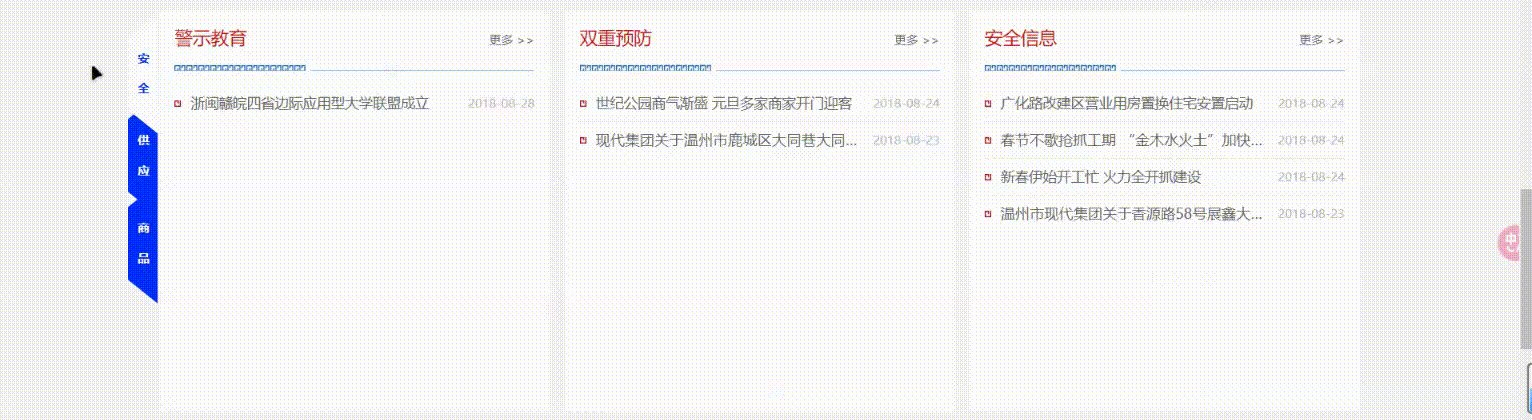
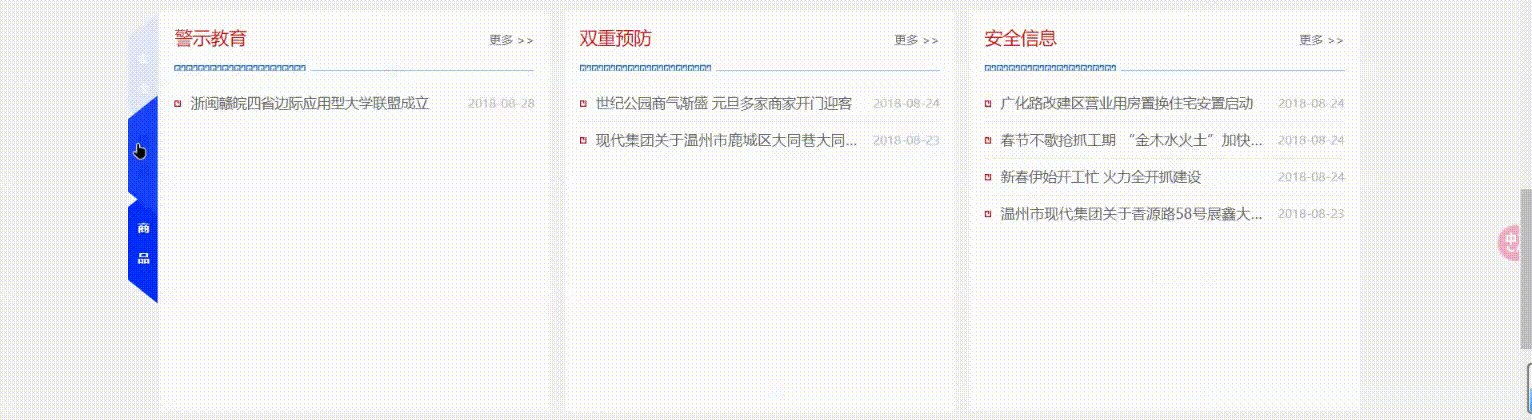
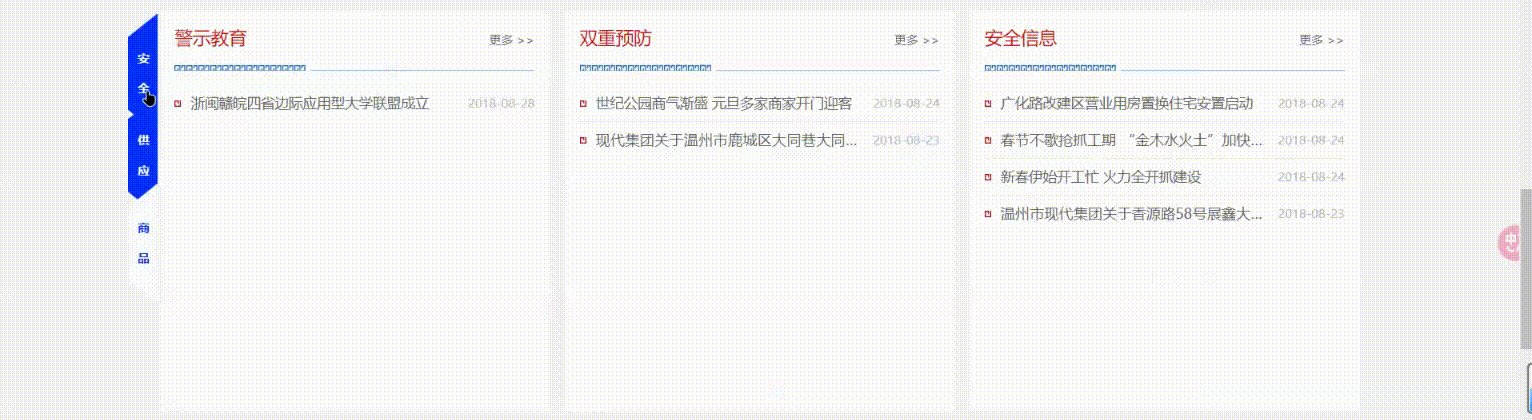
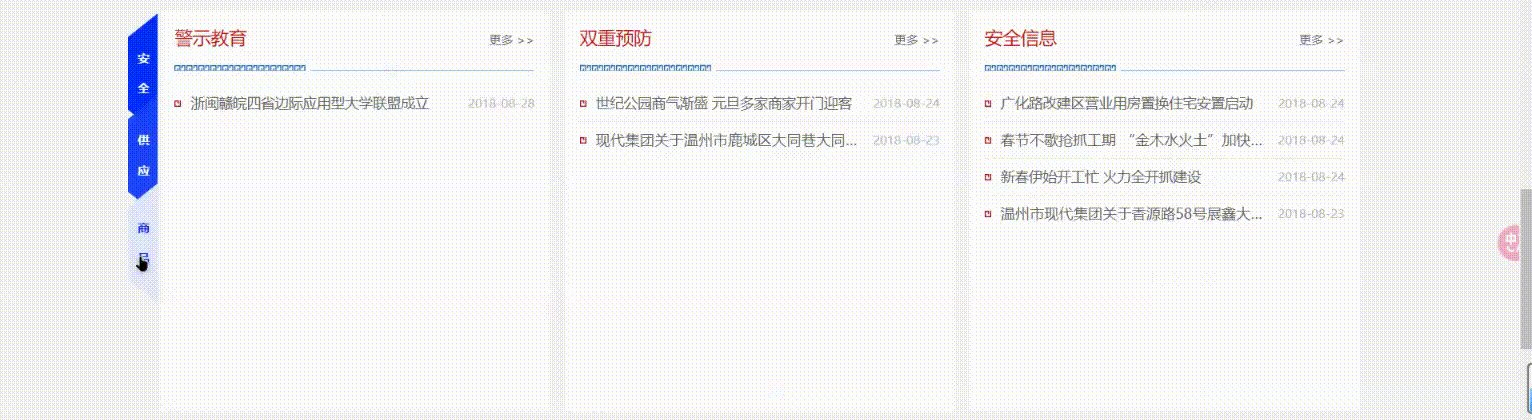
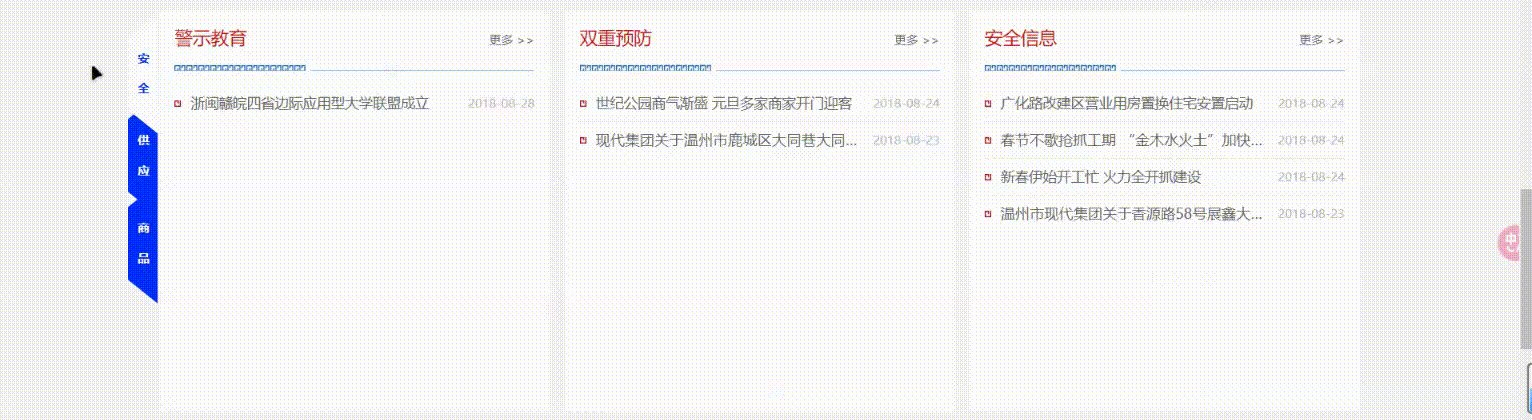
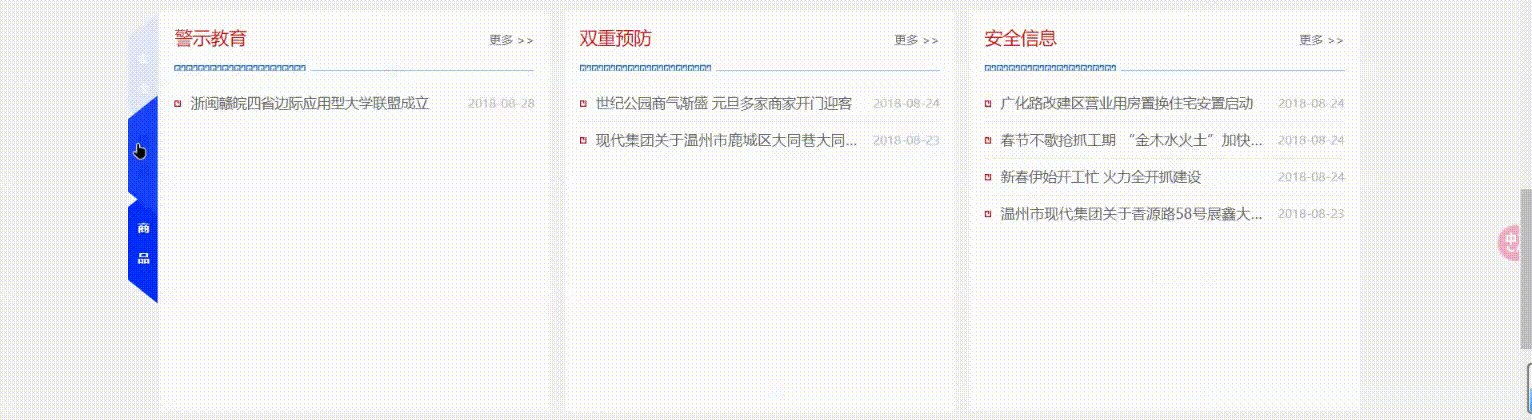
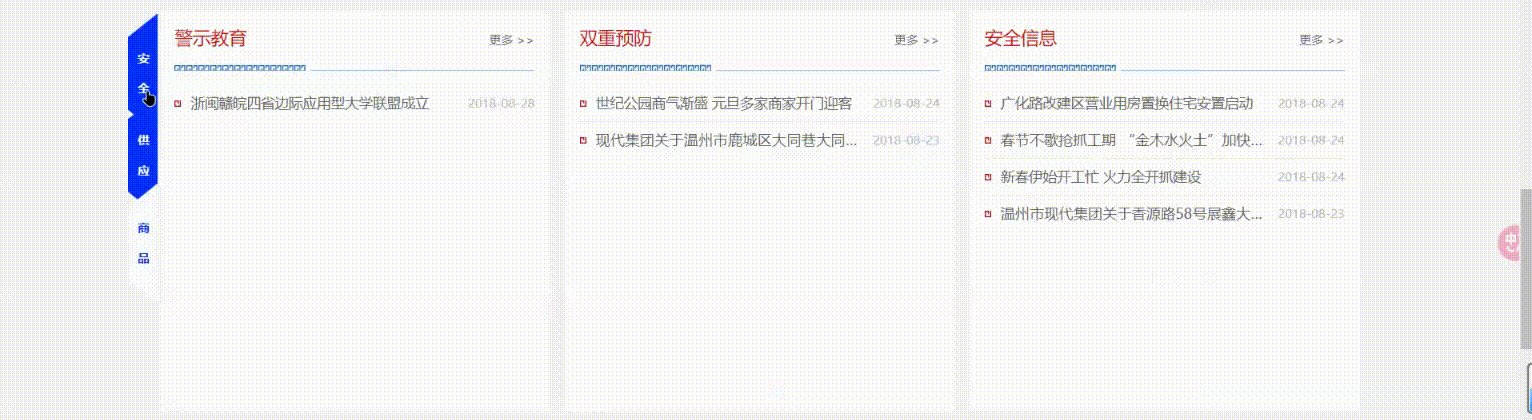
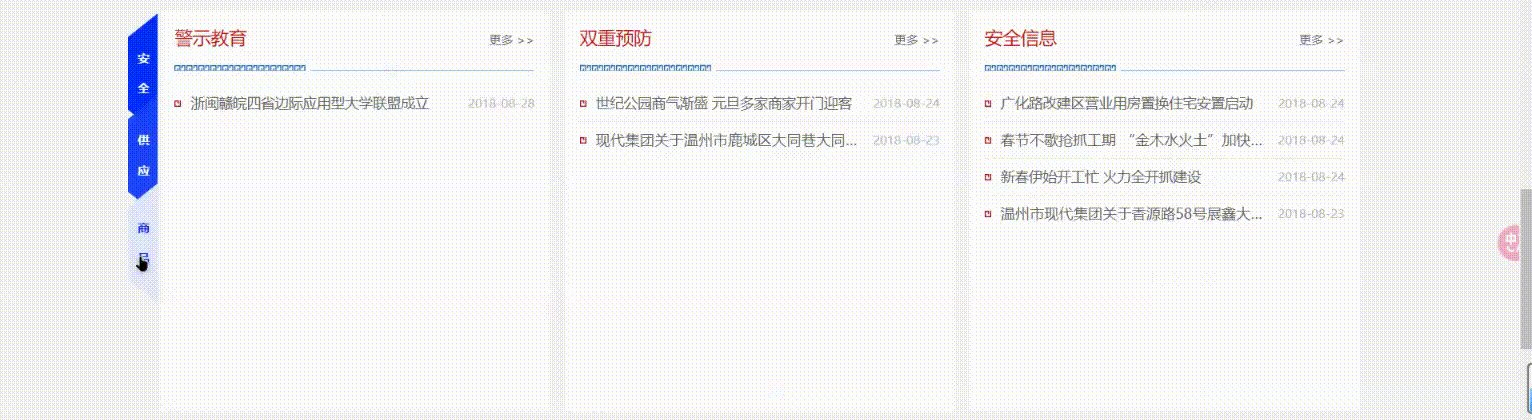
效果图:

实现代码
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>切换</title>
<!-- 需要自行引入jquery -->
<script type="text/javascript" src="{pboot:sitedomain}/skin/js/jquery-1.8.3.min.js">
</head>
<style>
#leftabs {
position: absolute;
top: 18px;
left: -32px;
}
#leftabs ul li {
height: 60px;
width: 10px;
position: relative;
line-height: 30px;
padding: 30px 10px;
background-color: #002FFD;
clip-path: polygon(0 20%, 100% 0, 100% 100%, 0 80%);
color: #fff;
font-weight: bold;
cursor: pointer;
list-style: none;
transition: background-color 0.3s ease;
}
#leftabs ul li span {
position: relative;
z-index: 2;
}
#leftabs ul :nth-child(2) {
position: absolute;
top: 82px;
z-index: 98;
}
#leftabs ul :nth-child(3) {
position: absolute;
top: 170px;
z-index: 97;
}
#leftabs ul li.active {
color: #002FFD;
background-color: #fff;
z-index: 99;
}
</style>
<body>
<div id="leftabs">
<ul>
<li class="active tabItem" onclick="changeZIndex(this)"><span>安<br />全</span></li>
<li class="tabItem" onclick="changeZIndex(this)"><span>供<br />应</span></li>
<li class="tabItem" onclick="changeZIndex(this)"><span>商<br />品</li>
</ul>
</div>
</body>
<script type="text/javascript">
$(function () {
$('.news-title a').first().addClass('current')
})
function changeZIndex(element) {
$(".tabItem").css("z-index", "auto");
$(".tabItem").css("background-color", "#002FFD");
$(".tabItem").css("color", "#fff")
$(element).css("z-index", "100");
$(element).css("background-color", "#fff")
$(element).css("color", "#002FFD")
}
</script>








 本文详细介绍了如何使用jQuery和CSS3创建一个可切换的UI组件,通过改变z-index和背景颜色实现在三个选项之间的切换,同时带有动画效果。
本文详细介绍了如何使用jQuery和CSS3创建一个可切换的UI组件,通过改变z-index和背景颜色实现在三个选项之间的切换,同时带有动画效果。
















 1297
1297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








