最近需要用cocos creator 开发一个方便策划使用的工具,该工具可以右键导出xml表或excel表。
这里只讲xmlbuilder和node-xlsx的使用方法以及如果创建对应的表格。
一、导入插件
代码如下:
// packageName为自定义的名字
let nodeXlsx = Editor.require('packages://' + packageName + '/node_modules/node-xlsx');
var xmlbuilder = Editor.require('packages://' + packageName + '/node_modules/xmlbuilder');二、node-xlsx 创建excel表
1、创建excel表格
(1)代码如下
// 路线ID 关卡 事件ID 下个路线ID 难度模式 章节ID 地图位置 大关卡 关卡标题
// node_id node_type event_id next_node_id mode chapter_id pos is_big checkpoint_title
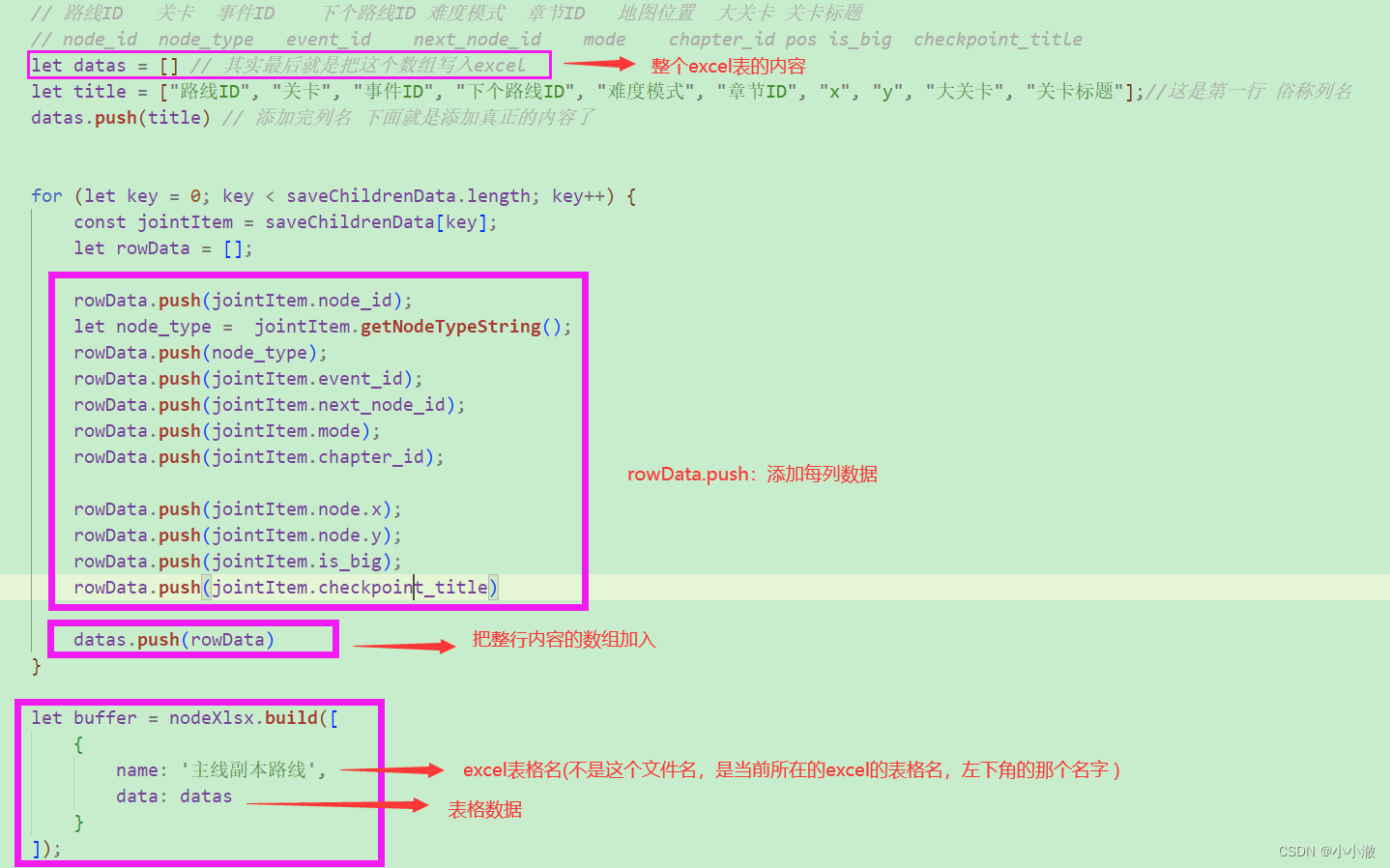
let datas = [] // 其实最后就是把这个数组写入excel
let title = ["路线ID", "关卡", "事件ID", "下个路线ID", "难度模式", "章节ID", "x", "y", "大关卡", "关卡标题"];//这是第一行 俗称列名
datas.push(title) // 添加完列名 下面就是添加真正的内容了
for (let key = 0; key < saveChildrenData.length; key++) {
const jointItem = saveChildrenData[key];
let rowData = [];
rowData.push(jointItem.node_id);
let node_type = jointItem.getNodeTypeString();
rowData.push(node_type);
rowData.push(jointItem.event_id);
rowData.push(jointItem.next_node_id);
rowData.push(jointItem.mode);
rowData.push(jointItem.chapter_id);
rowData.push(jointItem.node.x);
rowData.push(jointItem.node.y);
rowData.push(jointItem.is_big);
rowData.push(jointItem.checkpoint_title)
datas.push(rowData)
}
let buffer = nodeXlsx.build([
{
name: '主线副本路线',
data: datas
}
]);(2)代码详解
2、保存excel表
(1)代码如下
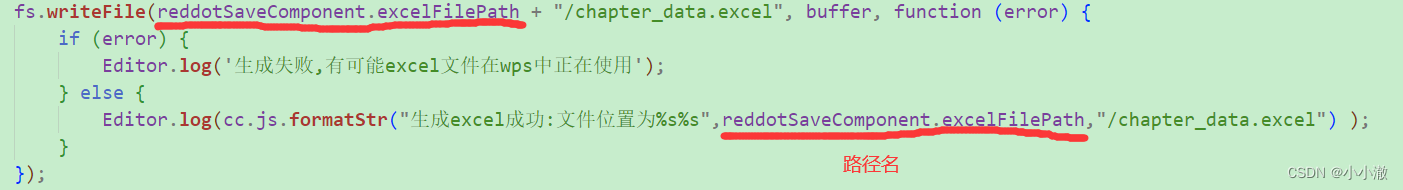
fs.writeFile(reddotSaveComponent.excelFilePath + "/chapter_data.excel", buffer, function (error) {
if (error) {
Editor.log('生成失败,有可能excel文件在wps中正在使用');
} else {
Editor.log(cc.js.formatStr("生成excel成功:文件位置为%s%s",reddotSaveComponent.excelFilePath,"/chapter_data.excel") );
}
});(2)代码详解
三、xmlbuilder 创建xml表
1、创建xml表格
(1)代码如下:
let title = ["路线ID", "关卡", "事件ID", "下个路线ID", "难度模式", "章节ID", "x", "y", "大关卡", "关卡标题"];//这是第一行 俗称列名
var root = xmlbuilder.create('Workbook',{ version: '1.0' })
root.com('主线副本路线');
root.att('xmlns', 'urn:schemas-microsoft-com:office:spreadsheet')
root.att('xmlns:o', 'urn:schemas-microsoft-com:office:office')
root.att('xmlns:x', 'urn:schemas-microsoft-com:office:excel')
root.att('xmlns:ss', 'urn:schemas-microsoft-com:office:spreadsheet')
// 加一个Styles居中组件,方便策划查看
var Styles = root.ele('Styles');
var Style1 = Styles.ele('Style');
Style1.att("ss:ID","Default");
Style1.att("ss:Name","Normal");
var Style2 = Styles.ele('Style');
Style2.att("ss:ID","s50");
var Alignment = Style2.ele('Alignment');
Alignment.att("ss:Horizontal","Center");
var Worksheet = root.ele('Worksheet');
Worksheet.att('ss:Name', "主线副本路线");
var Table = Worksheet.ele('Table');
Table.att('ss:ExpandedColumnCount', 12);
Table.att('ss:ExpandedRowCount', 102)
Table.att('x:FullColumns', 1)
Table.att('x:FullRows', 1)
Table.att('ss:DefaultColumnWidth', '70')
Table.att('ss:DefaultRowHeight', '20')
var setCell = function(i,row,type,value) {
let Cell = row.ele('Cell');
Cell.att("ss:StyleID","s50");
let Data = Cell.ele('Data');
Data.att('ss:Type',type);
Data.txt(value);
if (i != 0) {
Data.up();
Data.up();
}
}
//第一行
var Row1 = Table.ele('Row');
for (let i = 0; i < title.length; i++) {
setCell(i,Row1,'String',title[i]);
}
for (let key = 0; key < saveChildrenData.length; key++) {
const rowData = saveChildrenData[key];
let Row = Table.ele('Row');
let obj_data =[
{type:"Number",value : rowData.node_id},
{type:"String",value : rowData.getNodeTypeString()},
{type:"Number",value : rowData.event_id},
{type:"Number",value : rowData.next_node_id},
{type:"Number",value : rowData.mode},
{type:"Number",value : rowData.chapter_id},
{type:"Number",value : rowData.node.x},
{type:"Number",value : rowData.node.y},
{type:"Number",value : rowData.is_big},
{type:"String",value : rowData.checkpoint_title}];
for (let i = 0; i < obj_data.length; i++) {
let v = obj_data[i];
setCell(i,Row,v.type,v.value);
}
}
root.end({pretty: true});(2)代码详解


2、生成xml文件
//写入文件 1.文件路径、文件名称 2.文件字符串
fs.writeFile(reddotSaveComponent.excelFilePath + "/chapter_data.xml", root.toString(), function (error) {
if (error) {
Editor.log('生成失败,有可能xml文件在wps中正在使用');
} else {
Editor.log(cc.js.formatStr("生成xml成功:文件位置为%s%s",reddotSaveComponent.excelFilePath,"/chapter_data.xml") );
}
});xml生成文件展示:
excel就不展示了,表格效果和xml一模一样。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








