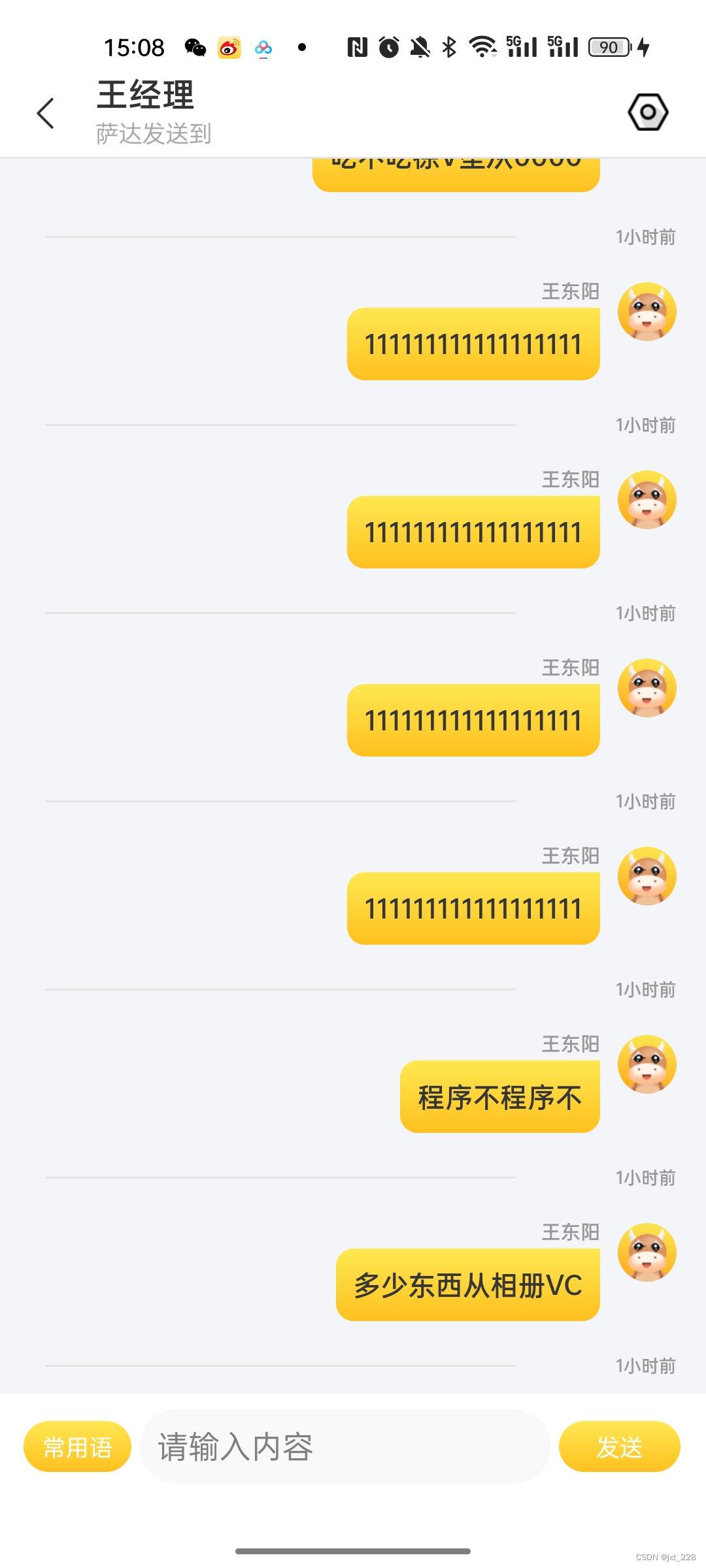
##一对一聊天功能展示
聊天功能页面展示主要有两点
- 历史消息展示和发送消息显示到最后一个
- 唤起软键盘消息上推显示最后一条消息


// 前值代码 -- 记录两次因为 一个用户修改scroll-view 的高度,一个是操作完成以后恢复之前高度
const res = uni.getSystemInfoSync(); //获取手机可使用窗口高度 api为获取系统信息同步接口
this.scrollViewHeight = res.windowHeight; //像素 因为给出的是像素高度px
this.contentViewHeight = res.windowHeight; //像素 因为给出的是像素高度px
//获取自定义头部和消息框高度
let that = this;
this.$nextTick(()=>{ //获取头部的高度
let query = uni.createSelectorQuery()
query.select('#nav').boundingClientRect()
query.select('#below').boundingClientRect()
query.exec((res) => {
that.navHeight = res[0].height;
that.bottomHeight = res[1].height
})
})
//获取当前可视区域高度
this.contentViewHeight = this.contentViewHeight - this.navHeight-this.bottomHeight;
// 第一步解决打开页面消息展示最后一条
<view class="nav" id="nav">
<u-navbar
title="消息"
@rightClick="rightClick"
:autoBack="false"
:placeholder="true"
@leftClick="leftClick"
>
<view class="u-nav-slot_center" slot="center">
<view class="name">{{customer_name}}</view>
<text class="miaoshu">{{customer_company}}</text>
</view>
<view class="u-nav-slot_right" slot="right"><image src="../../static/image/news/news_stup.png" mode=""></image></view>
</u-navbar>
</view>
<view class="content" id="content" :style="{height: (contentViewHeight-navHeight-bottomHeight) + 'px'}">
<scroll-view class="scrollview" :scroll-into-view="scrollToView" id="scrollview" scroll-y="true" :style="{height: (contentViewHeight-navHeight-bottomHeight) + 'px'}">
<u-gap height="20" bgColor="#F3F5F9"></u-gap>
<view class="card" @click.stop="DoBrief">
<image src="../../static/image/my/touxiang.png" mode=""></image>
<view class="card_title">贷款金额:{{loan_amount}}</view>
<view class="card_title">贷款期限:{{loan_time}}</view>
<view class="card_text">
<text v-for="(item,index) in label" :key="index">{{item}}</text>
</view>
</view>
<view class="list" id="msglistview">
<view class="list_con" v-for="(item,index) in list" :key="item.id">
<view class="list_right" v-if="item.create_by == item.to_id" :id="'msg' + item.id">
<view class="list_right_img">
<image src="@/static/image/58.png" mode=""></image>
</view>
<view class="list_right_context">
<view class="title">{{item.to_name}}</view>
<text class="text">{{item.content}}</text>
</view>
<view class="time">
<view class="time_text">{{$u.timeFrom(item.CreatedAt,false)}}</view>
<text class="time_xxxx"></text>
</view>
</view>
<!-- 右边 -->
<view class="list_left" v-else :id="'msg' + item.id">
<view class="list_left_img">
<image src="../../static/image/my/touxiang.png" mode=""></image>
</view>
<view class="list_left_context">
<view class="title">{{item.from_name}}</view>
<text class="text">{{item.content}}</text>
</view>
<view class="time">
<view class="time_text">{{$u.timeFrom(item.CreatedAt,false)}}</view>
<text class="time_xxxx"></text>
</view>
</view>
<!-- 左边 -->
</view>
</view>
</scroll-view>
</view>
<view class="below" id="below" :style="{bottom: felxHeight + 'px'}">
<view class="below_left" @click="Tcyy">常用语</view>
<view class="below_right">
<input :adjust-position="false" v-model="value" @focus="inputFocus" @blur="inputBlur" placeholder="请输入内容"/>
<view class="rg_btn" @click="sendClick()">发送</view>
</view>
</view>
//获取到历史消息之后,根据scroll-view的:scroll-into-view="scrollToView" 进行锚点定位
setTimeout(()=>{
that.$nextTick(function(){
that.scrollToView = 'msg' + that.list[that.list.length - 1].id;
})
},50)
// 第二步解决唤起软键盘页面上推
//监听input获取焦点事件和失去焦点时间
inputFocus(e) { //触发焦点
this.felxHeight = e.detail.height; //获取软键盘高度修改输入框定位
this.contentViewHeight = this.contentViewHeight - e.detail.height; //可视高度减去软键盘高度
this.scrollToView = 'msg' + this.list[this.list.length - 1].id;
},
inputBlur(e){ //失去焦点
this.felxHeight = 0; //失去焦点恢复原位
this.contentViewHeight = this.scrollViewHeight;
this.scrollToView = 'msg' + this.list[this.list.length - 1].id;
},
//发消息成功后的时候先锚点置空
that.scrollToView = '';
that.scrollToView = 'msg' + that.list[that.list.length - 1].id;
//就可以自动加载到最后一句
//写的不全
mounted() {
let that = this;
//H5解决办法
// #ifdef H5
window.onresize = () => {
let that = this;
this.nowPhoneHeight = window.innerHeight; //h5
if(this.nowPhoneHeight < this.scrollViewHeight){
//手机键盘被唤起了。
this.felxHeight = 0;
this.contentViewHeight = this.contentViewHeight - (this.scrollViewHeight - this.nowPhoneHeight); //可视区域高度 = 原可视区域高度-(原可视区域高度-页面变动后可视区域高度)
this.scrollToView = '';
setTimeout(()=>{
that.$nextTick(()=>{
that.scrollToView = 'msg' + that.list[that.list.length - 1].id;
})
},50)
}else{
//手机键盘被关闭了。
this.felxHeight = 0;
this.contentViewHeight = this.scrollViewHeight;
this.scrollToView = '';
setTimeout(()=>{
that.$nextTick(()=>{
that.scrollToView = 'msg' + that.list[that.list.length - 1].id;
})
},50)
}
}
// #endif
//解决app端--(安卓)--点击软键盘上关闭按钮以后留白问题
// #ifdef APP
uni.onKeyboardHeightChange(res => { //监听第三方软键盘关闭的时候恢复原始状态
if(res.height == 0){
that.felxHeight = 0;
that.contentViewHeight = that.scrollViewHeight;
// this.scrollToView = '';
that.scrollToView = 'msg' + that.list[that.list.length - 1].id;
}
})
// #endif
},
以上就是项目聊天功能难点的全部内容,,难点就是页面显示的部分逻辑处理,用户体验的优化,目前还没有对接websocket后续继续添加,若有不足之处恳请指正










 本文详细介绍了聊天应用中一对一聊天界面的设计与优化方法,包括如何确保消息始终显示在屏幕底部,以及软键盘弹出时页面内容自动上移的实现方式。
本文详细介绍了聊天应用中一对一聊天界面的设计与优化方法,包括如何确保消息始终显示在屏幕底部,以及软键盘弹出时页面内容自动上移的实现方式。
















 6982
6982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








