功能:
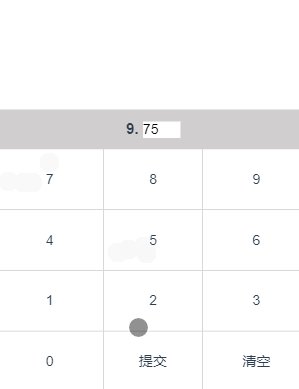
- 实现自定义数字键盘,输入数字超过两位时不可输入
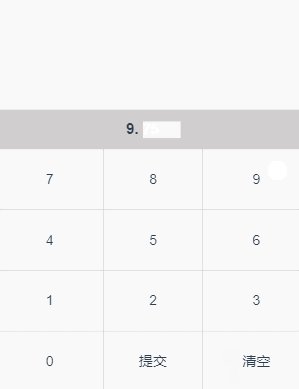
- 点击清空清空输入框内的值
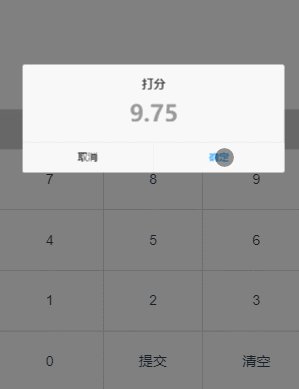
- 提交时弹出提示框,并显示所输入的数字用--mint UI实现
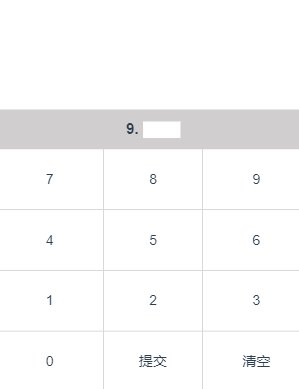
效果图:
<div class="number">
<div class="in-number">
<b>9.</b>
<input type="number" :value="numberval">
//将变量numberval赋给value属性 ":"==v-bind
</div>
<ul class="numbutton">
<div class="hui-bottom">
<li @click="numberin(7)">7</li>
<li @click="numberin(8)" class="hui-min">8</li>
<li @click="numberin(9)">9</li>
</div>
<div class="hui-bottom">
<li @click="numberin(4)">4</li>
<li @click="numberin(5)" class="hui-min">5</li>
<li @click="numberin(6)">6</li>
</div>
<div class="hui-bottom">
<li @click="numberin(1)">1</li>
<li @click="numberin(2)" class="hui-min">2</li>
<li @click="numberin(3)">3</li>
</div>
<div class="hui-bottom">
<li @click="numberin(0)">0</li>
<li @click="MessageBox()" class="hui-min">提交</li>
<li @click="clear">清空</li>
</div>
</ul>
</div>
JS部分:
<script>
import { MessageBox } from 'mint-ui';//引入mint-ui的messagebox
export default {
data() {
return {
numberval:'' //定义变量方便调用
};
},
methods: { //使用的自定义函数基本都写这里
numberin(i){//点击数字触发的函数,并将数字传入
if(this.numberval==''||val.length<2){ //取当前输入框值的进行判断
this.numberval=this.numberval+i;
}
else{
alert("输入的数字不符合规则");
}
},
clear(){ //清空
this.numberval="";
},
MessageBox(){ //弹出框自定义写法
MessageBox.confirm('', {
message: '<b style="font-size:30px;">9.'+this.numberval+'<b>',
//取输入值拼接默认前缀-9.**
title: '打分', //弹出框标题
// confirmButtonText: 'abc', 可自定 确定/取消按钮
// cancelButtonText: '123'
}).then(action => {
if (action == 'confirm') { //确认的回调
console.log(1);
}
}).catch(err => {
if (err == 'cancel') { //取消的回调
console.log(2);
}
});
}
},
};
</script>
.number{ //css使用less编写 比较简单
position:fixed;
bottom: 0;
font-size: 19px;
width: 100%;
.in-number{
font-size: 20px;
width: 100%;
padding: 15px;
text-align: center;
background: #d0cece;
input{
width: 50px;
border: 0px;
// height: 22px;
font-size:19px;
}
}
.numbutton{
margin: auto;
padding: auto;
text-align: center;
li{
width:100/3.1%;
display: inline-block;
padding: auto;
}
.hui-bottom{
border-bottom: 1px solid #d0cece ;
line-height: 80px;
}
.hui-min{
border-left:1px solid #d0cece ;
border-right:1px solid #d0cece ;
}
}
}
以上代码耦合度不高,不需要的地方删掉对应的触发和函数即可
样式比较简单,方便修改,后期添加其他的功能也方便
补充:以上代码布局不恰当
存在问题:
iphone5 等屏幕较狭窄的屏幕上,样式有问题----数字按钮部分的宽度无法三个一行;
修改:HTML部分去掉 <div class="hui-bottom"></div> 这一层嵌套;
css部分替换掉 .numbutton{代码块}
.numbutton{
width: 100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
li{
-ms-flex: 0 0 33.32%;
flex: 0 0 33.32%;
border-bottom: solid 1px #d0cece;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
align-items: center;
text-align: center;
line-height:2em;
}
li:nth-child(n+10){
border-bottom: 0px;
}
.hui-min{
border-right: solid 1px #d0cece;
border-left: solid 1px #d0cece;
}
}
使用弹性布局来解决以上问题;
弹性布局的学习避免篇幅过长,写在下一篇里








 本文介绍如何使用Mint UI实现自定义数字键盘,包括限制输入长度、清空输入框及提交时显示弹窗等功能。
本文介绍如何使用Mint UI实现自定义数字键盘,包括限制输入长度、清空输入框及提交时显示弹窗等功能。
















 5347
5347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








