- 博客(40)
- 收藏
- 关注
原创 npm ERR! code CERT_HAS_EXPIRED:解决证书过期问题
首先清缓存,然后取消证书验证,最后再安装就能成功了。今天运行npm install 的时候报错了。原来是淘宝镜像的HTTPS 证书到期。
2025-01-06 09:07:52
 281
281
原创 canvas动画越来越卡顿解决
今天在写canvas动画的时候,发现网页开着会越来越卡顿,一开始我以为是 requestAnimationFrame 的问题,但我后来发现不是,那么就只可能是动画循环的问题了。现在不卡顿了,问题解决了~
2025-01-06 09:06:26
 276
276
原创 nodejs报错digital envelope routines::unsupported
最近居家办公,给电脑换了win10更新了node包,想着今天可以写23年的年终总结了,结果运行我的知识库报了。查了一下是因为nodejs版本太高,解决办法是修改。,在相关构建命令之前加入。改好之后再运行就可以了。
2025-01-06 09:05:36
 243
243
原创 elementUI自定义弹窗
因为公司的大屏项目需要自定义弹窗的样式,我选用了elementUI作为UI框架,所以直接复制了elementUI源码的dialog组件源码然后改了样式,本以为这样就可以大功告成了,结果,实际使用的时候发现,自己封装的弹窗组件的zIndex始终和elementUI自己的其他弹窗zIndex要小。通过观察可以发现elementUI的弹窗zIndex是从2000开始往上累加的,但我们自己封装的组件zIndex和elementUI的似乎不是同一套,它们各自从2000开始累加起。通过看源码发现dialog组件中引入了
2025-01-06 09:04:39
 370
370
原创 elementUI 2x版本生产环境图标乱码
我们公司用的是elementUI2.x版本,开发的时候没有发现问题,但是发到生产环境经常出现图标乱码的现象。
2025-01-06 09:03:40
 229
229
原创 threejs截屏为黑色问题
其实这是 webgl 缓冲数据问题,你可以理解为会不停的清空画布然后再往上画下一帧,所以截屏的时候画布被清空了得到的是黑色的。工作的时候,有个需求是将threejs渲染的画面保存成图片,但是当我用。解决问题就很简单了,只需要在截屏的代码前加上。得到的始终是黑色的图片。
2025-01-06 09:02:13
 178
178
原创 【nodejs】使用SocketIO流式查看视频
上一步查看了服务器上的图片,今天就玩点不一样的,用websocket来推服务器上的视频流先看效果:客户端选择了要看的视频以后就会通过socket将切分好的视频片段推过来,前端拼起来一段一段的播。
2025-01-06 08:48:36
 700
700
原创 【nodejs】使用SocketIO实现聊天室
Socket.IO是由 Guillermo Rauch 开发的,旨在解决WebSocket在不同浏览器和网络环境中的兼容性问题。它通过提供同意的API,使得开发者可以轻松实现实时双向通信,而不必担心底层传输协议的差异。跨平台支持: 支持Node.js、Python、Java、.NET等多种语言平台自动回退机制: 如果WebSocket不可用,Socket.IO会自动回退到其他协议(如XHR轮询、JSONP轮询)事件驱动:基于事件的变成模型,支持自定义事件。
2025-01-06 08:45:02
 909
909
原创 【nodejs】WebSocket实现聊天室
轮询:就是重复发送新的请求到服务器。如果服务器没有新的数据,就发送适当的指示并关闭连接。发起者是一个客户端,发送一个带特殊HTTP头的请求到服务端,通知服务器。该方案的有点事属于html5标准,已经被大多数浏览器支持,而且是真正的全双工,性能比较好,其缺点是实现起来比较复杂,需要对ws协议专门处理。长轮询:客户端发送一个请求到服务器,如果服务器端没有新的数据,就保持这个连接直到有数据。每次请求响应完成之后,服务器与客户端之间的连接就断开了,如果客户端想要继续获取服务器的消息,必须再次向服务器发起请求。
2025-01-06 08:42:40
 1191
1191
原创 百度地图上设置挖空效果的电子围栏
公司项目有个需求是要在百度地图上设置电子围栏,电子围栏很简单嘛,就是一个覆盖物就能搞定了,然而UI又在搞事情,设计的效果图中电子围栏外填充颜色,电子围栏内不填充颜色。最后我还是写出了这个效果,浅浅的复盘一下:狗狗太可爱了给他用电子围栏描个边边我是怎么做到的呢,我使用的还是百度地图的CanvasLayer:然后利用canvas绘图的一个特性:绘制路径的时候,如果两个路径的方向不一致,就会出现挖空的效果,所以就让外面罩住屏幕的大框是顺时针,电子围栏的路径是逆时针。
2024-06-21 17:06:14
 791
791
 5
5
原创 百度地图使用任意图片旋转任意角度作为地面贴图
公司项目有个需求是要在地图上贴个航拍的照片做出类似卫星地图的效果,但是只有一张图片而且可以随时替换,也不好做瓦片地图,而且照片的角度可以任意旋转。
2024-06-21 17:05:01
 765
765
原创 解决i18n国际化可读性问题,傻瓜式webpack中文支持国际化插件开发
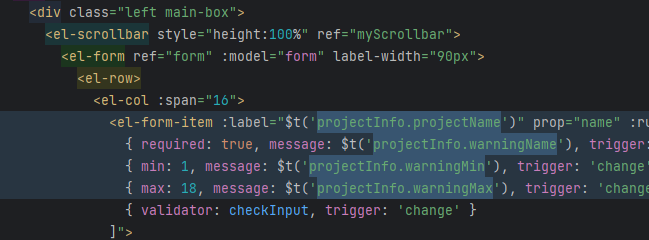
用过国际化`i18n`的朋友都知道,天下苦国际化久矣,尤其是中文为母语的开发者,在面对代码中一堆的`$t('abc.def')`这种一点也不直观毫无可读性的代码,根本不知道自己写了啥 (如上图,你看得出来这是些啥吗)2. 第二个问题就是i18n各种语言版本的语言包难以维护,随着项目变大这个语言包会越来越难以维护,能不能自动去维护呢
2024-02-27 14:40:02
 1764
1764
 3
3
原创 手把手教写拖拽和布局插件(求小星星)
最近看了《某科学的一方通行》,突然就很喜欢一方通行大爷的性格和爽朗的笑声,于是打算写一个小插件碰瓷一下一方通行大爷的名字。插件地址功能定位拖拽(可用键盘上下左右键控制)(可通过选框多选拖拽)缩放参考线吸附安装npm install acceleratorkunn然后就可以使用了,需要传入一个DOM对象,这个DOM对象必须要拥有父元素import {Accelerator} from 'acceleratorkunn'const domEl = document.cre
2021-12-16 15:47:06
 759
759
 5
5
原创 手把手教写拖拽布局插件(多选以及多选拖拽篇)
之前的拖拽缩放开发完了,但是只能单个单个操作,很多时候布局的时候是想多个元素作为一组一起移动的,所以还需要多选功能。先放效果图:完成这个功能有几个问题需要考虑:虚线选框怎么写怎么判断哪些元素被虚线选框选中了被多选的元素怎么一起移动问题解决1.虚线选框怎么写?虚线选框我直接使用的div元素配合css样式来实现。在window上绑定mousedown、mousemove和mouseup事件。mousedown事件记录鼠标点下的位置,并将虚线选框的定位定到这个位置。mousemove事件
2021-12-16 15:43:33
 696
696
原创 手把手教写拖拽布局插件(自定义事件篇)
主要的功能开发得差不多了,这个插件长得有点丑的问题先不解决,先解决一下自定义事件的问题。在使用过程中,我们需要知道什么时候拖拽改了位置,什么时候改了大小,什么时候又销毁了实例。这个时候使用自定义事件就可以很好解决。开发event类先写一个event类,主要就是通过一个handlers变量记录。class Event { constructor(){ this.handlers = {} } on(type,handler){ if(typeof
2021-12-16 15:42:35
 267
267
原创 手把手教写拖拽布局插件(吸附功能篇)
上午刚写完辅助线,下午趁热把吸附给写了~先放效果图吧:原理分析吸附发生在拖动元素的时候,拖动的时候,当前正在拖动的元素抽象出的8个点是图中的白点,和这8个点对比的点是其他元素的绿点分别对比这些点的x或y的距离,如果小于设定的距离,比如说5px,就改变当前元素的x或y让这个距离变成0。代码原理很简单,代码如下:import { getPoints } from '../utils/common'export function countAdsorb(e,moveX,moveY) {
2021-12-16 15:41:48
 981
981
原创 手把手教写拖拽布局插件(辅助线功能篇)
辅助线功能大概的思路是当同一个父元素中的Accelerator实例超过两个时,移动到两个实例的坐标相同时显示出辅助线,原本这个功能应该是和吸附一起使用的,不过我打算先写辅助线,因为没有写吸附,所以辅助线出现的条件会比较困难,效果如下:原理分析写辅助线就必须要知道当前所以的Accelerator实例的位置信息,之前将所有实例都存在了Accelerator._instanceList中,现在正好派上用场。最多的时候会出现六条辅助线:其中横线三条,竖线三条,也就是图中的x1,x2,x3和y1,y2,y
2021-12-16 15:41:04
 1404
1404
原创 手把手教写拖拽布局插件(缩放功能篇)
缩放原理我设计的缩放有8个控制柄,可以往8个方向缩放,如下图:由于代码没有什么难度但是比较长,所以我只记录一下原理:总的来说,8个方向的缩放其实可以分解为上下左右四个方向,左上为上 + 左,右上为上 + 右,左下为左 + 下,右下为右 + 下,当拖动上方的三个控制柄时:x和width是没有变化的,只有y和height发生变化当拖动下方三个控制柄时:只有height发生变化,x,y,width都没有变化当拖动左方三个控制柄时:只有x和width发生变化,y和height没
2021-12-16 15:39:22
 378
378
 2
2
原创 手把手教写拖拽布局插件(拖拽功能篇)
实现拖拽实现拖拽的原理很简单:鼠标在domEl上按下,拖拽开始,此时记录鼠标按下的位置鼠标在window上移动时,计算当前的鼠标位置和按下时的初始位置,将坐标相减得到差值,将这个差值加到现有的 top 和 left 属性上因此我绑定四个事件:在domEl上绑定mousedown事件,用于记录当鼠标点下的位置,和将代表拖拽中的isdragging置为true:function onMousedown(e) { this.dragOrign.x = e.pageX this.
2021-12-16 15:37:53
 842
842
原创 手把手教写布局拖拽插件(基础定位功能开发)
前天把环境搭好了,然后我们来开发一下最最基础的功能,即:传入参数之后可以定位到定义的位置参数设计最简单的关于定位的参数大概有这些:domEl: 需要知道要定位的是那个dom元素parentEl: 保存domEl的父元素x: 相对于父元素的x坐标y: 相对于父元素的y坐标width: 元素的宽度height: 元素的高度config: 用于保存原始传进来的config的值所以先创建一个Accelerator类,使用Accelerator的静态属性来保存默认的属性:class Acce
2021-12-16 15:35:45
 392
392
原创 echarts实现地图下钻
公司的新项目需要写这样的地图,还要能两级下钻到省,下面是我写好了的样子,我今天就是复一下盘:如何用echarts显示地图首先需要下载map的Json数据,我放到这里:mapJson然后使用echarts的geo配置,或者series的type = 'map’就可以加载地图了:import chinaMapJson from "./china.json"echarts.registerMap('china', chinaMapJson)var options = { tooltip:{
2021-12-14 15:44:02
 17902
17902
 35
35
原创 vue3 + vite+element-plus创建后台管理系统
最近公司遇到个客户项目全是CRUD,没有难度,但是页面又特别多,感觉项目没有意思,于是我拿这个项目练手使用vite + vue3 + element-plus如何用vite创建vue3项目vite是一个web开发构建工具,由于其原生ES模块导入方式,可以实现闪电般的冷服务器启动。如何用vite构建vue3项目呢:# npm 6.xnpm init vite@latest <project-name> --template vue# npm 7+ 需要加上额外的双短横线npm ini
2021-11-26 17:22:37
 4229
4229
 7
7
原创 threejs修改场景天空盒背景图
先来看下效果图~原理原理其实很简单,我就是设置了scene的background。一句话解释完了。下面看下代码:let cubeTextureLoader = new THREE.CubeTextureLoader();cubeTextureLoader.setPath( '/skybox/' );let cubeTexture = cubeTextureLoader.load( [ "px.png", "nx.png", "py.png", "ny.png", "pz
2021-06-22 16:15:18
 3124
3124
 11
11
原创 修正postprocessing导致的颜色空间问题
问题背景问题还是出现在公司的三维项目上,领导想要这样一个功能,希望布在模型上的小方块能够在数据异常的时候闪烁颜色。threejs中有一个比较符合的后期处理可以用,我使用的是gltf模型 + OutlinePass(描边)+SSAARenderPass(抗锯齿)。想着应该没问题,于是动手实现以下使用后期处理前:使用后期处理后:是在发光了没错,但是为什么整个画面暗了这么多?这里放一下我闪烁的代码://.....// postprocessingcomposer = new EffectCom
2021-06-17 16:47:25
 2632
2632
 14
14
原创 骚操作!解决百度地图marker太多卡顿问题
用过百度地图的小伙伴应该都知道,百度地图的marker太多的时候会造成地图加载卡顿。这个问题其实可以通过海量点来解决,但是海量点的图标实在太丑了,我们家UI不干,所以只能另辟蹊径啦...
2021-06-16 17:03:06
 10077
10077
 26
26
原创 TOAST UI Editor 使用方法
文章目录前言一、TOAST UI Editor 是什么?二、使用步骤1.引入库2.初始化3.切换语言4.插件介绍总结前言昨天给我的博客添加了markdown语法的文章编辑页面,我选用了toast-ui/editor,主要考量有这个插件功能齐全,网上资料较多,然后另外就是我喜欢的一个开源项目的大佬也选用了这个。页面的效果是这样的:话不多说,我们开始用吧一、TOAST UI Editor 是什么?TOAST UI Editor 是一款 GFM Markdown 所见即所得编辑器,提供 Markd
2020-10-22 17:52:11
 10779
10779
 5
5
原创 element-ui的table在flex布局下宽度一直增大的问题,解决了!!解决了!!
今天开发博客后台界面时遇到了这个问题,百思不得其解!!多番尝试后发现这是个bug,其解决方案如下:<div class="wrapper"> <div class="table-content"> <el-table :data="tableData"> //.... </el-table>
2020-10-18 23:35:31
 7984
7984
 9
9
原创 vue-cli4设置打包相对路径
昨天把导航稍微写了一下,今天想要上传到github上,使用github的服务器来看看我的静态页面长什么样子,然而在因为我的部署不在根目录,所以打包的路径有问题,在网上找了很多方法尝试,解决办法如下,此方法不管部署在哪里都可以:修改配置vue.config.jsmodule.exports = { publicPath: process.env.NODE_ENV === 'production' ? '././' : '/', }这样在打包时资源引用路径就是相对路径,而开发过程中是绝对路径
2020-10-18 11:32:41
 3747
3747
 4
4
原创 vue-cli4配置scss全局变量
vue-cli4配置scss全局变量最近写自己的博客,打算使用scss,但是使用scss的时候不想每个组件都引入variable.scss,于是网上找了好多方法,此为亲测可用的方法安装“node-sass”, “sass-loader”,“style-loader”vue.config.js配置module.exports = { css: { // css预设器配置项 loaderOptions: { sass: { additionalData:`@
2020-10-17 22:41:33
 1507
1507

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅