所有的弹出层都显示在页面的最下面
解决方法:头文件处添加
<!doctype html>
<html xmlns="http://www.w3.org/1999/xhtml">
获取 layer.open 弹出的子层中的元素
var iframeWin = window[layero.find('iframe')[0]['name']];//得到iframe页的窗口对象,执行iframe页的方法
var content = layero.find("iframe")[0].contentWindow.$(".layui-input").val();
console.log(iframeWin.$(".layui-input").val());
将 layer.open 弹出层设置为圆角
.layui-layer{border-radius:20px;}
.layui-layer-title{border-radius: 20px;}
动态添加layui元素时 需要重新渲染 通过String html添加
//form 表单中的 需要
layui.use(['layer','laydate','form'], function(){
var layer = layui.layer, form = layui.form, laydate = layui.laydate;
form.render();//layui 样式重新渲染
});
//侧边栏的需要
layui.use(['layer','laydate','element'], function(){
var layer = layui.layer,element=layui.element;
element.render();//layui 样式重新渲染
});
引用layui图标
<link th:href="@{/layui/css/layui.css}" rel="stylesheet"/>
<i class="layui-icon layui-icon-set-fill"></i>
可以通过font-size和color属性定义图标的大小和颜色,
layui-icon
让图标旋转
<div class="layui-icon layui-icon-loading layui-icon layui-anim layui-anim-rotate layui-anim-loop"></div>
或者<i></i>标签也可以
页面等待
var waitindex = layer.load(0,{shade: [0.2, '#393D49']}, {shadeClose: true}); //0代表加载的风格,支持0-2
弹出
询问
layer.confirm("<div style='width: 100%;height: 100%'><div style='text-align: center;padding-top: 10%;'>是否确定删除?</div></div>",
{title : ['提示','font-size:18px;font-family:Microsoft YaHei;background-color:white;border-bottom:0px;font-weight: 550;'],btnAlign: 'c',skin : "my-skin",area:['350px','240px'],shade: [0.2, '#393D49'],resize :false,
btn: ['确定', '取消'] //可以无限个按钮
}, function(index){
}, function(index){
layer.close(index);
});
弹出
layer.alert("<div style='width: 100%;height: 100%'><div style='margin-left: 25%;'>保存成功!</div></div>", {icon: 1,title : '提示',btnAlign: 'c',btn: ['确定'],area:['350px','240px'],shade: [0.2, '#393D49'],resize :false,},function (index) {
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
});
打开
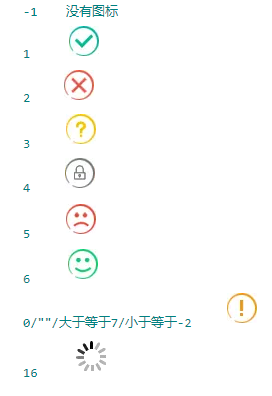
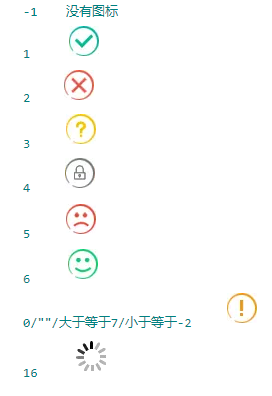
使用layui.open({
});时
icon图标样式

给layui的数据表格设置编号
//在页面中添加 xuhao
<table class="table table-bordered dataTable" id="infosShow" lay-filter="infosShow" >
</table>
<script type="text/html" id="xuhao">
{{d.LAY_TABLE_INDEX+1}}
</script>
//在js中添加 templet: '#xuhao'
,cols: [[
{field:'aa', title:'序号',templet: '#xuhao', width: '5%' ,style:'font-size: 14px;color: #000;font-family: SimSun;font-weight: 500;',fixed:'right',align:'center',unresize:true}
,{fixed:'right', title:'操作', width:'30%' , toolbar: '#barDemo',align:'center',unresize:true,fixed:'right'}
]]
设置layui数据表格中的 表头样式
,done : function(res, curr, count) {
//如果是异步请求数据方式,res即为你接口返回的信息。
//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度
//修改表头样式
$("thead").find("tr").find("th").each(function (index, element) {
$(element).css("color",'#000');
$(element).css("font-size",'16px');
$(element).css("font-family",'SimSun');
$(element).css("font-weight",'600');
});
}
使用模板引擎 来进行按钮是否显示
<script type="text/html" id="barDemo">
<a class="applyOperate cmcc_btn cmcc_btn_stress" lay-event="load">下载</a>
{{# if(d.itemAuditStatus == 1 ){ }}
<a class="applyOperate cmcc_btn cmcc_btn_stress" style="margin-left: 20px;" lay-event="infoShow">明细查询</a>
{{# } }}
</script>
进行表格分页
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: [ 'prev', 'page', 'next', 'skip','limit', 'count'] //自定义分页布局
,groups: 5 //只显示 1 个连续页码
}
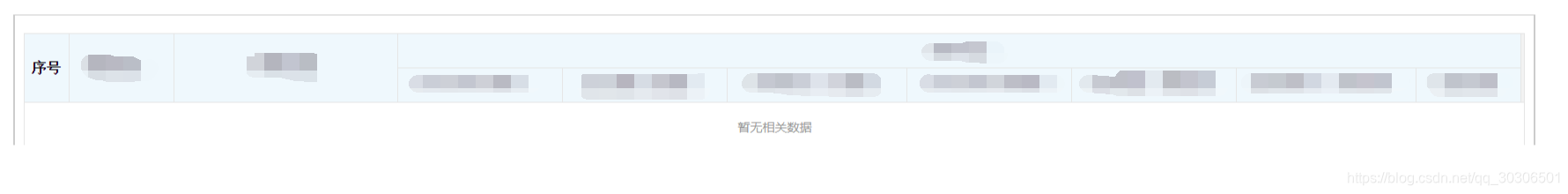
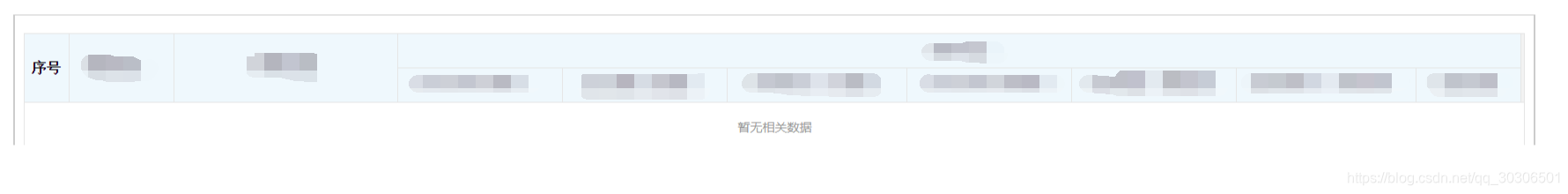
通过后台获取数据 然后进行前端页面的多级表头设置
,cols: [[{field:'', type:'numbers' , rowspan:2 ,title:'序号', width: '3%' ,style:'font-size: 14px;color: #000;font-family: SimSun;font-weight: 500;',fixed:'right',align:'center',unresize:true}
,{field:'',title:'两层',width:'7%', rowspan:2 ,style:'font-size: 14px;color: #000;font-family: SimSun;font-weight: 500;',fixed:'right',align:'left',unresize:true}
,{field:'',title:'两层',width:'15%', rowspan:2 ,style:'font-size: 14px;color: #000;font-family: SimSun;font-weight: 500;',fixed:'right' ,align:'center',unresize:true}
,{title:'一层上',width:'75%',colspan : 7, style:'font-size: 14px;color: #000;font-family: SimSun;font-weight: 500;',fixed:'right' ,align:'center',unresize:true}
],[
{field:'', title:'一层下1', width: '11%' ,style:'font-size: 14px;color: #000;font-family: SimSun;font-weight: 500;' ,align:'left',unresize:true}
,{field:'', title:'一层下2', width:'11%',style:'font-size: 14px;color: #000;font-family: SimSun;font-weight: 500;', align:'center',unresize:true}
,{field:'', title:'一层下3', width:'12%',style:'font-size: 14px;color: #000;font-family: SimSun;font-weight: 500;', align:'center',unresize:true}
,{field:'', title:'一层下4',width:'11%',style:'font-size: 14px;color: #000;font-family: SimSun;font-weight: 500;', align:'center',unresize:true}
,{field:'', title:'一层下5', width:'11%' , toolbar: '#barDemo',align:'center',unresize:true }
,{field:'', title:'一层下6', width: '12%' ,style:'font-size: 14px;color: #000;font-family: SimSun;font-weight: 500;', align:'left',unresize:true}
,{field:'', title:'一层下7', width:'7%',style:'font-size: 14px;color: #000;font-family: SimSun;font-weight: 500;',align:'center',unresize:true}
]]

弹出层 对父级页面进行修改
var openindex = parent.layer.getFrameIndex(window.name); //获取窗口索引
console.log(openindex);
console.log(parent.$("#applyId").val());//获取父级页面中元素的值



























 9328
9328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










