Component {
render() {
return (
<div>我是子组件</div>
);
}
}
export default ChildComponent;
运行结果:












 本文详细介绍了jsx代码注释的格式规范,包括标签内、标签外以及子组件标签上的注释方法,并通过具体代码示例进行说明,强调了标签内注释应放置在大括号{}内的规则。
本文详细介绍了jsx代码注释的格式规范,包括标签内、标签外以及子组件标签上的注释方法,并通过具体代码示例进行说明,强调了标签内注释应放置在大括号{}内的规则。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








