构造函数
概述:在JavaScript语言当中也有所谓构造函数【constructor】,JS当中构造函数要符合如下两个特征:
-
函数名字首个英文字母一般需要大写【不是决定形因素】
-
构造函数务必、必须、一定是一个关键字new调用的【决定形因素】
先认知关键字new
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
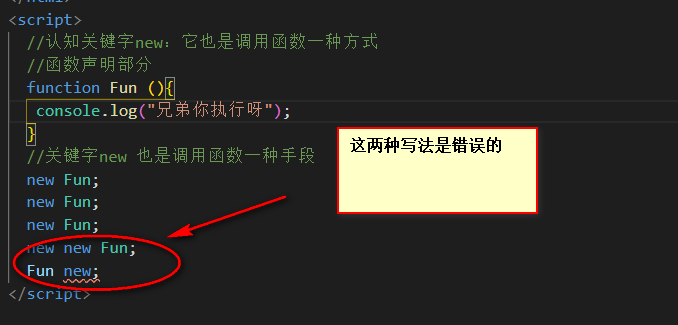
//认知关键字new:它也是调用函数一种方式
//函数声明部分
function Fun (){
console.log("兄弟你执行呀");
}
//关键字new 也是调用函数一种手段
new Fun;
new Fun;
new Fun;
</script>
-
关键字new也是调用函数一种方式【6种方式】
-
关键字new需要放在函数名字前面

构造函数基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
//构造函数两个特征:
//第一:构造函数的首个英文字母一般大写的【不是决定性因素】
//第二:函数如果是new调用的,称之为构造函数【决定形式因素】
//问题:老师函数名+小括号调用函数执行、new调用函数也执行,两者也有什么区别呀?
function People(){
//第一步:在函数体中神秘创建了一个空的狭义对象【大的花括号】
//第二步:函数体种上下文指向当前这个空的狭义对象
//第三步:可以通过点语法给狭义对象动态添加属性、方法
this.xingming = "小明";
this.age = 18;
this.sex = "男";
this.hobby = ['吃饭','睡觉','打豆豆'];
//第四步:虽然没有关键字return,但是系统回自动将狭义对象返回
}
var obj = new People;
console.log(obj);
</script>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
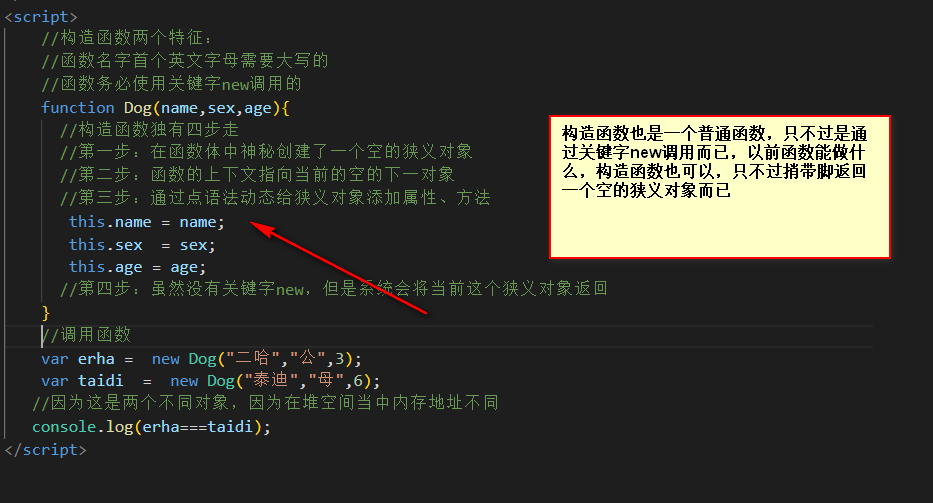
//构造函数两个特征:
//函数名字首个英文字母需要大写的
//函数务必使用关键字new调用的
function Dog(name,sex,age){
//构造函数独有四步走
//第一步:在函数体中神秘创建了一个空的狭义对象
//第二步:函数的上下文指向当前的空的下一对象
//第三步:通过点语法动态给狭义对象添加属性、方法
this.name = name;
this.sex = sex;
this.age = age;
//第四步:虽然没有关键字new,但是系统会将当前这个狭义对象返回
for(var i = 0 ; i < 10 ;i++){};
if(true){};
}
//调用函数
var erha = new Dog("二哈","公",3);
var taidi = new Dog("泰迪","母",6);
//因为这是两个不同对象,因为在堆空间当中内存地址不同
console.log(erha,taidi);
</script>
-
构造函数也是一个函数,以前函数能做的构造函数也能在【循环、条件】
-
只不过构造函数可以捎带脚返回一个狭义对象而已
原型----prototype
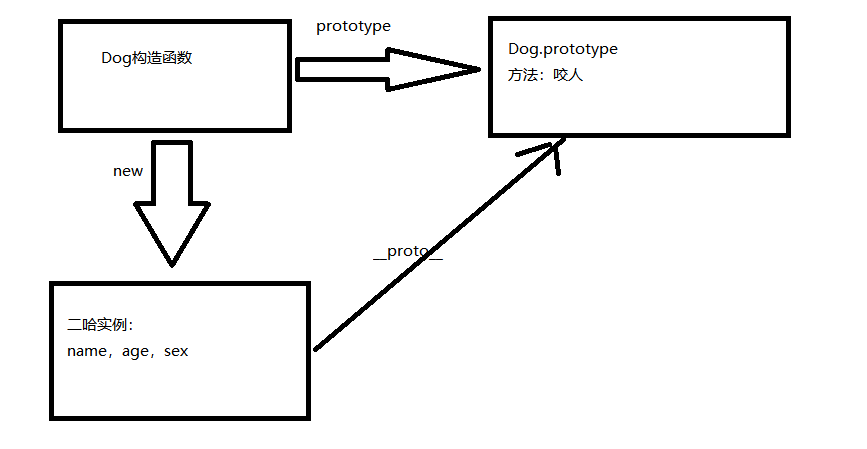
概述:在前端工程师世界当中,构造函数就是所谓‘类’,通过四步走出来的狭义对象,称之为‘实例’:
比如上一个案例:Dog构造函数他们一般称之为Dog类 erha、taidi:一般称之为Dog类的实例;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-P1iWHsEM-1644942609575)()]
任意构造函数天生都有一个prototype属性,指向一个空的狭义对象
实例天生拥有一个__proto__属性,向上面的狭义对象借用方法使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
//任意构造函数 天生都有一个 prototype属性 ,指向一个空的狭义对象
//创建出来的时候天生拥有一个__proto__属性,可以向上面的狭义对象借用方法使用
function Dog(name,age,sex){
//经历四步走
this.name = name;
this.age = age;
this.sex = sex;
}
Dog.prototype.yaoren = function(){
console.log("我可以咬人");
}
//创建二哈实例
var erha = new Dog("二哈",18,"公");
console.log(erha);
erha.yaoren();
erha.yaoren();
</script>

jQuery函数库简介

jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
jQuery它是前端当中比较优秀的一个JavaScript函数库【前端人经常简称JQ】,它核心里面是写的少、做的事情多。JQ可以进行DOM操作、节点事件处理、简单2D动画等等。
jQuery函数库支持链式语法(连续打点),JQ有一些插件,使用JQ时候一般不用考虑兼容问题
jQuery函数库基本使用
(注!jquery-2.0以上版本不再支持IE 6/7/8) 并不是最新的版本就最好的,而是根据您项目需求所适合的版本!
需要在网上下载源码:http://www.jq22.com/jquery-info122
注意1:如果你想在程序当中使用JQ,需要在程序当中通过script标签引入JQ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 引入JQ函数库:前端人也称之为引爆 -->
<script src="./js/jQuery.min.js"></script>
</head>
<body>
<ul>
<li>吃饭</li>
<li>睡觉</li>
<li>打豆豆</li>
</ul>
<div id="box">
我爱你祖国
</div>
<p class="cur">
我是祖国的花骨朵
</p>
</body>
</html>
<script>
//Q函数经常用来操作节点数上标签
//支持我们曾经学习过选择器:标签选择器、ID选择器、class选择器
//注意1:当程序当中引入JQ,这个函数库对外暴露了一个$函数,
//它是JQ函数库一个核心函数,经常用来匹配标签
//标签选择器
console.log($("li"));
//id选择器
console.log($("#box"));
//类选择器
console.log($(".cur"));
//如果向设置匹配标签的行内样式可以连续打点css函数
$("p").css({
"color": "red",
"fontSize": 30,
"background": "cyan",
"textAlign": "center"
})
</script>
-
一般情况下单位px可以省略
-
中间带有横杠的样式【font-size、padding-left】可以变为驼峰写法
-
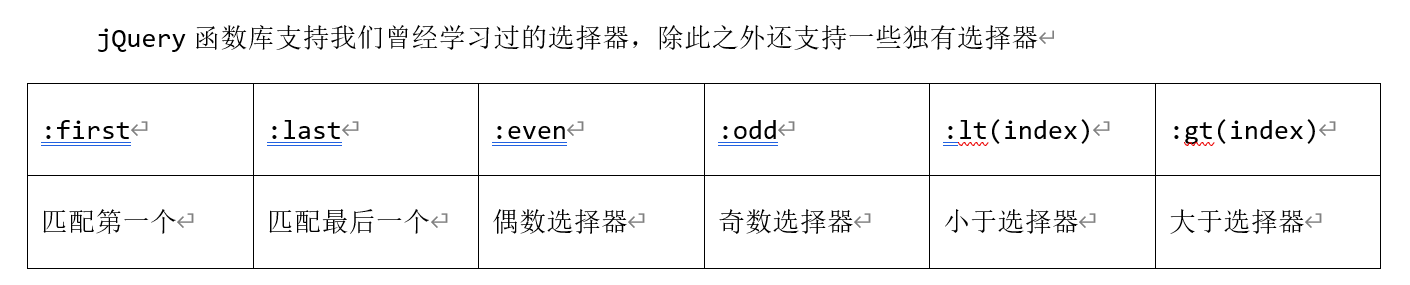
jQuery函数库支持我们曾经学习过标签选择器、ID选择器、class选择器等等
jQuery函数库中独有选择器
概述:以后学习的选择器只能在JQ种使用,因为它是JQ函数库中独有的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 引包 -->
<script src="./js/jQuery.min.js"></script>
</head>
<body>
<div>我是中国人</div>
<div>我是巴基斯坦人</div>
<div>我是泰国人</div>
<div>我是日本人</div>
<div>我是中国人</div>
<div>我是巴基斯坦人</div>
<div>我是泰国人</div>
<div>我是日本人</div>
<div>我是中国人</div>
<div>我是巴基斯坦人</div>
<div>我是泰国人</div>
<div>我是日本人</div>
<div>我是中国人</div>
<div>我是巴基斯坦人</div>
<div>我是泰国人</div>
<div>我是日本人</div>
</body>
</html>
<script>
//下面这些都是JQ函数库独有选择器
/*:first,可以获取某一个匹配标签的第一个元素
$("div:first").css({
"background": "red"
});
//:last,可以获取到某一个匹配标签最后一个元素
$("div:last").css({
'background': "cyan"
});
*/
/*:even,代表的是偶数选择器
$("div:even").css({
'background': "skyblue"
});
//:odd,代表的是奇数选择器
$("div:odd").css({
'background': "pink"
})
*/
//:gt(index),大于选择器
$("div:gt(6)").css({
'background': "red"
});
//:lt(index)小于选择器
$("div:lt(6)").css({
'color': "yellow"
})
</script>

操作匹配标签文本
<h1>我是一级标题</h1>
-
表单元素【input标签】利用JQ中val方法操作表单元素文本
-
非表单元素利用JQ中html方法操作文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 引包 -->
<script src="./js/jQuery.min.js"></script>
</head>
<body>
<p>
<input type="text" value="我是一个输入文本地方">
</p>
<div>我是一个粉霜将,粉霜本领强</div>
</body>
</html>
<script>
//操作表单元素文本:利用的val方法
//获取表单元素文本
console.log($("input").val());
//重新设置表单元素文本
$("input").val("我修改了表单元素文本");
/**************************************************************************/
//操作非表单元素文本:利用的html方法
//获取非表单元素文本
console.log($("div").html());
$("div").html("修改非表单元素文本啦么么打~~~~")
</script>
-
表单元素操作文本:利用val函数
-
非表单元素操作文本:利用html函数
给元素绑定事件
概述:jQuery函数库对于元素事件也进行封装,都封装成函数形式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 引包 -->
<script src="./js/jQuery.min.js"></script>
</head>
<body>
<div>我是中国人我很自豪</div>
</body>
</html>
<script>
var f = 16;
//JQ对于元素绑定事件都封装成函数
$("div").click(function () {
f++;
//修改div的字号大小
$(this).css({
"fontSize": f
})
});
</script>
特效函数
概述:JQ函数提供一些特效函数,可以给匹配元素添加一些动画效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width= , initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 引包 -->
<script src="./js/jQuery.min.js"></script>
<style>
div {
width: 400px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<button id="box1">slideUp</button>
<button id="box2">slideDown</button>
<button id="box3">fadeOut</button>
<button id="box4">fadeIn</button>
<div></div>
</body>
</html>
<script>
///第一个按钮单击事件
$("#box1").click(function () {
//slideUp:可以让元素向上卷起,它传递参数2000代表动画时间(MS)
$("div").slideUp(2000);
});
//第二个按钮的单击事件
$("#box2").click(function () {
//slideDown:可以让元素向下展开,它传递参数2000代表动画时间(MS)
$("div").slideDown(2000);
});
//第三个按钮绑定单击事件
$("#box3").click(function () {
//fadeOut:可以让元素淡出,它传递参数2000代表动画时间(MS)
$("div").fadeOut(2000);
});
//第四个按钮绑定单击事件
$("#box4").click(function () {
//fadeIn:可以让元素淡入,它传递参数2000代表动画时间(MS)
$("div").fadeIn(2000);
});
</script>
jQueryUI插件使用
概述:jQueryUI是JQ函数库一个插件。
插件:就是在JQ已有的功能基础之上,在添加一个其他功能。
注意:jQueryUI是JQ插件【也是一个JS函数库】,需要注意这个函数库依赖JQ
在使用jQueryUI的时候,务必要引入JQ才可以使用。
//拖拽的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 引入JQ -->
<script src="./js/jQuery.min.js"></script>
<!-- 引入插件 -->
<script src="./js/jquery-ui.min.js"></script>
</head>
<body>
<div>
<p>我是你的孩子~~~要拖拽</p>
</div>
<ul>
<li>吃饭</li>
<li>睡觉</li>
<li>打豆豆</li>
<li>么么打</li>
</ul>
</body>
</html>
<script>
//拖拽
$("div").draggable();
//排序拖拽
$("ul").sortable();
</script>
//日历案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 引包 -->
<script src="./js/jQuery.min.js"></script>
<script src="./js/jquery-ui.min.js"></script>
<!-- 引入人家的样式 -->
<link rel="stylesheet" href="./js/jquery-ui.min.css">
</head>
<body>
<p>
<input type="text">
</p>
</body>
</html>
<script>
$("input").datepicker();
</script>
JQuery函数
节点关系函数
概述:jQuery函数库中拥有一些节点(标签:element)关系一些方法提供给我们使用。
比如:可以获取某一个标签的父元素、兄弟元素、儿子元素等等
parent
概述:它是jQuery函数库提供一个节点关系方法,主要的作用是可以获取到某一个标签的父元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!--利用JQ时候切记需要通过script标签进行引包 -->
<script src="./js/jQuery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 500px;
height: 100px;
border: 1px solid black;
margin: 100px auto;
}
p {
float: left;
width: 100px;
height: 100px;
background-color: pink;
margin-right: 10px;
}
</style>
</head>
<body>
<div>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</body>
</html>
<script>
//给P标签绑定单击事件,要他们的父元素div背景颜色为青色
$("p").click(function () {
$("p").parent().css({
"background": "cyan"
})
})
</script>
- parent方法可以获取到某一个标签父元素
this【函数的上下文】
概述:this不是jQuery函数库提供的,因为系统当中函数就有上下文this。函数的上下文this也可以在JQ当中使用。
总结规律:函数作为事件处理函数执行,上下文是当前这个触发事件的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!--利用JQ时候切记需要通过script标签进行引包 -->
<script src="./js/jQuery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 500px;
height: 100px;
border: 1px solid black;
margin: 100px auto;
}
p {
float: left;
width: 100px;
height: 100px;
background-color: pink;
margin-right: 10px;
}
</style>
</head>
<body>
<div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
</div>
</body>
</html>
<script>
//单击某一个p标签,当前被单击的这个p标签背景颜色为天蓝色
//给全部P标签绑定单击事件
$("p").click(function () {
//单击某一个p,当前被单击的这个p标签背景颜色为天蓝色
$(this).css({
"background": "skyblue"
})
});
</script>
-
函数的上下文this,也可以在JQ当中使用
-
它代表的是当前触发这个事件的元素(标签)
函数上下文判断五大规律?
函数的上下文(this),函数不同执行方法,上下文是不同的.
-
函数名+小括号=>window
-
函数作为事件的处理函数执行=>当前触发这个事件元素
-
函数作为定时回调函数每隔一段事件执=>window
-
函数作为数组元素枚举出来执行=>当前数组
-
函数作为对象的方法执行,谁最后打点调用上下文即为谁
siblings
概述:它是jQuery函数库提供一个关系方法,主要的作用是可以获取到某一个标签其他的姊妹元素们
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!--利用JQ时候切记需要通过script标签进行引包 -->
<script src="./js/jQuery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 500px;
height: 100px;
border: 1px solid black;
margin: 100px auto;
}
p {
float: left;
width: 100px;
height: 100px;
background-color: pink;
margin-right: 10px;
}
</style>
</head>
<body>
<div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
</div>
</body>
</html>
<script>
//siblings:获取姊妹元素
//单击某一个P让他的背景颜色为黄色,他的其余兄弟元素们为绿色
//给P标签绑定单击事件
$("p").click(function () {
$(this).css({"background": "yellow"}).siblings().css({"background": "green"})
});
//链式语法【来源于OC语言:搞iOS苹果开发语言】
//为了方便(书写语句的时候)可以从左到右连续打点
//看着比较整洁
//链式语法执行顺序:从左到右一次执行
</script>
children
概述:它也是jQuery函数库提供的一个节点关系函数,主要的作用是可以获取到某一个节点儿子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!--利用JQ时候切记需要通过script标签进行引包 -->
<script src="./js/jQuery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 500px;
height: 100px;
border: 1px solid black;
margin: 100px auto;
}
p {
float: left;
width: 100px;
height: 100px;
background-color: pink;
margin-right: 10px;
}
</style>
</head>
<body>
<div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<span>5</span>
</div>
</body>
</html>
<script>
//将四个P标签背景颜色为黑色
/*第一种写法:
$("p").css({
"background": "black"
});
*/
$("div").children().css({
"background": "black"
});
</script>
animate函数
概述:它也是jQuery函数库提供一个动画函数,主要的作用是可以让元素添加一些2D动画效果。
使用格式如下:
$(selector).animate(JSON,TIME,CALLBACK);
-
JSON:动画属性设置【left、width、top等等】
-
TIME:动画时间设置(单位是MS)
-
CALLBACK:函数,这个函数会在动画结束的时候执行一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 引包 -->
<script src="./js/jQuery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
div {
/* 定位元素才有left|top|bottom|right */
position: relative;
width: 100px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
</style>
</head>
<body>
<div>中国</div>
</body>
</html>
<script>
$("div").animate({
"left": 1000,
"top": 100,
"width": 150,
"height": 50,
"background": "cyan",
"color": "white",
"border": "20px solid red"
}, 5000, function () {
//让div遍椭圆
$(this).css({
"borderRadius": "50%",
"textAlign": "center"
})
});
</script>
- animate是JQ封装一个函数动画,并不是全部的样式都可以参与动画(涉及颜色一般都不能参与动画)
动画积累问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./js/jQuery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
div {
position: relative;
width: 100px;
height: 100px;
border-radius: 50%;
background-color: red;
}
</style>
</head>
<body>
<button class="btn1">去北京</button>
<button class="btn2">去东京</button>
<div></div>
</body>
</html>
<script>
//第一个按钮
$(".btn1").click(function () {
$("div").stop(true).animate({
"left": 1000
}, 2000);
});
//第二个按钮
$(".btn2").click(function () {
$("div").stop(true).animate({
"left": 0
}, 2000)
})
</script>
- stop(true):将匹配元素全部动画清除
实战案需求
1:淘宝轮播图
-
自动轮播(每隔一段时间换一张图)
-
鼠标放上去(自动轮播停止),鼠标移出(自动轮播有开始)
-
有左右按钮,单击左右按钮可以切换图片
-
单击不同的分页器,可以显示不同图片
2:百度新闻导航效果

- 鼠标移上去、移下来事件
三位轮播图
概述:轮播图英文(carousel),类似于淘宝、京东首页轮播图,前端工程师经常叫做‘三位轮播|传统轮播’

.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 引入外部样式 -->
<link rel="stylesheet" href="./css/planone.css">
<!-- 引包,引入JQ -->
<script src="./js/jquery-3.5.1.min.js"></script>
</head>
<body>
<div>
<ul>
<li class="current"><img src="./img/1.jpg" alt=""></li>
<li><img src="./img/2.jpg" alt=""></li>
<li><img src="./img/3.jpg" alt=""></li>
<li><img src="./img/4.jpg" alt=""></li>
<li><img src="./img/5.jpg" alt=""></li>
</ul>
<button class="lbtn"><</button>
<button class="rbtn">></button>
<ol>
<li class="cur">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
</div>
</body>
</html>
<script>
//右侧按钮单击事件
//信号量:全局变量(控制某一个li运动)
var idx = 0;
//右侧按钮的代码进行封装
function rhandle() {
//当前显示这张图片从left为0位置运动到-600
$("ul li").eq(idx).css({
"left": 0
}).stop(true).animate({
"left": -600
}, 500);
//全局变量累加1【下一张图要进入容器里面】
idx++;
idx = idx > 4 ? 0 : idx;
//下一张图进入
$("ul li").eq(idx).css({
"left": 600
}).stop(true).animate({
"left": 0
}, 500);
//底下分页器也跟着变化
$("ol li").eq(idx).addClass("cur").siblings().removeClass();
//addClass代表给标签添加类名、removeClass代表给标签移出类名
}
$(".rbtn").click(rhandle);
//开启定时器让轮播图自动轮播
var timer = setInterval(rhandle, 1500);
//鼠标移上事件
$("div").mouseenter(function () {
//清除定时器
clearInterval(timer);
});
//鼠标离开事件
$("div").mouseleave(function () {
timer = setInterval(rhandle, 1500);
});
//左侧按钮的单击事件
$(".lbtn").click(function () {
//当前显示图片运动的动画
$("ul li").eq(idx).css({
"left": 0
}).stop(true).animate({
"left": 600
}, 500);
//全局变量需要累减
idx--;
idx = idx < 0 ? 4 : idx;
//下一张图片动画
$("ul li").eq(idx).css({
"left": -600
}).animate({
"left": 0
}, 500);
//底下分页器也跟着变化
$("ol li").eq(idx).addClass("cur").siblings().removeClass();
});
/*****************************************************************************************/
//底下的分页器业务
$("ol li").click(function () {
//获取单击的那个分页器li索引值
var index = $(this).index();
//分两种情况讨论
if (index > idx) {
//当前显示这张图片动画
$("ul li").eq(idx).css({
"left": 0
}).stop(true).animate({
"left": -600
}, 500);
//单击那个分页器对应的图片动画
$("ul li").eq(index).css({
"left": 600
}).stop(true).animate({
"left": 0
}, 500);
//全局变量idx从新赋值
idx = index;
//底下分页器也跟着变化
$("ol li").eq(idx).addClass("cur").siblings().removeClass();
//addClass代表给标签添加类名、removeClass代表给标签移出类名
} else {
//当前显示这张图片动画
$("ul li").eq(idx).css({
"left": 0
}).stop(true).animate({
"left": -600
}, 500);
//单击那个分页器对应的图片动画
$("ul li").eq(index).css({
"left": 600
}).stop(true).animate({
"left": 0
}, 500);
//全局变量idx从新赋值
idx = index;
//底下分页器也跟着变化
$("ol li").eq(idx).addClass("cur").siblings().removeClass();
//addClass代表给标签添加类名、removeClass代表给标签移出类名
}
})
</script>
.css文件
*{
margin: 0;
padding: 0;
}
div{
position: relative;
width: 600px;
height: 400px;
border: 1px solid black;
margin: 50px auto;
overflow: hidden;
}
ul{
position: absolute;
width: 600px;
height: 400px;
list-style: none;
}
img{
width: 600px;
height: 400px;
}
ul li{
position: absolute;
width: 600px;
height: 400;
left: 600px;
}
.current{
left: 0px;
}
.lbtn{
position: absolute;
width: 35px;
height: 35px;
left: 0px;
top: 40%;
}
.rbtn{
position: absolute;
width: 35px;
height: 35px;
right: 0px;
top: 40%;
}
ol{
position: absolute;
width: 150px;
height: 25px;
left: 38%;
bottom: 5px;
list-style: none;
}
ol li{
float: left;
width: 25px;
height: 25px;
border-radius: 50%;
background-color: #000000;
color: white;
text-align: center;
line-height: 25px;
margin-right: 3px;
}
.cur{
background-color: darkturquoise;
transform: scale(1.2);
}
百度新闻导航
.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 引入JQ -->
<script src="./js/jQuery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
div {
position: relative;
width: 100%;
height: 40px;
background-color: #01204f;
}
ul {
position: absolute;
width: 100%;
height: 40px;
list-style: none;
}
ul li {
float: left;
padding: 10px;
color: white;
}
div.slider {
position: absolute;
width: 52px;
height: 41px;
background: red;
opacity: .8;
}
</style>
</head>
<body>
<div>
<div class="slider"></div>
<ul>
<li>首页</li>
<li>国内</li>
<li>国际</li>
<li>军事</li>
<li>财经</li>
<li>娱乐</li>
<li>体遇</li>
<li>互联网</li>
<li>科技</li>
<li>科技</li>
<li>游戏</li>
<li>女人</li>
<li>汽车</li>
</ul>
</div>
</body>
</html>
<script>
//全部li添加鼠标以上事件
$("li").mouseenter(function () {
//红色滑块算法(要获取到鼠标进入的这个li,前面全部姊妹元素之和)
//prevAll:代表的是获取某一个元素前面全部姊妹元素
//累加器
var sum = 0;
$(this).prevAll().each(function () {
//获取每一个姊妹元素宽度
sum += $(this).innerWidth();
});
//让红色滑块运动起来
$(".slider").stop(true).animate({
"left": sum,
"width": $(this).innerWidth()
}, 500);
});
//鼠标移出,红色滑块归还原始位置
$("div").mouseleave(function () {
$(".slider").stop(true).animate({
"left": 0,
"width": $("ul li").eq(0).innerWidth()
}, 500);
})
</script>





 本文介绍了JavaScript中的构造函数,包括其特征和使用。深入讲解了jQuery函数库,包括选择器、事件处理、动画效果和插件使用。提到了节点关系方法如parent、siblings和children,以及animate函数实现动画。最后,通过实例展示了轮播图和百度新闻导航的实现细节。
本文介绍了JavaScript中的构造函数,包括其特征和使用。深入讲解了jQuery函数库,包括选择器、事件处理、动画效果和插件使用。提到了节点关系方法如parent、siblings和children,以及animate函数实现动画。最后,通过实例展示了轮播图和百度新闻导航的实现细节。
















 294
294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








