在浏览器控制台输入css语法时:
$('#kw') css语法在("")输入可以执行
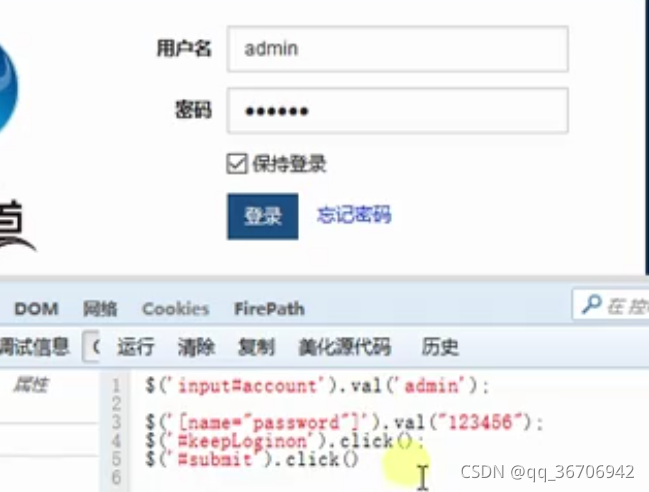
在浏览器控制台可以进行以下操作
找到标签为input,id为account的元素。输入admin内容(.val为输入方法)
$('#input#account').val('admin')
找到name属性为password的元素。输入123456内容(.val为输入方法)
$('[name="password"]').val("123456")
找到id为keepLonginon的元素,进行点击操作
$('#keepLonginon').click()
找到id为submit的元素,进行点击操作
$('#submit').click

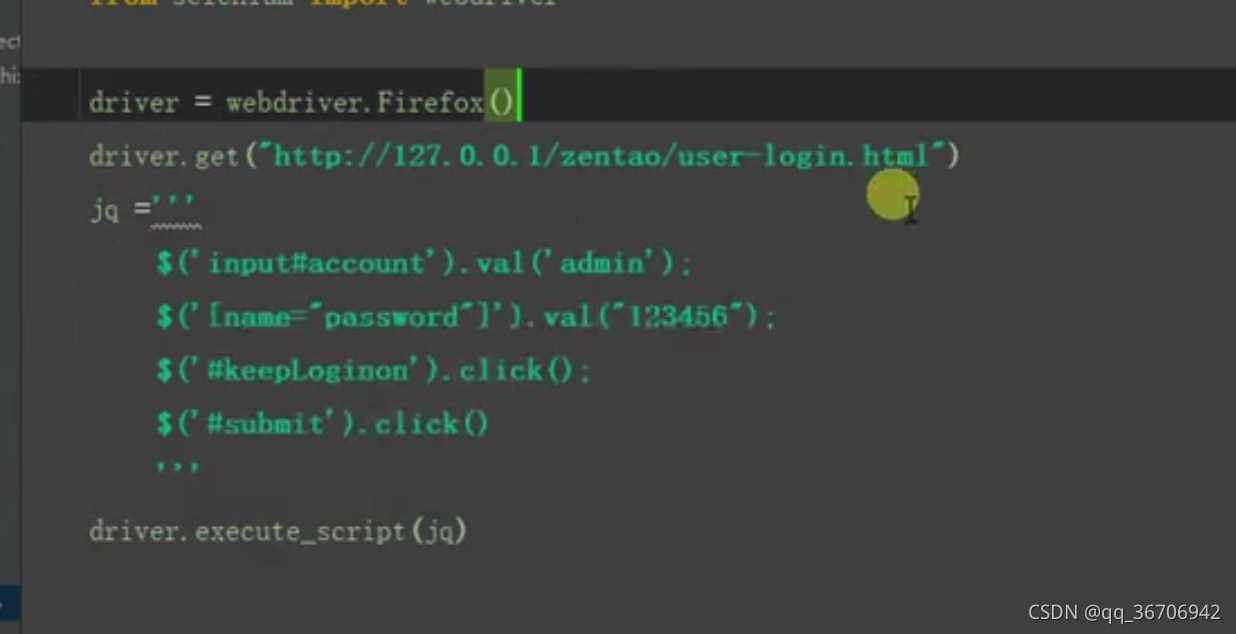
执行jquery语法基础案例:使用常规方案click失效可以使用该方法

在切换不同的 iframe上 统一用selenium切换就要用selenium定位 或者统一用jqurey切换就统一用它来定位





 本文介绍了如何使用浏览器控制台进行元素查找与操作,包括设置输入框内容及触发点击事件等常见任务。通过jQuery语法实现对特定元素如输入框、按钮的定位与交互。
本文介绍了如何使用浏览器控制台进行元素查找与操作,包括设置输入框内容及触发点击事件等常见任务。通过jQuery语法实现对特定元素如输入框、按钮的定位与交互。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








