1.点击 录制屏幕按钮

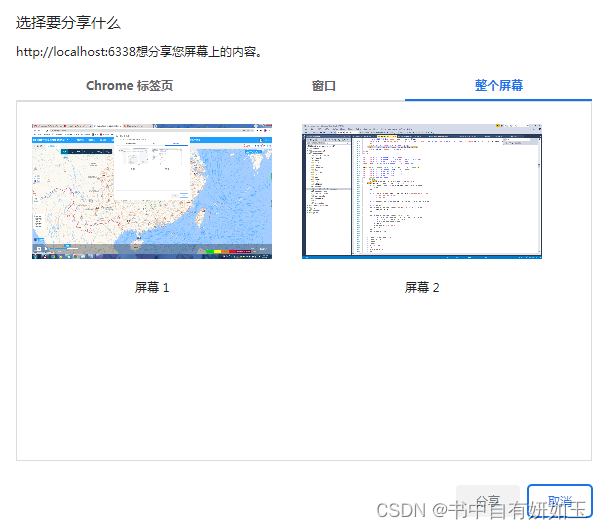
2.选择分享

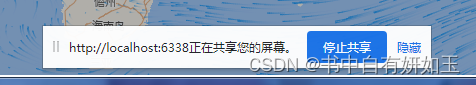
3. 停止共享

4.存储文件。 --ending

代码如下:
//录制屏幕
//html
<button class="screenRecord"><span></span>录制屏幕</button>
//js
const button = document.querySelector(".screenRecord");
button.addEventListener("click", async () => {
const stream = await navigator.mediaDevices.getDisplayMedia({
&nbs




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 467
467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








