目录
小前奏~
作者简介:大家好,我是暴揍Python的阿峰,大家可以叫我阿峰哦~
个人主页:暴揍Python的阿峰博客
推荐专栏:
如果觉得文章还不错的话,那就~~嘿嘿 ●ω●
点赞、关注、收藏
三连支持一下吧~谢谢啦~~(*^-^*)
一、jQuery事件
注意:JavaScript事件和jQuery事件是不同的
| 事件 | 事件绑定 |
|---|---|
| $(selector).dblclick(function) | 触发或将函数绑定到被选元素的点击事件 |
| $(selector).dblclick(function) | 触发或将函数绑定到被选元素的双击事件 |
| $(selector).mouseover(function) | 触发或将函数绑定到被选元素的鼠标悬停事件 |
| $(selector).mouseleave(function) | 触发或将函数绑定到被选元素的鼠标离开事件 |
| $(selector).keyup(function) | 触发或将函数绑定到被选元素的键盘键被松开事件 |
代码演示
示例:实现一个鼠标悬浮在button按钮时内容隐藏,鼠标离开button按钮时内容显示的功能。
首先,通过<script src="jquery-1.10.2.min.js"></script>引用js文件
其次,通过 <input type="button" value="点我隐藏"> 设置一个按钮,然后再写入一个p标签
接着,在第二个script标签中写入一个文件就绪事件:$(function () {}),并在这一事件中通过元素选择器找到input元素
然后先给input元素设置一个鼠标悬浮事件:$('input').mouseover(function () {}),并在此事件内通过元素选择器找到p元素,给p元素设置一个元素隐藏事件:$('p').hide();
最后再给input元素设置一个鼠标离开事件:$('input').mouseleave(function () {}),并在此事件内通过元素选择器找到p元素,给p元素设置一个元素显示事件:$('p').show();
-
源代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-1.10.2.min.js"></script>
<script>
//加载
$(function () {
//鼠标悬浮
$('input').mouseover(function () {
//鼠标悬浮隐藏p元素
$('p').hide();
})
//鼠标离开
$('input').mouseleave(function () {
//鼠标离开显示p元素
$('p').show();
})
})
</script>
</head>
<body>
<input type="button" value="点我隐藏">
<p class="cla1">
这是内容
</p>
</body>
</html>- 运行结果


二、jQuery设置与获取HTML
text() 设置或者获取所选元素的文本内容
html() 设置或者获取所选元素的内容(包括HTML元素)
val() 设置或者获取表单字段的值
1、演示text()的用法
-
text()获取值
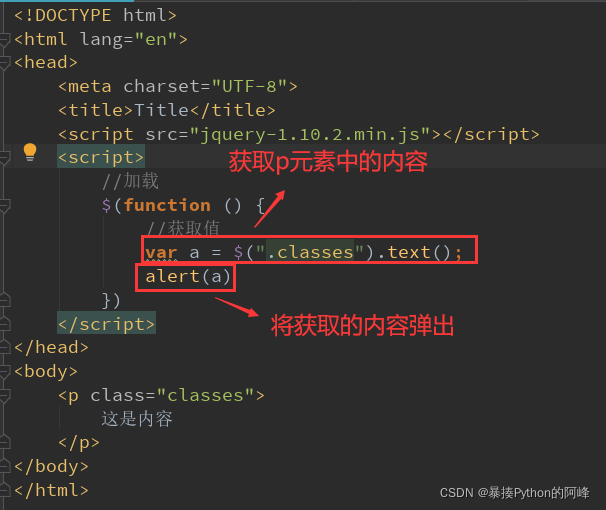
例:var a = $(".classes").text();
意思是通过声明一个变量a,用 $(".classes").text() 的方法获取属性为 classes 的元素值
代码演示:

- 运行结果

-
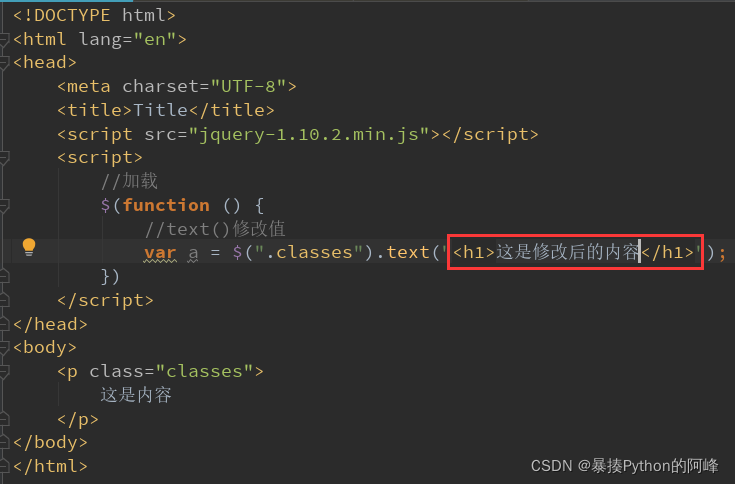
text()修改值
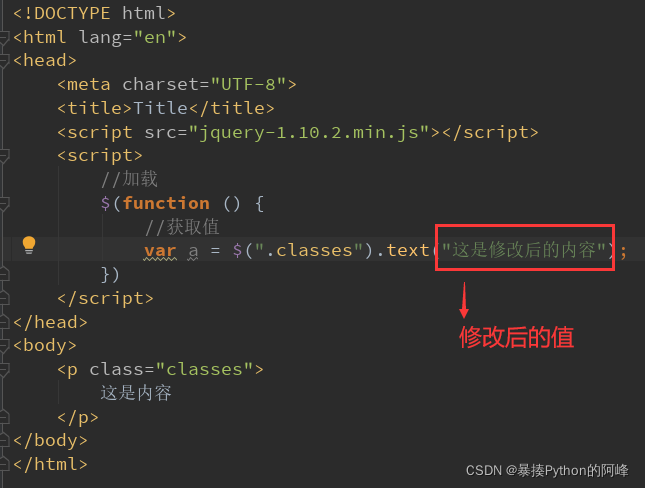
例:var a = $(".classes").text(“这是修改后的内容”);
意思是通过声明一个变量a,用 $(".classes").text(“这是修改后的内容”)的方法获取属性为 classes 的元素值然后修改p标签中的内容并赋值给变量a
代码演示:

- 运行结果

2、演示html()的用法
-
html()获取值
html()获取值的用法和text()获取值的用法相同,在此就不一一演示了 ,重点在于html修改值的操作
-
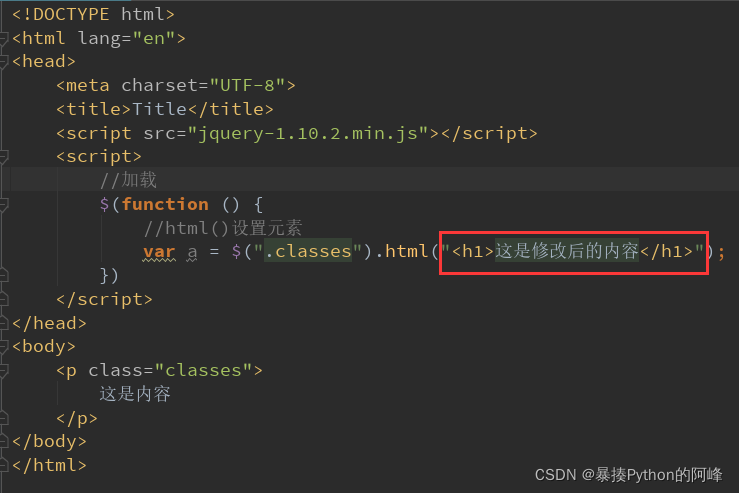
html()修改值
html()修改值的用法和text()修改值得用法相同,text()和html()获取的值的结果是一样的,但是设置值的时候html(),会把标签渲染到页面
代码演示:
- 先演示text()修改值

- 运行结果

- 再演示html()修改值的效果(html()修改值时添加标签,也就是重新设置HTML元素)

- 运行结果

3、演示val()的用法
val() 设置或者获取表单字段的值
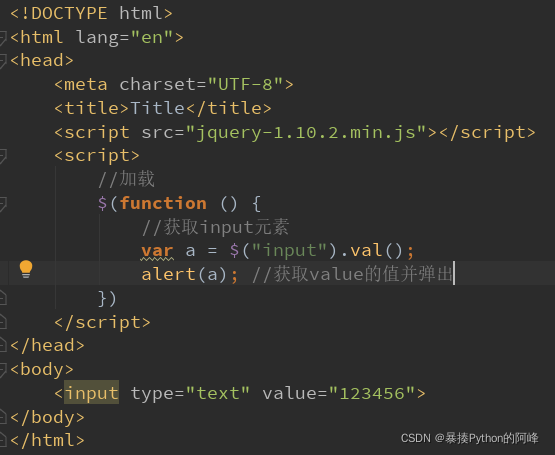
代码演示:

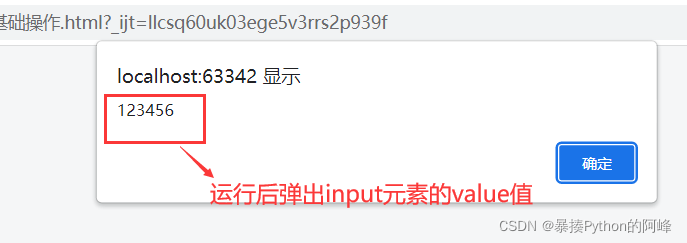
- 运行结果





 本文详细介绍了jQuery中的事件处理,如鼠标悬浮、离开事件,以及如何使用text()、html()、val()方法设置和获取元素内容。通过实例演示了如何实现鼠标悬浮隐藏内容,离开显示内容的功能,并展示了text()和html()在修改值时的区别。同时,讲解了如何利用这些方法获取和修改元素的文本和HTML值,以及表单字段的值。
本文详细介绍了jQuery中的事件处理,如鼠标悬浮、离开事件,以及如何使用text()、html()、val()方法设置和获取元素内容。通过实例演示了如何实现鼠标悬浮隐藏内容,离开显示内容的功能,并展示了text()和html()在修改值时的区别。同时,讲解了如何利用这些方法获取和修改元素的文本和HTML值,以及表单字段的值。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










