1.在项目中以如下方式引入axios.min.js文件
<script src="./node_modules/axios/dist/axios.min.js"></script>
2.使用axios.post(url,parms).then(res=>{})发送一个post请求
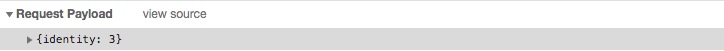
将会在控制台看到如下这样一种请求格式(请求参数以json的形式发送),而这样的格式并不是想要的格式

3.在项目中做如下配置后
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
axios.defaults.headers.get['Content-Type'] = 'application/x-www-form-urlencoded';
axios.defaults.transformRequest = [function (data) {
let src = ''
for (let item in data) {
src += encodeURIComponent(item) + '=' + encodeURIComponent(data[item]) + '&'
}
return src
}]
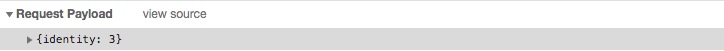
4.此时在控制台将会看到如下请求格式(数据已经变成了Form Data)的提交方式

5.至此这样一个请求参数的格式修改完成,已经满足我们的需求了!










 博客围绕Axios相关内容展开,涉及Request Payload和Form Data。Axios是常用的请求工具,Request Payload和Form Data是不同的数据传输形式,在信息技术的网络请求场景中十分关键。
博客围绕Axios相关内容展开,涉及Request Payload和Form Data。Axios是常用的请求工具,Request Payload和Form Data是不同的数据传输形式,在信息技术的网络请求场景中十分关键。
















 3759
3759

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








