29.9React课程
第05节:react全家桶
(第5节:react全家桶&)
第5节:react全家桶&

App.js
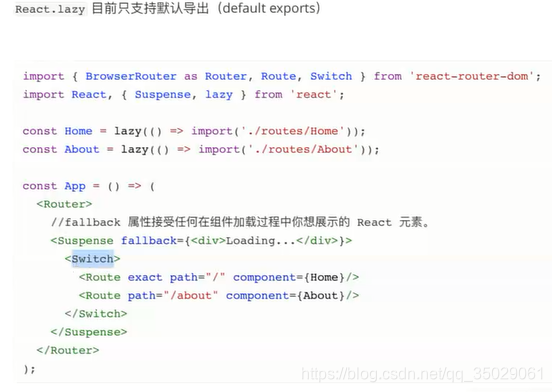
exact精确匹配,可以使用switch独占如果有一个匹配不会继续往下走,一般要与exact配合使用,否则下面不会执行
fallback返回任意jsx语法,增加动态引入与懒加载实现

import React, { Suspense, lazy } from "react";
import logo from "./logo.svg";
import "./App.css";
import {
BrowserRouter as Router,
HashRouter,
Route,
Link,
Switch,
Redirect
} from "react-router-dom";
import ListTest from "./Pages/ListTest";
// import DetailTest from "./Pages/DetailTest";
const DetailTest = lazy(() => import("./Pages/DetailTest"));
function Index(props) {
console.log(props);
return <h2>首页</h2>;
}
function Nav({ history, location }) {
console.log(history, location);
return <h2>导航</h2>;
}
function Test404() {
return <h2>404</h2>;
}
//实现加强版本的route
function UpRoute({ component: Component, isLogin, ...rest }) {
return (
<Route
{...rest}
render={props => {
return isLogin ? (
<Component {...props} />
) : (
<Redirect to={
{ pathname: "/login" }} />
);
}}
></Route>
);
}
function Login() {
return <h2>Login</h2>;
}
function Test(props) {
console.log(props);
return (
<div>
<h2>守卫内容</h2>
</div>
);
// return <div>
// {
// props.isLogin ? Component : <Redirect to={
{pathname:"/login"}}/>
// }
// </div> ;
}
function App() {
return (
<Router>
<div className="App">
<h1>React-router</h1>
<ul>
<li>
<Link to="/">首页</Link>
</li>
<li>
<Link to="/nav">菜单1</Link>
</li>
<li>
<Link to="/list">列表</Link>
</li>
<li>
<Link to="/detail/10001">详情</Link>
</l




 本教程深入探讨React全家桶的使用,包括React Router的高级特性,如动态路由、懒加载、路由守卫及404页面配置。通过实例讲解如何创建加强版Route组件,实现条件渲染和重定向。
本教程深入探讨React全家桶的使用,包括React Router的高级特性,如动态路由、懒加载、路由守卫及404页面配置。通过实例讲解如何创建加强版Route组件,实现条件渲染和重定向。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1205
1205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










