
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.row {
width: 100vw;
/*justify-content: space-between;*/
/*white-space: nowrap;*/
overflow-y: hidden;
overflow-x: scroll;
display: flex;
/*flex-wrap:nowrap;*/
counter-reset: ii;
}
.item {
width: 100px;
height: 100px;
background-color: #17705b;
margin: 10px;
border-radius: 10px;
flex-shrink: 0;
text-align: center;
display: inline-block;
}
.item::after {
counter-increment: ii;
line-height: 100px;
font-weight: bolder;
vertical-align: middle;
font-size: 40px;
content: counter(ii);
color: white;
}
body {
counter-reset: ii;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<div class="row">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>










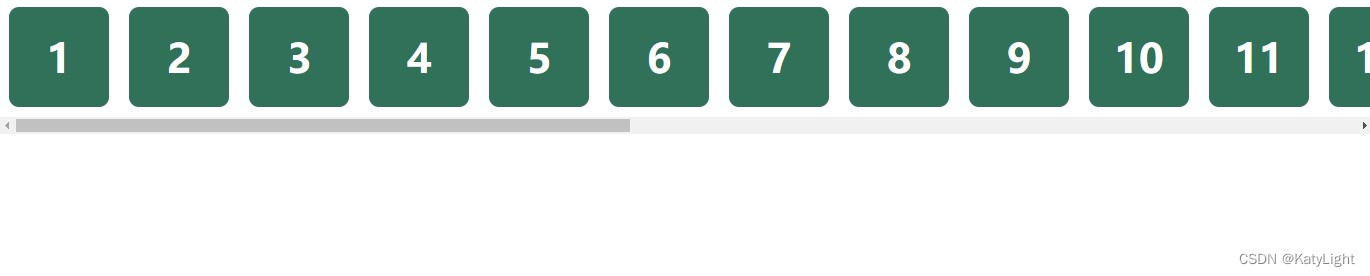
 这个示例展示了如何使用CSS来定制滚动条的样式,创建一个水平滚动的布局。通过设置`.row`类的`overflow-x: scroll`和`width: 100vw`属性,实现了水平滚动效果。每个`.item`元素都有固定宽度和自定义背景色,并用CSS计数器显示编号。整体布局旨在适应不同数量的块状元素,同时保持良好的可读性和视觉效果。
这个示例展示了如何使用CSS来定制滚动条的样式,创建一个水平滚动的布局。通过设置`.row`类的`overflow-x: scroll`和`width: 100vw`属性,实现了水平滚动效果。每个`.item`元素都有固定宽度和自定义背景色,并用CSS计数器显示编号。整体布局旨在适应不同数量的块状元素,同时保持良好的可读性和视觉效果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








