在做echarts的堆叠图时,和折线图还是有区别的,
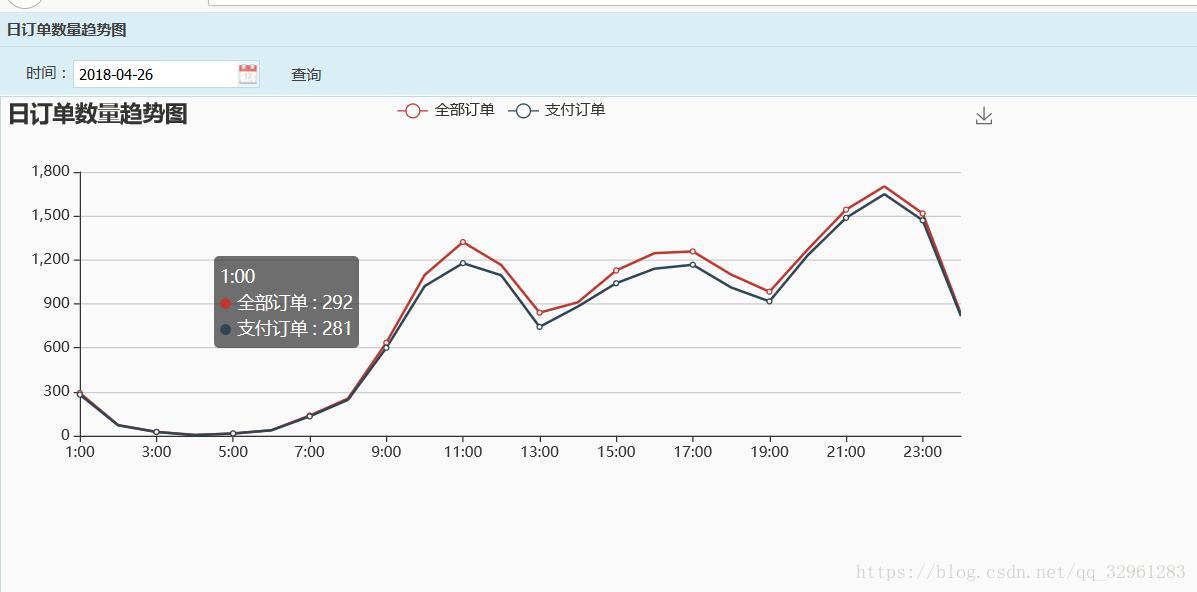
例如:刚开始的时候会出现这种情况

其实全部订单应该比支付订单多,而这里展示的时候就出现了问题,
代码如下:
xAxis: {
type: 'category',
boundaryGap: false,
data: ['1','2','3','4','5','6','7','8','9']
},
yAxis: {
type: 'value'
},
series: [
{
name:'全部订单',
type:'line',
stack: '总量',
data:[50, 17.6, 12.5, 29.7,2 7.9, 26.7, 25.8, 25.1, 24.6]
},
{
name:'支付订单',
type:'line',
stack: '总量',
data:[30, 14.38, 4.79, 13.01, 15.07, 13.7, 6.85, 2.05, 4.79]
}
]这里主要是stack这个属性导致的,这个时候我们是不需要计算总量的,所以会出现错误,把stack去掉









 本文探讨了使用ECharts实现堆叠图时遇到的问题,特别是当将堆叠图与折线图结合使用时出现的异常情况。通过一个具体示例展示了如何正确配置属性以避免数据展示错误。
本文探讨了使用ECharts实现堆叠图时遇到的问题,特别是当将堆叠图与折线图结合使用时出现的异常情况。通过一个具体示例展示了如何正确配置属性以避免数据展示错误。
















 9061
9061

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








