首先按照官网文档操作安装Cesium
npm install cesium
问题1
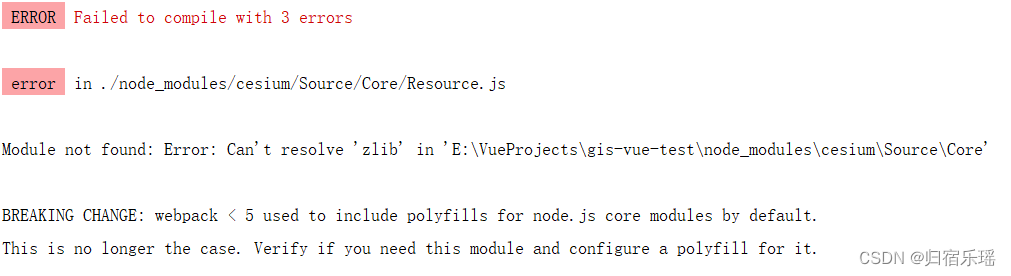
安装后开始实现利用Cesium加载天地图,实现代码见我的另一篇Cesium结合GIS天地图 加载倾斜摄影3dtile + vue3,结果一运行报以下错误
error in ./node_modules/cesium/Source/Core/Resource.js

仔细以看发现是因为webpack>5引起的报错
解决办法
1、安装node-polyfill-webpack-plugin插件
npm install node-polyfill-webpack-plugin2、在vue.config.js文件中添加
//头部引用
const NodePolyfillPlugin = require('node-polyfill-webpack-plugin')
//加入
configureWebpack: {
plugins: [new NodePolyfillPlugin()]
}再次运行,上述问题解决,
问题2
打开浏览器,一顿报错,提示 Cesium无法自动确定执行的基本地址URL,需要自己定义一个名为 CESIUM_BASE_URL 的全局变量,即Cesium的渲染地址

解决办法
在vue.config.js中加入
const Path = require("path");
const CopyWebpackPlugin = require('copy-webpack-plugin');
const webpack = require('webpack');
configureWebpack: {
plugins: [
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify('./cesium')
})
],
},运行代码,问题解决,
问题3
预览页面没有出现地图,打开控制台查看,提示各种文件404,相关依赖没有加进来

解决办法
在vue.config.js中加入
configureWebpack: {
plugins: [
new CopyWebpackPlugin({
patterns: [
{
from: 'node_modules/cesium/Build/Cesium/Workers',
to: 'cesium/Workers'
},
{
from: 'node_modules/cesium/Build/Cesium/ThirdParty',
to: 'cesium/ThirdParty'
},
{
from: 'node_modules/cesium/Build/Cesium/Assets',
to: 'cesium/Assets'
},
{
from: 'node_modules/cesium/Build/Cesium/Widgets',
to: 'cesium/Widgets'
}
],
}),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify('./cesium'),
}),
]
}重新运行代码,一切正常,效果如下

总结:一个萝卜一个坑,问题总是有对应解决办法的,我也是初学Cesium,将以上学习过程中遇到的问题记录下来,以备后查,也希望能帮到其他小伙伴
























 484
484

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








