文章目录
若依-SpringBoot-整合百度Ueditor
百度Ueditor遇到的问题
- 不能使用多图上传
- 不能讲图片上传至服务器
- 不能上传视频
- 程序在本地能正常运行,部署服务器[图片上传/多图/视频]都不好使了。
- 上传之后样式发生了改变
本文档按照以下顺序进行讲解,如果需要查询错误如何解决,可直接点击上面锚点进行跳转
集成百度Ueditor--->整合百度Ueditor的添加、修改、回显--->解决项目中遇到的问题
第一步:整合百度Ueditor
1. 下载百度Ueditor
- 百度网盘下载地址ueditor1.4.3百度网盘提取地址–提取码:vxg8
- 官网下载地址:Ueditor GitHub地址
2. 解压下载的文件
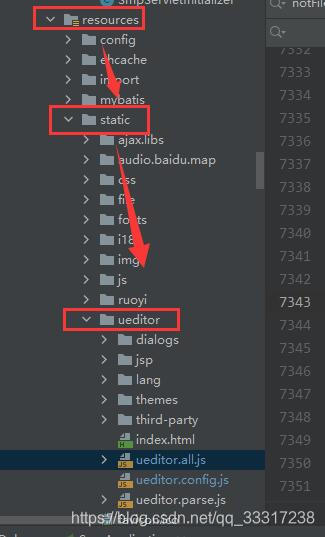
3. 将解压的文件放入工程目录中如下图所示

4. 导入相关依赖
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</ artifactid>
<version>1.3.2</version>
</ dependency>
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
<version>1.9</version>
</dependency>
<dependency>
<groupid>com .gitee.qdbp.thirdparty</groupId>
<artifactId>ueditor</artifactid>
<version>1.4.3.3</version>
</dependency>
5.开始在页面中整合富文本
- 在HTML页面中添加如下需要加载富文本的内容
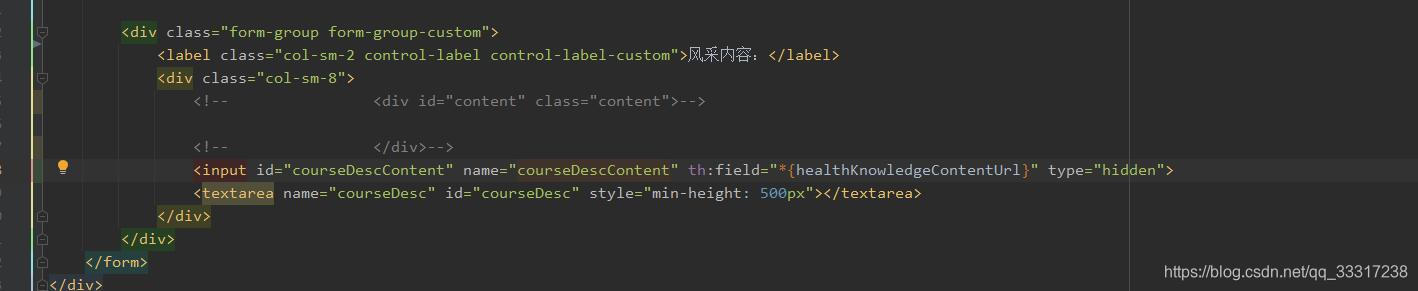
一、添加HTML代码
<textarea name="courseDesc" id="courseDesc" style="min-height: 500px"></textarea>
二、引入富文本需要的JS
<script th:src="@{/ueditor/ueditor.config.js}"></script>
<script th:src="@{/ueditor/ueditor.all.min.js}"></script>
<script th:src="@{/ueditor/lang/zh-cn/zh-cn.js}"></script>
<script th:src="@{/ueditor/ueditor.all.js}"></script>
三、使用js初始化富文本容器
<script type="text/javascript">
var ue = UE.getEditor('courseDesc');
</script>
完成第一步你就能在界面上看到富文本的界面了,但是很多功能都不能使用
我们可以通过“ueditor.config.js”中的toolbars来控制富文本的功能
- 使Ueditor功能正常
找到Ueditor下的“ueditor.config.js”文件(路径为:ueditor/ueditor.config.js)修改如下:
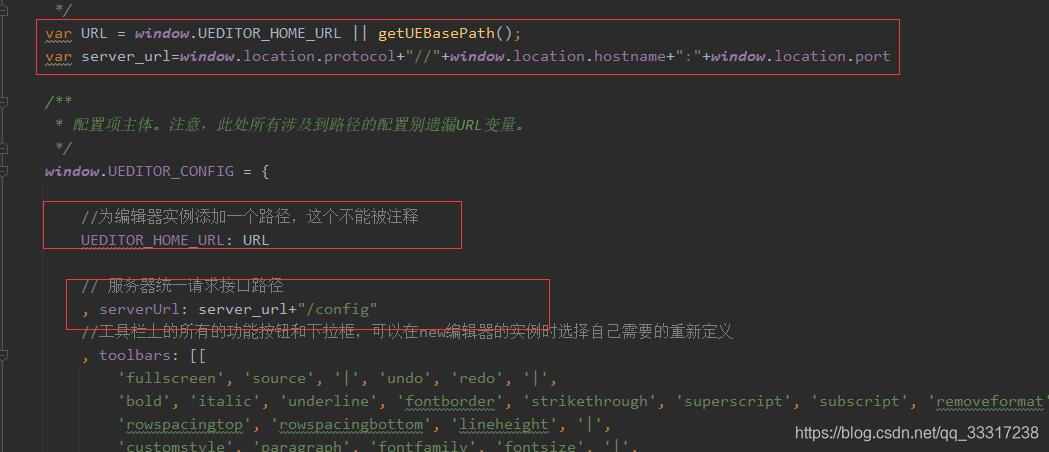
①、在ueditor.config.js下面添加全局变量
var server_url=window.location.protocol+"//"+window.location.hostname+":"+window.location.port
②、修改serverUrl:为
serverUrl: server_url+"/config"
修改完成如下图

上面主要在做两个事情:1.获取当前服务器的地址;2.设置Ueditor访问后台获取配置的地址路径
解决上传服务器配置文件失效的问题
- 创建UEditorController,并添加config的请求地址-[此config处理方法不用修改源码,部署服务器无异常-亲测有效]需要注意的是:需要吧[static/ueditor/jsp/config.json]复制一份到resource目录下
一、便捷config接口。
@RequestMapping(value = "/config")
public void config(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setContentType("application/json");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html");
// jar包里的json文件只能通过流读取
ClassPathResource classPathResource = new ClassPathResource("config.json");
StringBuilder builer= new StringBuilder();
InputStream inputStream = classPathResource.getInputStream();
try {
InputStreamReader reader = new InputStreamReader(classPathResource.getInputStream(),"UTF-8");
BufferedReader bfReader = new BufferedReader(reader);
String temContent = null;
while ((temContent = bfReader.readLine()) != null){
builer.append(temContent);
}
String exec = builer.toString().trim();
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
bfReader.close();
} catch (IOException e) {
e.printStackTrace();
}
}
- 修改config.json中的内容
- 下面用图片的来进行说明-需要注意的是[视频同理]
- imageUrlPrefix如果上传至文件服务器可以不用配置,但是如果是本地就需要配置为服务器访问地址
- imageFieldName上传是后台接口接受参数的名称
/* 上传图片配置项 */
"imageActionName": "uploadimage", /* 执行上传图片的action名称 */
"imageFieldName": "file", /* 提交的图片表单名称 */
"imageMaxSize": 2048000, /* 上传大小限制,单位B */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */
"imageCompressEnable": true, /* 是否压缩图片,默认是true */
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
"imageUrlPrefix": "", /* 图片访问路径前缀 */
"imagePathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 \ : * ? " < > | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
完成了上面步骤,你就能正常的在富文本中编辑内容了,图标功能正常使用
开始整合图片/视频上传
1. 修改图片/视频上传访问地址-在HTML中添加图片视频访问地址
因为图片上传内部源码是上传到本地,所有我们不能使用默认的我们需要通过js代码来进行判断控制图片上传服务器的地址:
<script type="text/javascript">
// 不知道为什么刚刚配置的全局不好使,这里重新获取服务器地址
var sss = window.location.protocol+"//"+window.location.hostname+":"+window.location.port
var ue = UE.getEditor('courseDesc');
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action) {
// 注意action的值跟config.json中的imageActionName有关
if (action == 'uploadimage' || action == 'uploadscrawl' || action == 'catchimage') {
// 拼接图片上传地址
return sss+'/ueditor/common/upload';
} else if (action == 'uploadvideo') {
// 拼接图片上传地址
return sss+'/ueditor/common/upvideo';
}else {
return this._bkGetActionUrl.call(this, action);
}
}
</script>
修改js文件
- 修改ueditor.config.js文件
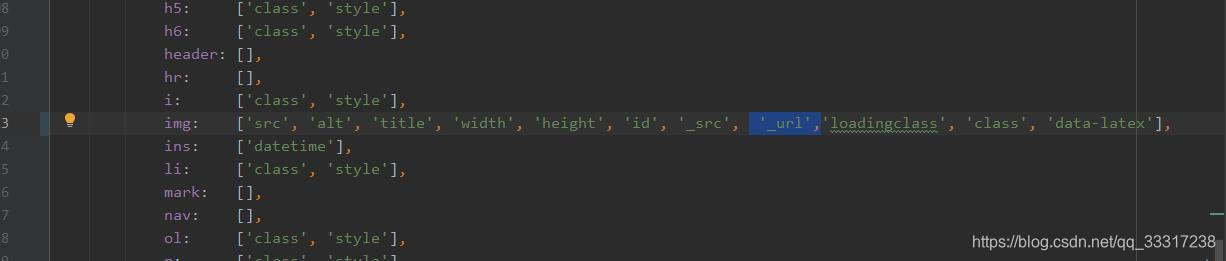
①、在"ueditor.config.js"文件中 搜索“whitList” 然后修改img参数如下图,添加
,'_url','style''
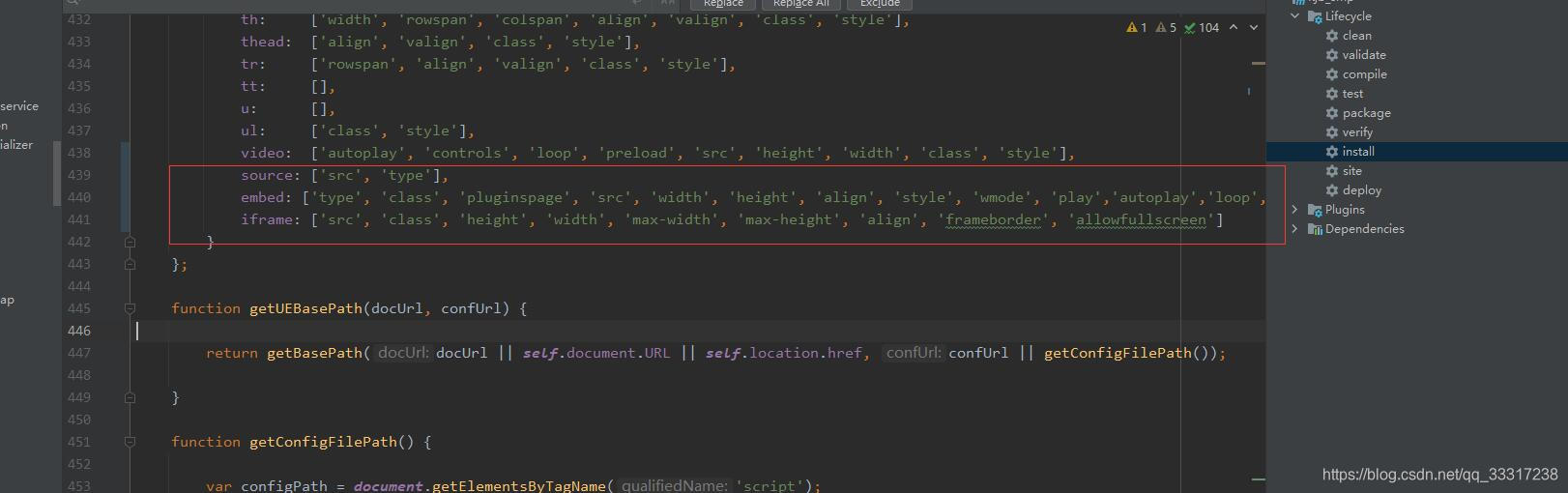
②、 在白名单末尾添加如下参数:
source: ['src', 'type'],
embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play','autoplay','loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'],
iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']


-
修改“ueditor.all.js”文件 修改完成如下图
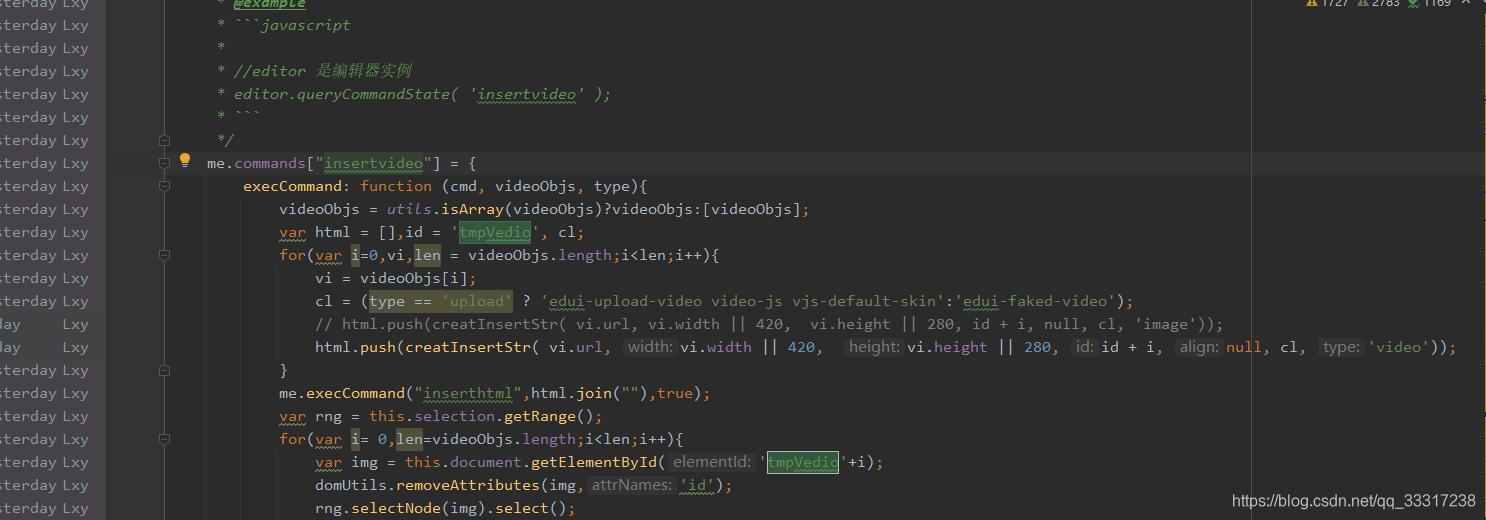
- 修改img标签为video
搜索关键词:“insertvideo” 修改完成之后如下: execCommand: function (cmd, videoObjs, type){ videoObjs = utils.isArray(videoObjs)?videoObjs:[videoObjs]; var html = [],id = 'tmpVedio', cl; for(var i=0,vi,len = videoObjs.length;i<len;i++){ vi = videoObjs[i]; cl = (type == 'upload' ? 'edui-upload-video video-js vjs-default-skin':'edui-faked-video'); // html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'image')); html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'video')); }

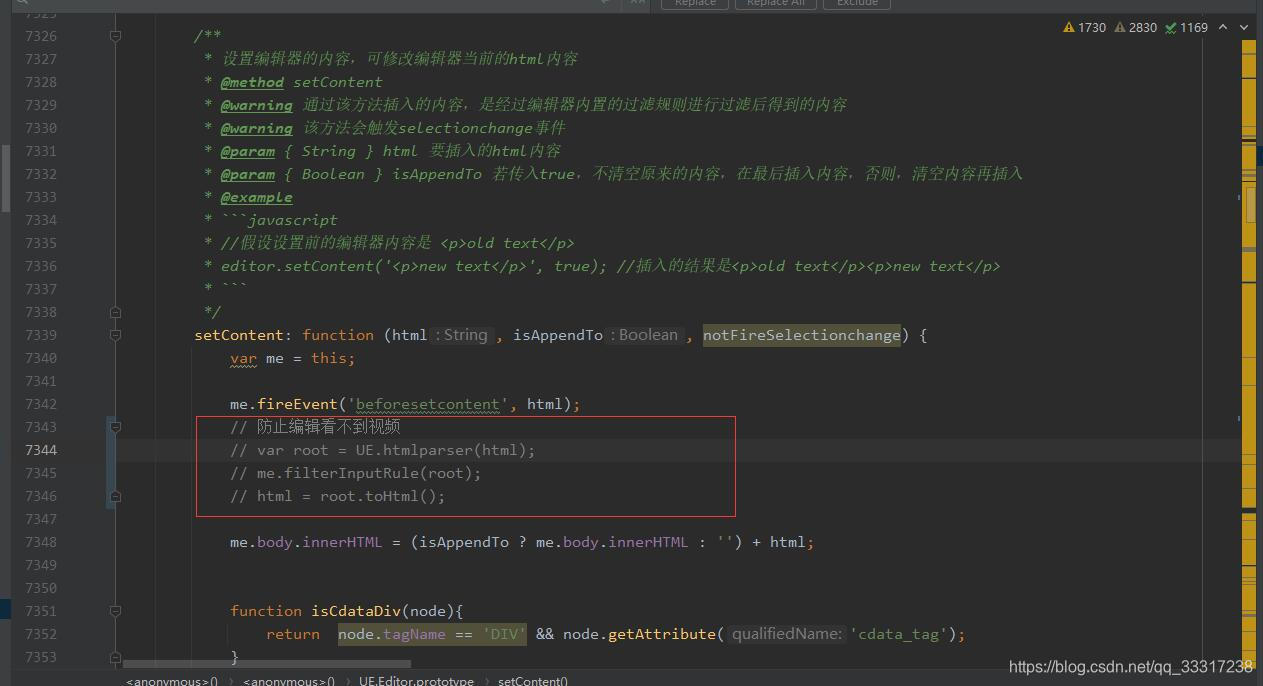
- 注释掉如下代码
关键字":"notFireSelectionchange" - 修改完成后入下 setContent: function (html, isAppendTo, notFireSelectionchange) { var me = this; me.fireEvent('beforesetcontent', html); // 防止编辑看不到视频 // var root = UE.htmlparser(html); // me.filterInputRule(root); // html = root.toHtml(); me.body.innerHTML = (isAppendTo ? me.body.innerHTML : '') + html; function isCdataDiv(node){ return node.tagName == 'DIV' && node.getAttribute('cdata_tag'); } - 修改img标签为video

---
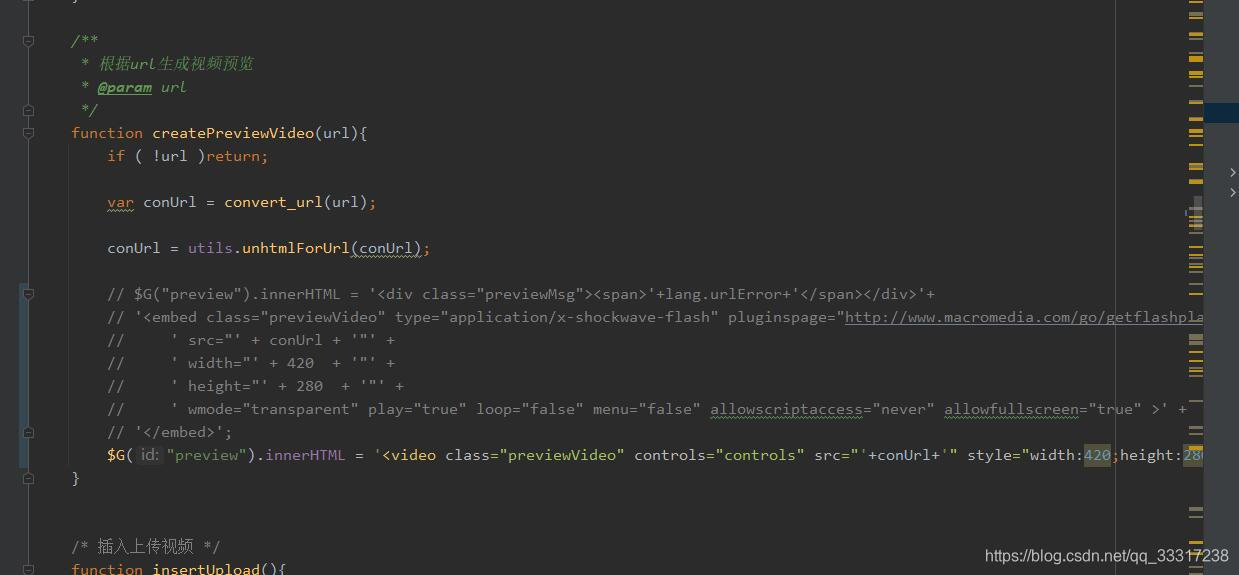
- 修改ueditor/dialogs/video/video.js文件
主要操作是使用video标签用于回显使用
将函数createPreviewVideo修改为如下
function createPreviewVideo(url){
if ( !url )return;
var conUrl = convert_url(url);
conUrl = utils.unhtmlForUrl(conUrl);
// $G("preview").innerHTML = '<div class="previewMsg"><span>'+lang.urlError+'</span></div>'+
// '<embed class="previewVideo" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"' +
// ' src="' + conUrl + '"' +
// ' width="' + 420 + '"' +
// ' height="' + 280 + '"' +
// ' wmode="transparent" play="true" loop="false" menu="false" allowscriptaccess="never" allowfullscreen="true" >' +
// '</embed>';
$G("preview").innerHTML = '<video class="previewVideo" controls="controls" src="'+conUrl+'" style="width:420;height:280 "></video>';
}

添加上传图片/上传视频的接口地址
- 添加第一大点JS中添加的地址接口

注意:
图片与视频上传成之后响应信息为
res.put("state", "SUCCESS");
res.put("url", serverConfig.getExternalUrl() + url);
res.put("title", fileName);
res.put("original", fileName);
// 其中url为能直接访问的地址
// state 为必须值
编辑回显方法
- 使用一下JS可供回显
<script type="text/javascript">
var ue = UE.getEditor('courseDesc');
$(document).ready(function(){
var ue = UE.getEditor('courseDesc');
// 获取class为courseDescContent的内容并赋值给富文本,如果接收不到就可以使用input 标签接收,然后在进行赋值进去进行回显
var proinfo=$("#courseDescContent").val();
//编辑器初始化完成再赋值
ue.ready(function() {
ue.setContent(proinfo); //赋值给UEditor
// 如果需要设置只能查看不能进行编辑
// ue.setDisabled();
});
});
</script>
如下图

如果项目中集成了xss,在新增与编辑时xss会将我们富文本中的html标签去掉,所有在使用时需要对新增、编辑接口添加进白名单中。
解决只上传视频文件导致视频文件丢失
- 修改ueditor.all.js文件并在video下添加一下参数
添加内容为
<span style="display:none;">解决单个视频上传保存为空的问题</span></br>
搜索关键字:创建插入视频字符窜 || creatInsertStr
switch (type){
case 'image':
str = '<img ' + (id ? 'id="' + id+'"' : '') + ' width="'+ width +'" height="' + height + '" _url="'+url+'" class="' + classname.replace(/\bvideo-js\b/, '') + '"' +
' src="' + me.options.UEDITOR_HOME_URL+'themes/default/images/spacer.gif" style="background:url('+me.options.UEDITOR_HOME_URL+'themes/default/images/videologo.gif) no-repeat center center; border:1px solid gray;'+(align ? 'float:' + align + ';': '')+'" />'
break;
case 'embed':
str = '<embed type="application/x-shockwave-flash" class="' + classname + '" pluginspage="http://www.macromedia.com/go/getflashplayer"' +
' src="' + utils.html(url) + '" width="' + width + '" height="' + height + '"' + (align ? ' style="float:' + align + '"': '') +
' wmode="transparent" play="true" loop="false" menu="false" allowscriptaccess="never" allowfullscreen="true" >';
break;
case 'video':
var ext = url.substr(url.lastIndexOf('.') + 1);
if(ext == 'ogv') ext = 'ogg';
str = '<video' + (id ? ' id="' + id + '"' : '') + ' class="' + classname + ' video-js" ' + (align ? ' style="float:' + align + '"': '') +
' controls preload="none" width="' + width + '" height="' + height + '" src="' + url + '" data-setup="{}">' +
'<source src="' + url + '" type="video/' + ext + '" /></video>
// 下面为新增内容 ▼
// 下面为新增内容 ▼
// 下面为新增内容 ▼
// 下面为新增内容 ▼
// 下面为新增内容 ▼
<span style="display:none;">insert</span></br>'
// 上面为新增内容 ▲
// 上面为新增内容 ▲
// 上面为新增内容 ▲
// 上面为新增内容 ▲
// 上面为新增内容 ▲
// 上面为新增内容 ▲
// 上面为新增内容 ▲
;
break;
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








