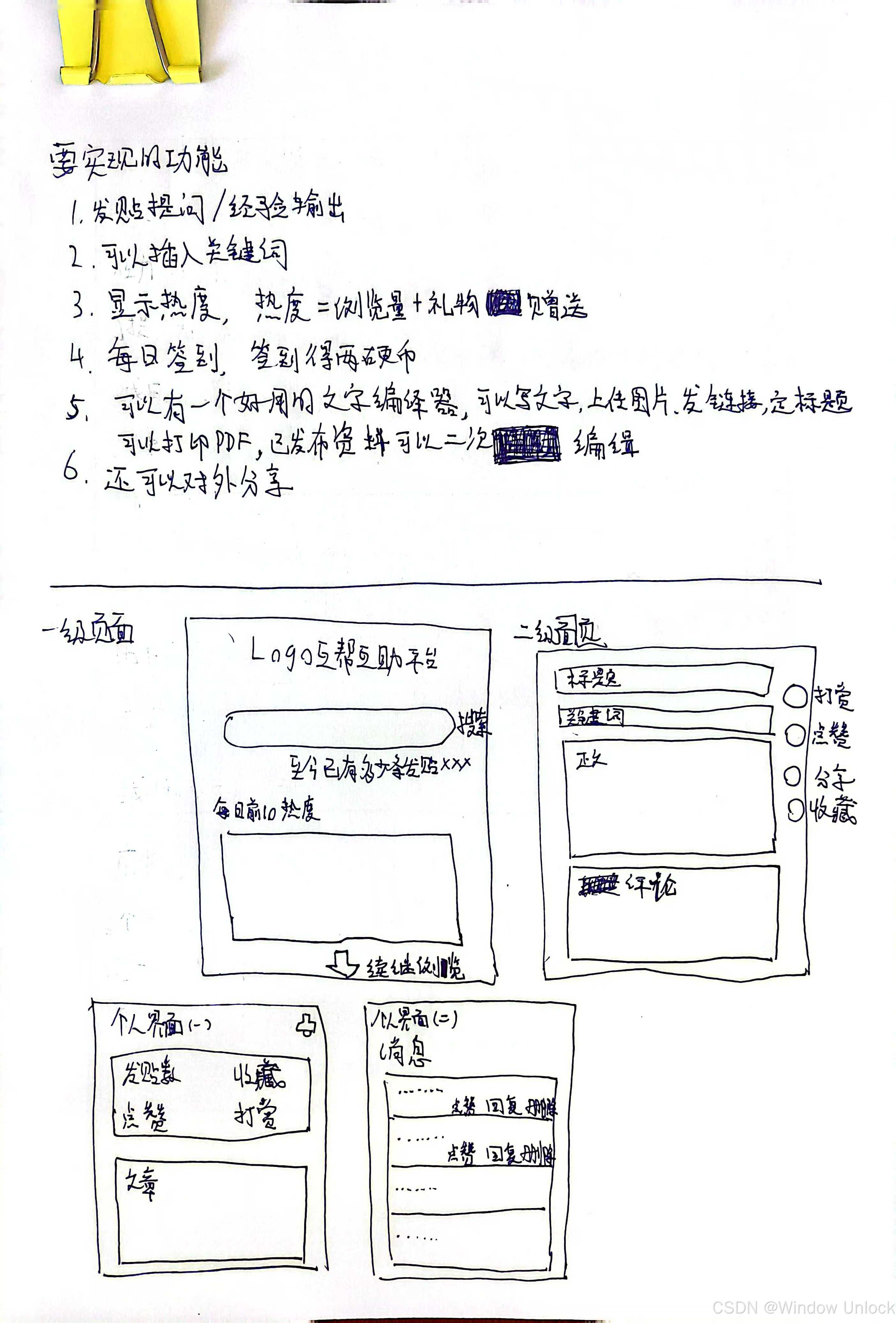
项目目标
钉钉小程序基础模块说明
Pages
Pages页面的组成
Pages 代表应用的一个页面,负责页面展示和交互。每个页面对应一个子目录,一般有多少个页面,就有多少个子目录。它也是一个构造函数,用来生成页面实例。每个小程序页面一般包含四个文件。
-
[pageName].js:页面逻辑。
-
[pageName].axml:页面结构。
-
[pageName].json:页面配置。
-
[pageName].acss:页面样式(可选)。
在 /pages 目录的 .js 文件中,定义 Page( ),用于注册一个小程序页面,接收一个 object 作为属性,用来指定页面的初始数据、生命周期回调、事件处理等。如果不写 .js 那么在程序模拟的时候页面就无法正常展示
这四个文件一般放在 Pages 目录下 index 的文件夹中,代表 index 文件为这个页面的主文件。
Pages页面生命周期

生命周期包含 onLoad、onShow、onReady、onHide、onUnload
- New:新创建的页面实例,未进行业务启动初始化。
- Inited:已完成业务启动过程 onLoad/onShow 初始化,已收集得到首屏需要的 data 数据,准备进行渲染。
- Readied:已完成首屏渲染。
- Hidden:监听到 离开页面的行为 而触发 onHide 进入离开状态。
- Unloaded:监听到 销毁页面的行为 而触发 onUnload 进入已销毁状态(该状态下所有 setData 操作无效)。
说明: onLoad、onReady、onUnload 只会被执行一次,而 onHide、onShow 则会执行多次。
生命周期函数方法
- onLoad(query: Object) 页面初始化时触发。一个页面只会调用一次。
- onShow( ) 页面显示/切入前台时触发。
- onReady( ) 页面初次渲染完成时触发。 一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。 对界面的设置,如 my.setNavigationBar 请在 onReady 之后设置。
- onHide( ) 页面隐藏/切入后台时触发。 如 my.navigateTo 到其它页面或底部 tab 切换等。 onUnload( ) 页面卸载时触发。 如 my.redirectTo 或 my.navigateBack 到其它页面等。
页面事件处理函数
- onShareAppMessage(options: Object)
在 Page 中定义 onShareAppMessage 函数,设置该页面的分享信息。
- onTitleClick( )
点击标题时触发。
- onOptionMenuClick( )
点击导航栏额外图标触发。
- onPullDownRefresh({from: manual|code})
监听该页面的用户下拉刷新事件。
- onTabItemTap(object: Object)
目标页面监听 tabBar 的点击事件,切换 tabItem 时触发。
- onPageScroll(object: Object)
页面滚动时触发。
- onReachBottom( )
上拉触底时触发
- beforeReload(event: Object)
页面重载前触发,常见于 WKWebView 崩溃与恢复。当页面发生重载时,现有的页面和自定义组件实例会被销毁,而后新建。通过此事件可以将一些销毁前的状态保存下来,传递给新建的页面和自定义组件。
- beforeTabItemTap( )
点击非当前 tabItem 前触发。
- onKeyboardHeight(object: Object)
键盘高度变化时触发。
- onBack( )
导航栏左侧返回按钮(以及 Android 系统返回键)被点击时触发。
- onResize(object: Object) window
尺寸改变时触发。
- onSelectedTabItemTap(object: Object)
点击当前 tabItem 后触发。
功能搭建
免登录获取用户信息
后端服务器搭建
一、快速创建标准后端文件目录
在命令台中输入>cd 路径>“下面的代码 ”,其中“bysms”就是我们要创建的项目名称
cd C:\Users\Administrator\MiniProjects\Help_mi_backend
进入文件目录django-admin startproject bysms
输入创建文件的代码,bysms 是项目名称测试运行后端网页
在根目录下运行manage.py
python manage.py runserver 0.0.0.0:80- python mange.py 的意思是运行mange.py这个程序
- 0.0.0.0:80 意思是web服务绑定的IP地址为本机所有IP,端口是80
- 本机环回地址:127.0.0.1:8000 或者输入 localhost:8000
- 查询自己的网络适配器信息,可在cmd中输入:ipconfig
正常情况运行结果会是这个图片

二、目录构成讲解
 | 1.自动创建的与项目同名的文件目录下的内容是必备配置文件 2.urls.py-路由文件,整个项目的url路由设置的入口文件 3.wsgi.py-调用接口,把server与application进行链接,告诉我们在Django里写的application如何链接到server。serve提供来自http请求的环境,是另一个工具编写的代码,wsgi就是把这两种代码结合起来 4.settings.py- X.目录外的文件-manage.py是脚本文件包含常用的命令 |
三、创建 Djanggo 中的 app
Django 中创建app 可以 通过执行命令,创建一个app目录,并在里面自动创建app常用的文件。app的本质上就是一个Python的程序包,在创建的时候先在命令控制台中cd到项目路径
这样就会创建一个目录名为 appname,对应 一个名为 appname 的app,里面包含了如下自动生成的文件。
python manage.py startapp appname生成的文件目录
 | 6.views.py-通常是用来编写处理http请求的代码的地方 |
四、HTTP请求URL路由
1.比如,我们设计凡是浏览器访问的 http 请求的 url 地址是/localhost/appname/orders/,就由views.py 里面的函数 listorders 来处理,返回一段字符串给浏览器。

| HttpResponse | 就是响应 http 要反馈的内容,别忘记导入定义 |
| request | 是 Django 中的 HttpQuest 对象,包含了浏览器请求中的参数 |
2.在网页根目录_配置文件中(这里是整个项目 URL 配置的入口文件)
配置 url 路由规则,需要从目标文件导入你在 views.py 设定好的 url 函数名称,如我这里的 listorders ,配置好 URL 路由规则才能相应对应的 http 请求

此时在浏览器地址栏中输入 http://localhost:8000/appname/orders/ 正常情况下会展示如下页面

如果一个页面有多个路由为了标准化处理那需要把页面的 url 写在页面中,在根目录配置文件中直接引用页面的 url 即可,具体操作如下
| 子页面 views.py 添加更多返回情况 |
 |
| 子页面新增 url 并编辑 |
 |
| 根目录总路由编辑 |
 |
五、数据库搭建
一个项目所需要的数据库是在配置文件 settings.py 中 DATANASES 创建的,默认自动是 sqlite3 数据库。


然后使用这个命令在 sqlite3 数据库中生成一些 Djanggo 的表
python manage.py migrate在命令控制台中运行结果如下:

六、定义数据库中的表
在 Djanggo 中对数据库的操作一般是通过 Model 类型的对象进行的,定义新的数据库就是创建继承自 Model 的类(一般放在应用的目录下)

定义数据库表单一般是在应用的 modles.py 中
备忘录之后归类
css
- 在CSS中有两种居中对齐方式,但是目标对象不一样
| margin: auto; /* 元素居中对齐 */ | 是指 view 元素本身进行修改 |
| justify-content: center; /* 水平居中 */ | 是指对于 view 中的子元素进行修改 |
- <block><block/>
block的作用是以渲染一个包含多节点的结构块,如果你在 axml 文件中看到 <block> 标签,它通常用于条件渲染的场景,以实现对多个组件的统一控制。
动态数据绑定
<image src="{
{imageUrl}}" mode="aspectFit"></image>在这个例子中,{
{imageUrl}} 是一个变量,它的值会在运行时被替换为实际的图片路径。这种数据绑定的方式可以让你动态地更新图片路径,而不需要手动更改 .axml 文件。
为什么使用 {
{}} 进行数据绑定?
动态更新:{
{ }} 允许你在数据模型发生变化时自动更新视图。
简洁性:使用 {
{}} 可以减少样板代码,使模板更简洁。
- align-items 属性
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
| 值 | 描述 | 样式 |
| stretch | 默认值。元素被拉伸以适应容器。 如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。 |  |
| center | 元素位于容器的中心。 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。 |  |
| flex-start | 元素位于容器的开头。 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。 |  |
| flex-end | 元素位于容器的结尾。 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。 |  |
| baseline | 元素位于容器的基线上。 如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。 |  |
- margin 属性
| 类 | 解释 |
| margin:10px 5px 15px 20px; | 上边距是 10px 右边距是 5px 下边距是 15px 左边距是 20px |
| margin:10px 5px 15px; | 上边距是 10px 右边距和左边距是 5px 下边距是 15px |
| margin:10px 5px; | 上边距和下边距是 10px 右边距和左边距是 5px |
| margin:10px; | 所有四个边距都是 10px |
| 值 | 描述 |
| auto | 浏览器计算外边距。 |
| length | 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。 |
| % | 规定基于父元素的宽度的百分比的外边距。 |
| inherit | 规定应该从父元素继承外边距。 |
json
- 小程序页面如何禁止弹性下拉与上拉
通过 .json 文件中的 allowsBounceVertical 属性实现 在 app.json 里设置 allowsBounceVertical 可以实现全局小程序页面的禁止、允许弹性下拉与上拉。 allowsBounceVertical 指为 NO,禁止弹性下拉与上拉 allowsBounceVertical 指为 YES,允许弹性下拉与上拉 代码示例:
xml
- 两种闭合写法
<input class="title" placeholder="添加标题" maxlength="20"></input>
<input class="title" placeholder="添加标题" maxlength="20"/>
这两种闭合的写法都是正确的,第一种是传统写法可能少数老式浏览器要求这样写,第二种是新写法叫“自闭合”,选择哪种写法看自己的喜欢。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








