使用 Function Arity
-
在参数数上中断
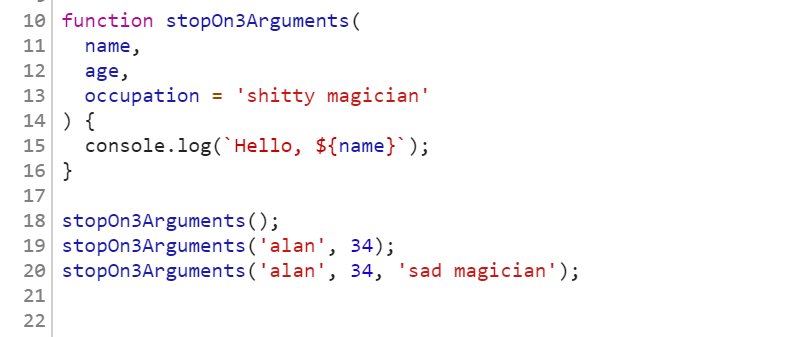
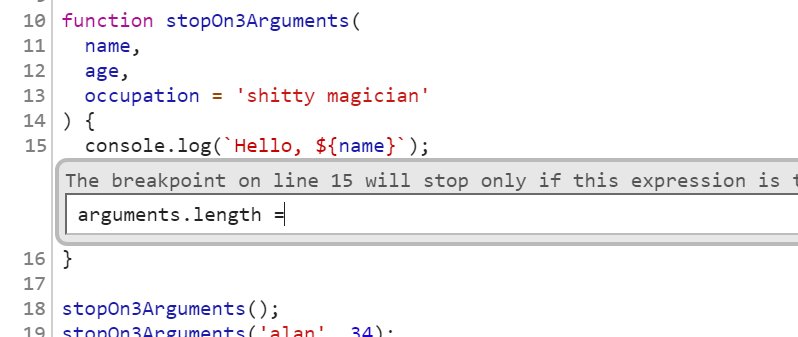
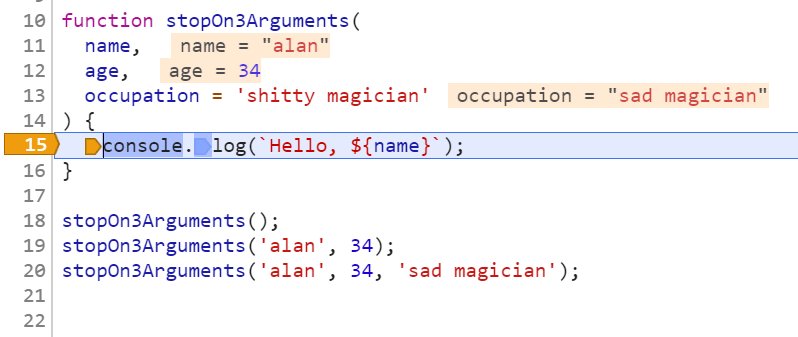
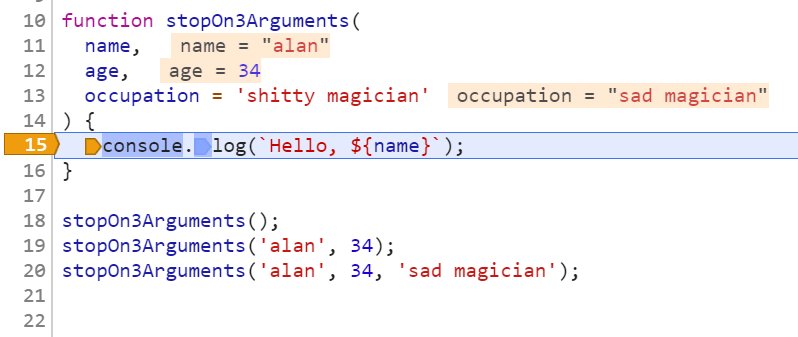
仅当使用 3 个参数调用当前函数时才暂停:arguments.callee.length === 3
当您具有具有可选参数的重载函数时,这很有用。

-
Break on Function Arity 不匹配
仅当使用错误数量的参数调用当前函数时才暂停:(arguments.callee.length) != arguments.length

这在函数调用站点中查找错误时很有用。
使用时间
-
跳过页面加载
在页面加载后 5 秒内不要暂停:performance.now() > 5000
当您想要设置断点,但只对在初始页面加载后暂停执行感兴趣时,这很有用。
-
跳过 N 秒
如果在接下来的 5 秒内命中断点,请不要暂停执行,但之后的任何时间都可以暂停:window.baseline = window.baseline || Date.now(), (Date.now() - window.baseline) > 5000
随时从控制台重置计数器:window.baseline = Date.now()
使用 CSS
根据计算的 CSS 值暂停,例如,仅当文档正文具有红色背景颜色时才暂停执行:window.getComputedStyle(document.body).backgroundColor === "rgb(255,0,0)"
仅偶数调用
仅在执行该行时每隔一次暂停:window.counter = (window.counter || 0) + 1, window.counter % 2 === 0
Break on Sample
仅在该行的随机执行样本上 break,例如,每 10 次执行该行中只 break 1 次:Math.random() < 0.1
永远不要在这里暂停
![]()


当您想从 XHR 断点中免除一行、忽略正在引发的异常等时,这很有用。
自动实例 ID
通过在构造函数中设置此条件断点,自动为类的每个实例分配唯一 ID:(window.instances = window.instances || []).push(this)
然后要检索唯一 ID:(例如 when in a class 方法中)window.instances.indexOf(instance)window.instances.indexOf(this)
以编程方式切换
使用全局布尔值来限制一个或多个条件断点:

然后以编程方式切换布尔值,例如 :
- 手动,从控制台
window.enableBreakpoints = true;- 从其他断点

- 从控制台上的计时器
setTimeout(() => (window.enableBreakpoints = true), 5000);END.




























 2467
2467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










