本文转载自:https://www.cnblogs.com/fnng/p/5365900.html
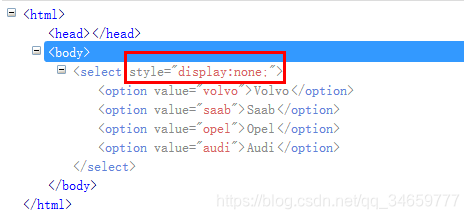
有时候我们会碰到一些元素不可见,这个时候selenium就无法对这些元素进行操作了。例如,下面的情况:

或者这种:

页面主要通过“display:none”来控制整个下拉框不可见。这个时候如果直接操作这个下拉框,就会提示:
from selenium import webdriver
from selenium.webdriver.support.select import Select
import os,time
driver = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('test.html')
driver.get(file_path)
sel = driver.find_element_by_tag_name('select')
Select(sel).select_by_value('opel')
time.sleep(2)
driver.quit()
exceptions.ElementNotVisibleException: Message: element not visible: Element is not currently visible and may not be manipulated
我们需要通过javaScript修改display的值。
js = 'document.querySelectorAll("select")[0].style.display="block";'
driver.execute_script(js)
sel = driver.find_element_by_tag_name('select')
Select(sel).select_by_value('opel')
document.querySelectorAll("select")[0].style.display="block";
// document.querySelectorAll("select") 选择所有的select。
// [0] 指定这一组标签里的第几个。
// style.display="block"; 修改样式的display="block" ,表示可见。
执行完这句js代码后,就可以正常操作下拉框了。
最后总结一下:
如果你对此文有任何疑问,如果你也需要接口项目实战,如果你对软件测试、接口测试、自动化测试、面试经验交流感兴趣欢迎加入:软件测试技术群:593462778,群里的免费资料都是笔者十多年测试生涯的精华。还有同行大神一起交流技术哦。
作者:暗潮汹涌
原创不易,欢迎转载,但未经作者同意请保留此段声明,并在文章页面明显位置给出原文链接。





















 3343
3343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








