转载:http://www.divcss5.com/rumen/r128.shtml
margin的定义
margin用于设置对象标签之间距离间隔,比如2个上下排列的DIV盒子,我们就可以使用margin样式实现上下2个盒子间距。
内边距padding和margin的区别
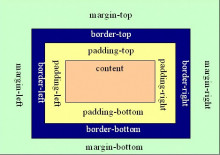
其实说白了padding就是内容与边框的空隙.而margin 则是模块与模块的空隙.下面图解:
margin实际应用地方
两个布局之间距离设置。

1、用margin设置对象盒子间距
我们常用margin设置2个盒子之间距离,无论上下左右的距离我们均可以利用margin实现间隔。
比如下图使用margin-top实现两个div之间的上下间隙。

实际可用margin地方示图
2、利用margin实现布局居中,基础单词:
marign:0 auto;
即可实现对象居中,但需要一个条件,那就是该对象上级一定要设置text-align:center内容居中属性样式。有的浏览器body标签不设置text-align:center内容居中样式,其下级包含对象设置了margin:0 auto也会让其布局居中,但为了兼容各大浏览器建议对body设置一个text-align:center属性样式,这里divcss5提供一个css初始化模板为DIV CSS布局时候无需重复设置css text-align:center等初始化样式属性。








 本文详细介绍了CSS中margin属性的应用技巧,包括如何设置元素间的间距、实现布局居中及兼容不同浏览器的方法。
本文详细介绍了CSS中margin属性的应用技巧,包括如何设置元素间的间距、实现布局居中及兼容不同浏览器的方法。

















 3279
3279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








