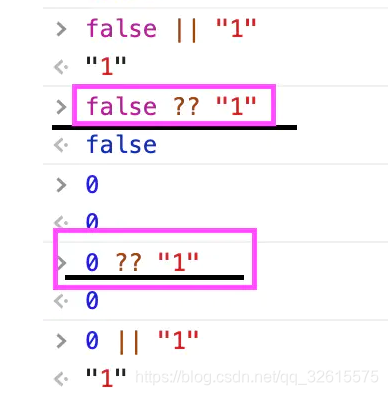
?? (双问号) 这个和 || 几乎一样,但是它不会屏蔽掉 false和 0,当等于0、false也会返回0、false
?? 左边的值是 null 或者 undefined,那么就返回右边的值

?.(可选链)
引用为空 (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是 undefined
const result = response?.settings?.n ??100
如果 response 或者 response.settings 或者 response.settings.n 不存在(值为 null 或者 undefined)时,此时可选链返回undefined,通过??运算符 result 保底值为 100。










 本文深入探讨JavaScript中??运算符与?.(可选链)的使用,解析其在处理null、undefined及false、0等特殊值时的逻辑。通过实例说明如何结合这两个运算符确保代码健壮性。
本文深入探讨JavaScript中??运算符与?.(可选链)的使用,解析其在处理null、undefined及false、0等特殊值时的逻辑。通过实例说明如何结合这两个运算符确保代码健壮性。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








