
数据网格(datagrid)组件包含两种方法来检索选中行数据:
- getSelected:取得第一个选中行数据,如果没有选中行,则返回 null,否则返回记录。
- getSelections:取得所有选中行数据,返回元素记录的数组数据。
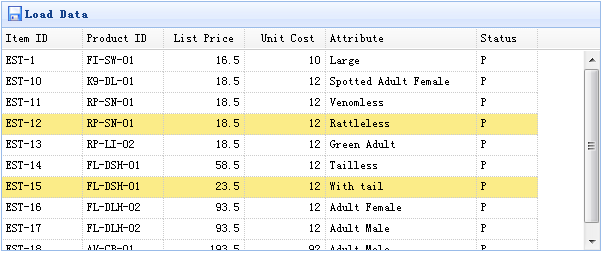
创建数据网格(DataGrid)
<span style="color:#333333;"><table id="tt" class="</span><span style="color:#ff0000;">easyui-datagrid</span><span style="color:#333333;">" style="width:600px;height:250px"
url="data/datagrid_data.json"
title="Load Data" iconCls="icon-save">
<thead>
<tr>
<th field="</span><span style="color:#ff0000;">itemid</span><span style="color:#333333;">" width="80">Item ID</th>
<th field="</span><span style="color:#ff0000;">productid</span><span style="color:#333333;">" width="80">Product ID</th>
<th field="</span><span style="color:#ff0000;">listprice</span><span style="color:#333333;">"</span><span style="color:#333333;color: rgb(51, 51, 51); font-family: 'Helvetica Neue', Helvetica, 'Microsoft Yahei', 'Hiragino Sans GB', 'WenQuanYi Micro Hei', sans-serif;"> width="80" align="right">List Price</th></span><span style="color:#333333;">
</span><span style="color:#333333;"> <th field="</span><span style="color:#ff0000;">unitcost</span><span style="color:#333333;">" width="80" align="right">Unit Cost</th>
<th field="</span><span style="color:#ff0000;">attr1</span><span style="color:#333333;">" width="150">Attribute</th>
<th field="</span><span style="color:#ff0000;">status</span><span style="color:#333333;">" width="60" align="center">Stauts</th>
</tr>
</thead>
</table></span>使用演示
取得选中行数据:
var row = $('#tt').datagrid('getSelected');
if (row){
alert('Item ID:'+row.itemid+"
Price:"+row.listprice);
} 取得所有选中行的 itemid:
var ids = [];
var rows = $('#tt').datagrid('getSelections');
for(var i=0; i<rows.length; i++){
ids.push(rows[i].itemid);
}
alert(ids.join('
'));







 本文介绍了Easyui的DataGrid组件如何获取选中行数据,包括使用getSelected获取第一个选中行和getSelections获取所有选中行的详细方法,并提供了创建数据网格及使用演示的说明。
本文介绍了Easyui的DataGrid组件如何获取选中行数据,包括使用getSelected获取第一个选中行和getSelections获取所有选中行的详细方法,并提供了创建数据网格及使用演示的说明。
















 763
763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








