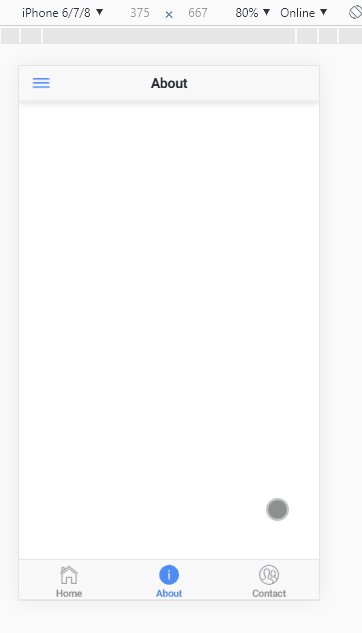
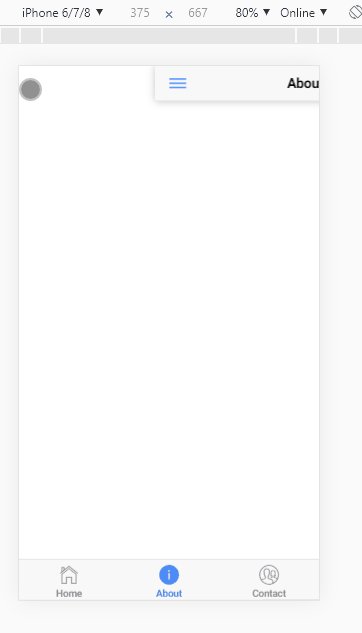
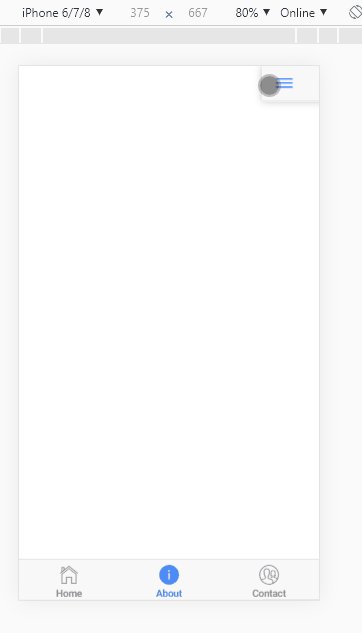
ionc 3版本制作侧滑页时,打包成brows 时在ios端显示不正常,安卓端显示正常

查阅一番资料后,发现ionc直到4版本仍然存在这个问题,官方回复说在5版本会解决这个问题,
参考资料如下:
https://github.com/ionic-team/ionic/issues/14295
https://github.com/ionic-team/ionic/issues/14759
经过多番尝试之后 ionic3/4 可由一下办法解决 侧滑页(ion-menu) ios 显示异常的问题
在ion-menu 标签中加入显示类别:
type="overlay"
最终策划页代码为:
<ion-menu [content]="content" type="overlay">
<ion-header>
<ion-toolbar>
<ion-title>Menu</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<button ion-item >
Home
</button>
</ion-list>
</ion-content>
</ion-menu>
<ion-header>
<ion-navbar #content>
<ion-title>
About
</ion-title>
<button ion-button menuToggle>
<ion-icon name="menu"></ion-icon>
</button>
</ion-navbar>
</ion-header>
<ion-content padding>
</ion-content>
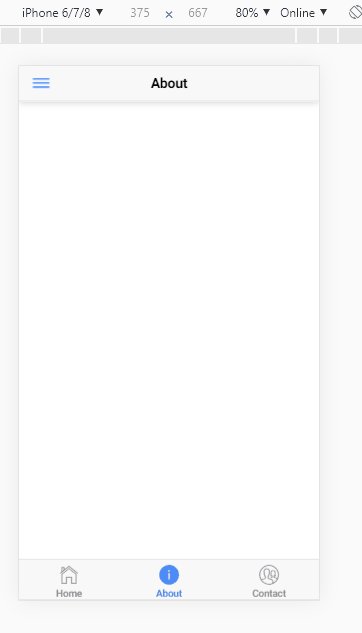
显示正常:


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








