CSS 文字垂直居中自适应 - 代码篇
引言
<div>内的文字能在图片缩放的同时,自动居中(自适应居中),详情看下列代码。
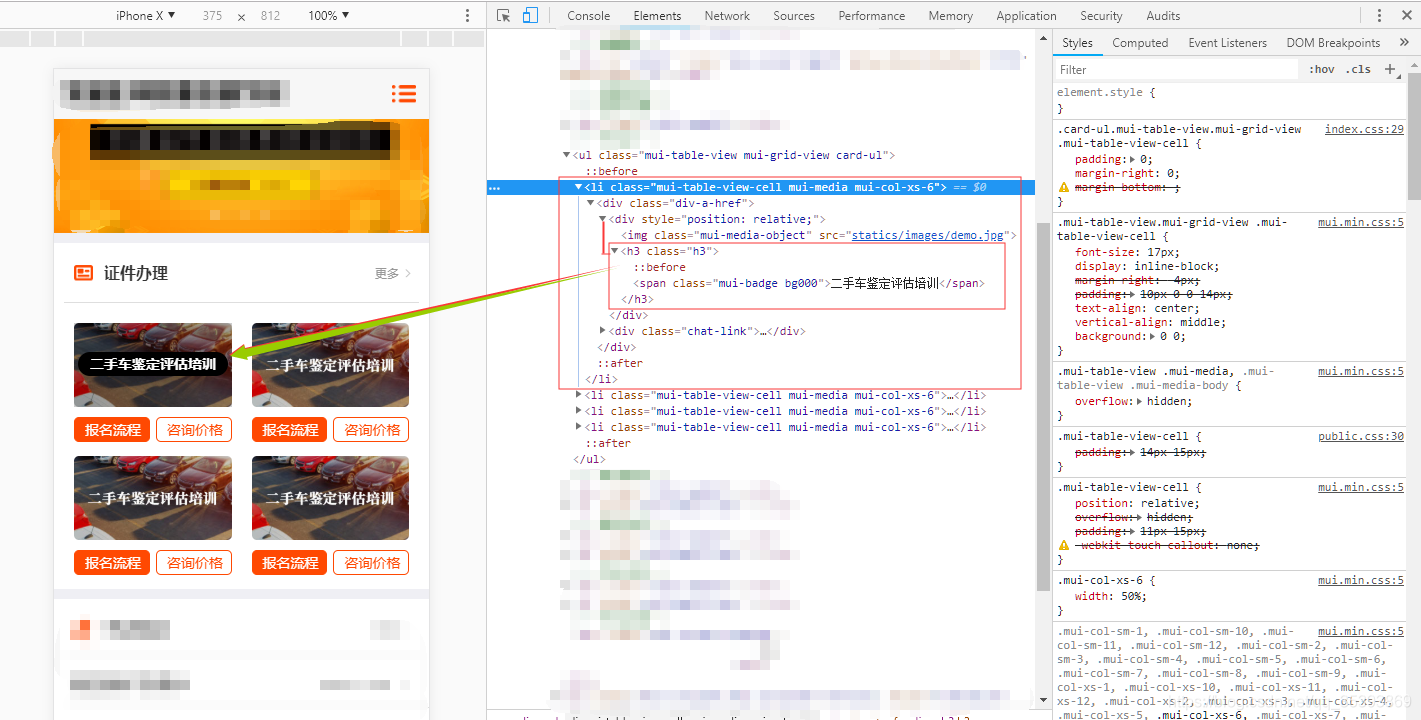
效果图:



解决办法 · 代码示下:
/*CSS代码*/
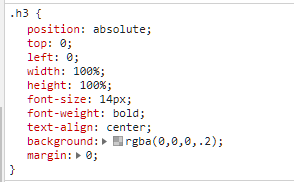
.h3{position: absolute;top:0;left:0;width:100%;height:100%;font-size: 14px;font-weight: bold;text-align: center;background: rgba(0,0,0,.2);margin: 0;}
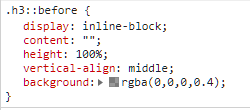
.h3::before{
display: inline-block;
content: "";
height: 100%;
vertical-align: middle;
}
<li class="mui-table-view-cell mui-media mui-col-xs-6">
<div class="div-a-href">
<div style="position: relative;">
<img class="mui-media-object" src="statics/images/demo.jpg">
<h3 class="h3"><span class="mui-badge bg000">二手车鉴定评估培训</span></h3>
</div>
<div class="chat-link">
<a class="mui-pull-left mui-btn mui-btn-danger" href="">报名流程</a>
<a class="mui-pull-right mui-btn mui-btn-danger mui-btn-outlined" href="">咨询价格</a>
</div>
</div>
</li>
以上就是关于"CSS 文字垂直居中自适应 - 代码篇" 的全部内容。






 本文详细介绍了一种使<div>内文字在图片缩放时自动垂直居中的CSS解决方案,通过绝对定位和伪元素实现文字的自适应对齐,适用于网页布局优化。
本文详细介绍了一种使<div>内文字在图片缩放时自动垂直居中的CSS解决方案,通过绝对定位和伪元素实现文字的自适应对齐,适用于网页布局优化。

















 532
532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










