
var skyConfig = {
number: 1000,
height: [90, 1000],
size: 5,
color: 'rgba(255,255,255,1)'
}
let position = [];
let index = [];
for (let i = 0; i < skyConfig.number; i++) {
let x = randomFloat(-1, 1);
let y = randomFloat(-1, 1);
let z = randomFloat(-1, 1);
let vec = new THREE.Vector3(x, y, z);
let len = randomFloat(skyConfig.height[0] + thm.Config.radius, skyConfig.height[1] + thm.Config.radius);
vec.setLength(len);
position.push(vec.x, vec.y, vec.z);
index.push(i);
}
var geometry = new THREE.BufferGeometry();
geometry.addAttribute("position", new THREE.Float32BufferAttribute(position, 3));
geometry.addAttribute("u_index", new THREE.Float32BufferAttribute(index, 1));
var material = new THREE.ShaderMaterial({
vertexShader: skyShader.vertexShader,
fragmentShader: skyShader.fragmentShader,
side: THREE.DoubleSide,
uniforms: {
u_color: { value: new THREE.Color("#ffffff") },
u_opacity: { value: 1 },
u_size: { value: skyConfig .size },
u_texture: { value: txues['_sky'] },
u_time: { value: 0 }
},
transparent: true,
depthTest: false,
blending: THREE.AdditiveBlending,
});
thm.skyPoint = new THREE.Points(geometry, material);
scene.add(thm.skyPoint)
var skyShader= {
vertexShader: `
attribute float u_index;
varying float c_index;
uniform float u_size;
uniform float u_time;
void main(){
c_index = u_index;
vec4 myPosition = modelViewMatrix * vec4(position,1.0);
gl_Position = projectionMatrix * myPosition;
float c_size =abs(cos(u_time + u_index)) * u_size;
gl_PointSize = c_size * 300.0 / (-myPosition.z);
}
`,
fragmentShader: `
uniform vec3 u_color;
uniform float u_opacity;
uniform sampler2D u_texture;
void main(){
gl_FragColor = vec4(u_color,u_opacity) * texture2D(u_texture, vec2(gl_PointCoord.x, 1.0 - gl_PointCoord.y));
}
`
}
thm.skyPoint.material.uniforms.u_time.value += dt;








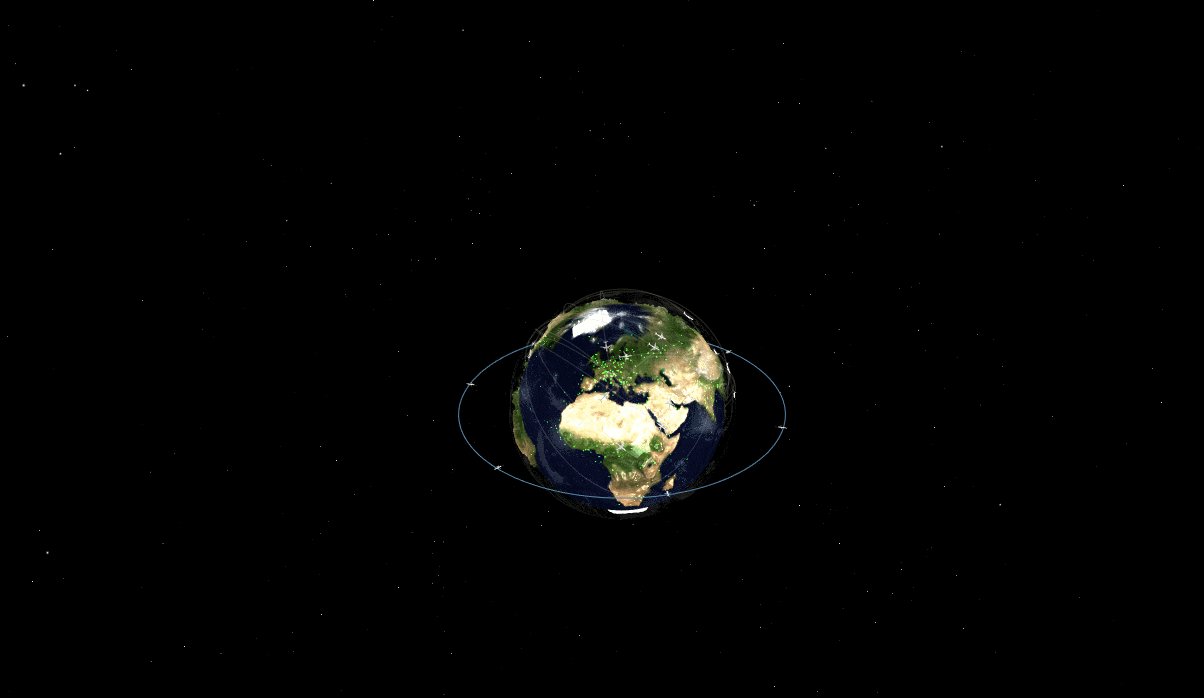
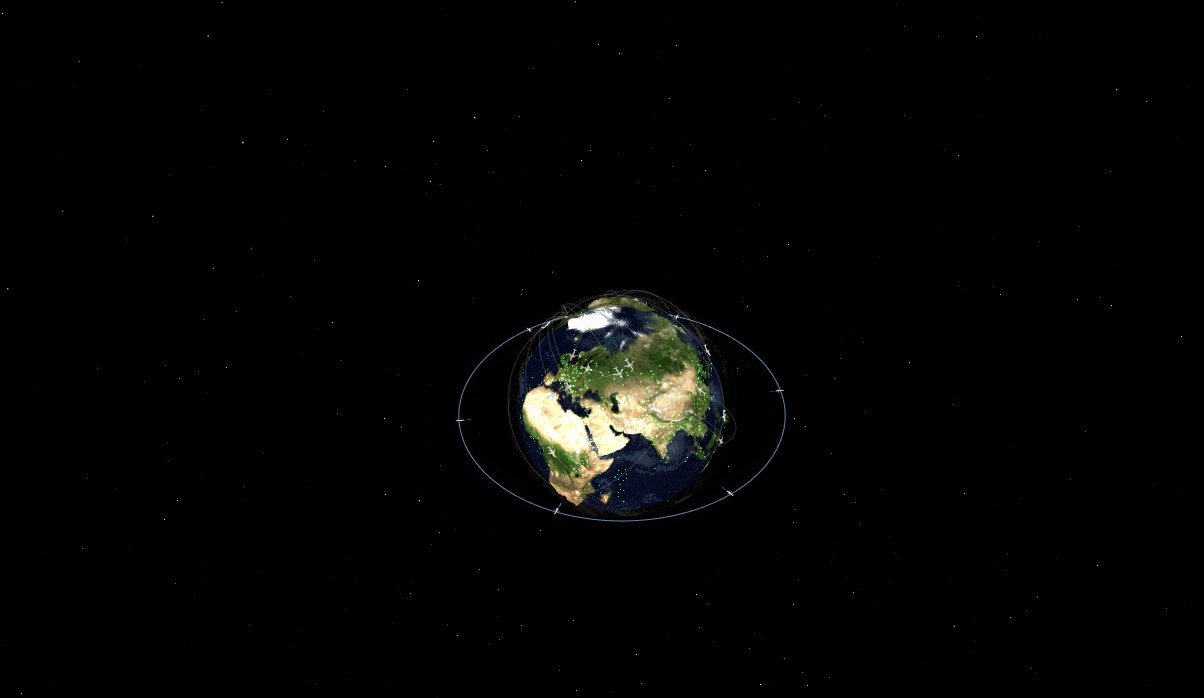
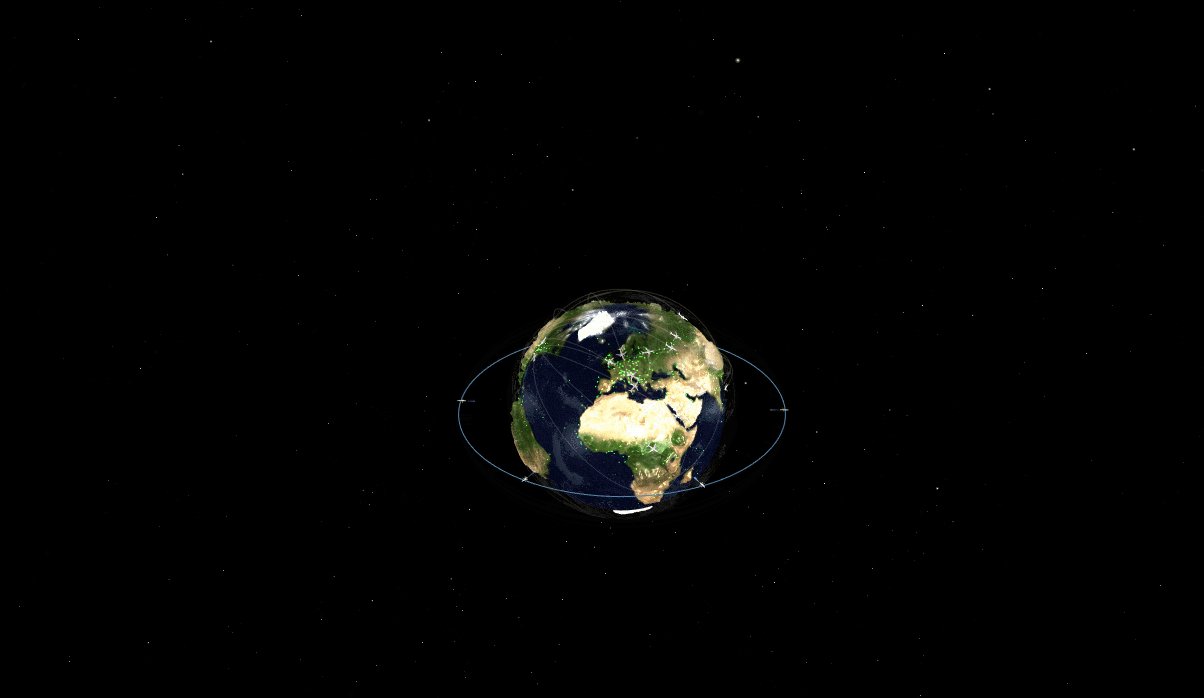
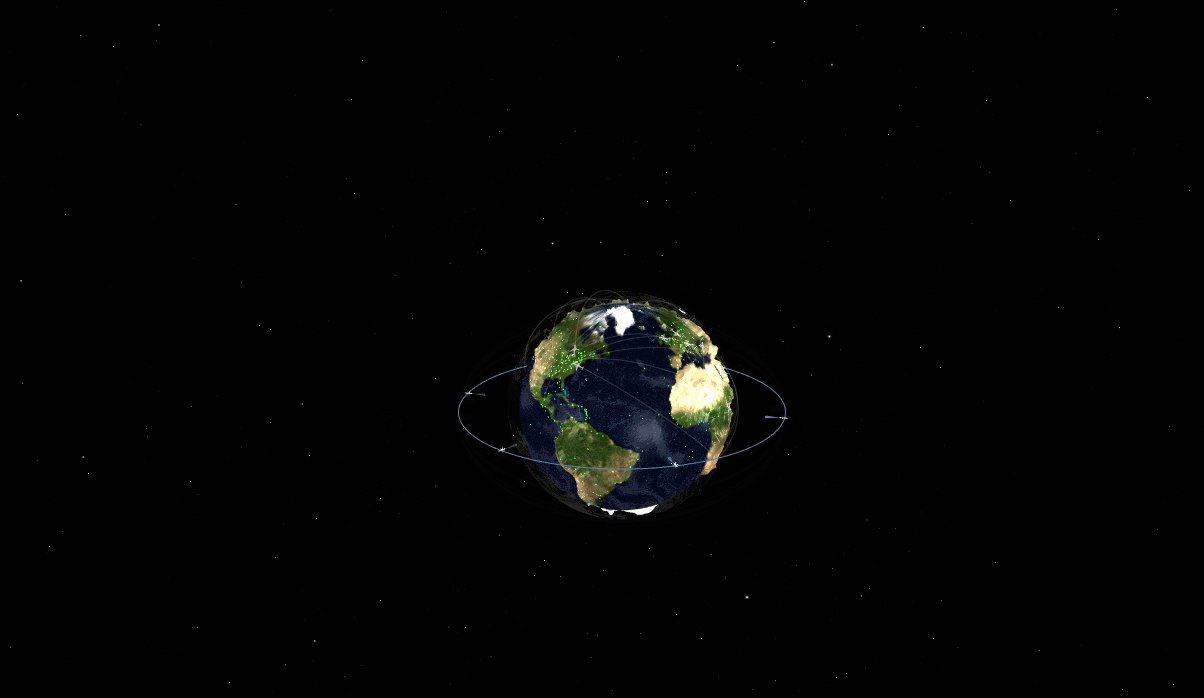
 本文深入探讨了使用Three.js实现星空效果的技术细节,包括如何生成随机分布的星星位置、定义顶点和片段着色器,以及如何通过顶点着色器调整星星大小和透明度。此外,还介绍了如何在场景中添加并更新星星材质的时间属性。
本文深入探讨了使用Three.js实现星空效果的技术细节,包括如何生成随机分布的星星位置、定义顶点和片段着色器,以及如何通过顶点着色器调整星星大小和透明度。此外,还介绍了如何在场景中添加并更新星星材质的时间属性。


















 281
281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










