一、专栏介绍 🍙🍙
欢迎加入本专栏!本专栏将引领您快速上手React,让我们一起放弃放弃的念头,开始学习之旅吧!我们将从搭建React项目开始,逐步深入讲解最核心的hooks,以及React路由、请求、组件封装以及UI(Ant Design)框架的使用。让我们一起掌握React,开启前端开发的全新篇章!
二、环境准备 🍘🍘
需要准备node环境,在本专栏中我将使用node v16.18.0和npm 8.19.0作为基础环境进行搭建和开发项目案例。

接着我们需要把npm镜像更改为国内淘宝镜像,这样在下载依赖的时候能够更快。
查看npm源镜像
npm config get registry切换npm源镜像
npm config set registry https://registry.npm.taobao.org基础框架使用Create-React-App创建的项目
三、安装相关依赖 🍚🍚
在项目根目录下执行下面的命令一次性安装eslint以及prettier的相关依赖
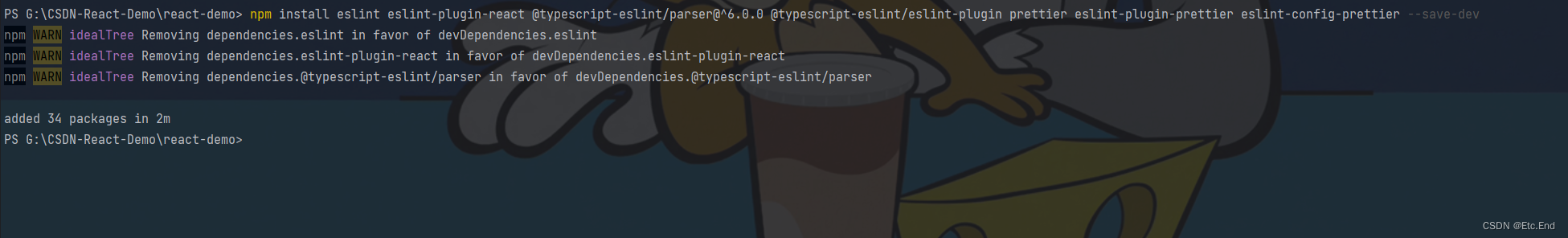
npm install eslint eslint-plugin-react @typescript-eslint/parser@^6.0.0 @typescript-eslint/eslint-plugin prettier eslint-plugin-prettier eslint-config-prettier --save-dev
如果你在安装的过程中报以下错误

就先执行
npm install @typescript-eslint/parser@^6.0.0 --save-dev接着再执行其他命令即可解决
npm install eslint eslint-plugin-react @typescript-eslint/eslint-plugin prettier eslint-plugin-prettier eslint-config-prettier --save-devPrettier是一个代码格式化工具,它能够自动调整代码的格式,使其更易于阅读和理解。Prettier可以与许多不同的编程语言一起使用,并且可以配置为根据项目的特定需求进行格式化。
eslint是一个以可扩展、每条规则独立的,被设计为完全可配置的lint工具,一个QA工具,用来作为静态代码检查,避免低级错误和统一代码的风格。主要有以下特点:默认规则包含所有 JSLint、 JSHint 中存在的规则;易迁移;规则可配置性高:可设置「 警告」、「 错误」 两个 error 等级,或者直接禁用;包含代码风格检测的规则( 可以丢掉 JSCS 了);支持插件扩展、 自定义规则
eslint-plugin-prettier是Prettier与ESLint的插件,它可以帮助你在使用ESLint进行代码质量检查时,将Prettier的格式化规则整合到ESLint中。这意味着当你使用ESLint检查代码时,它也会自动检查代码是否符合Prettier的格式化规则。
eslint-config-prettier是一个ESLint配置,它包含了使用Prettier插件时的ESLint规则。这个配置可以将Prettier的格式化规则应用到ESLint的检查中,从而确保代码同时满足ESLint的质量标准和Prettier的格式化规则。
eslint-plugin-react是一个针对 React 的 ESLint 插件,它包含了一些与 React 相关的规则,用于检查 React 组件的代码质量和规范。
@typescript-eslint/eslint-plugin是一款专门针对 TypeScript 项目的 ESLint 插件,通过它,我们可以充分利用 TypeScript 的类型系统来进行更加严格的代码检查。
@typescript-eslint/parser是专门为TypeScript语法设计的解析器,能够解析 TypeScript 中的所有语法。在解析 TypeScript 代码时,会将 TypeScript 中的类型信息也解析出来,并将其注入到 AST 中,从而使得在进行静态检查时,能够更加准确地判断变量的类型和函数的参数等信息。
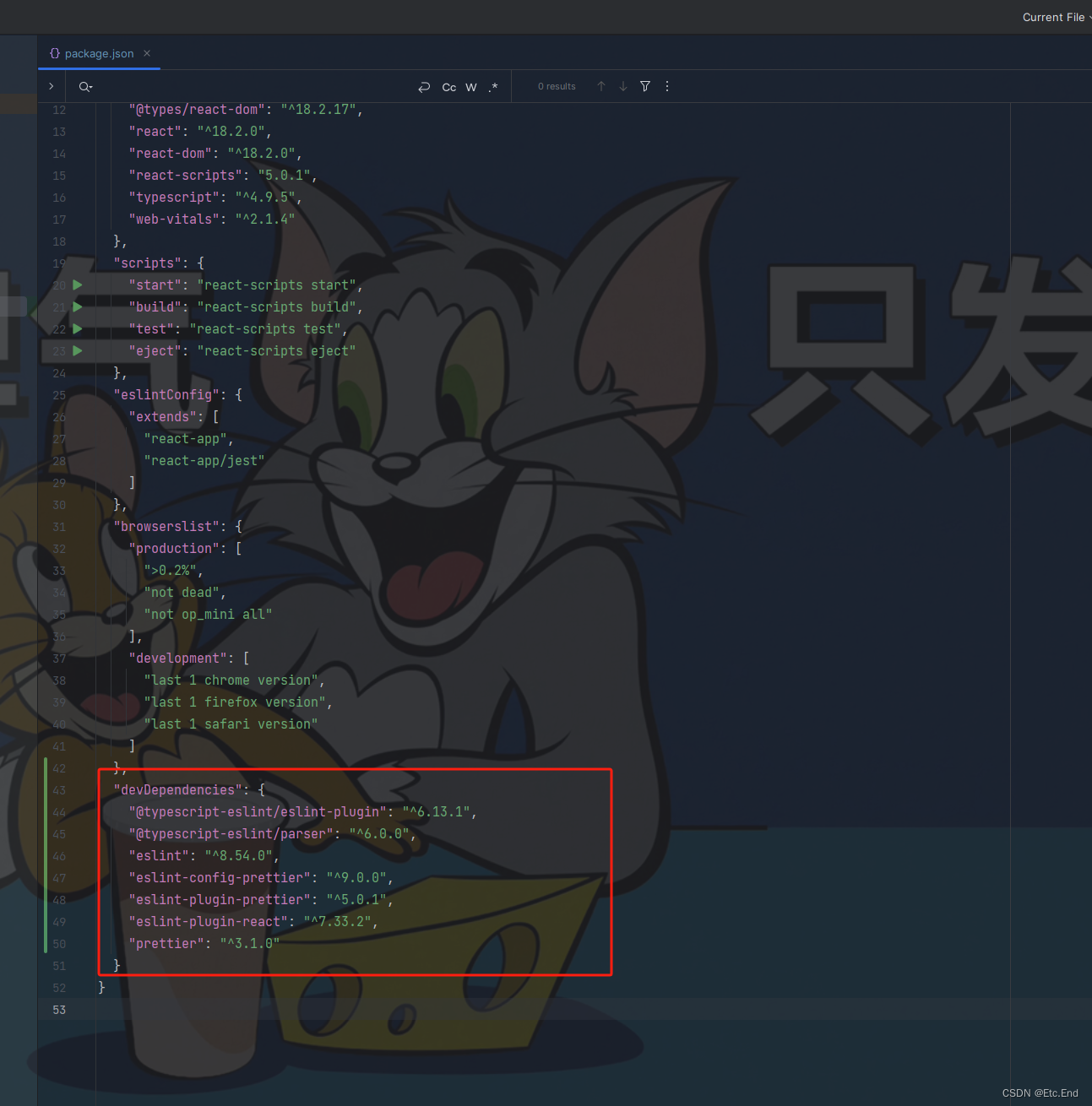
安装成功以后查看package.json相关依赖是否安装成功。

接着在项目根目录下执行 npx eslint --init 初始化eslintrc文件,该文件就是对我们的代码进行检测的配置文件。

执行完成以后项目根目录下就会生成eslintrc.js这个文件

修改配置文件
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: [
'eslint:recommended',
'plugin:@typescript-eslint/recommended',
'plugin:react/recommended',
],
overrides: [
{
env: {
node: true,
},
files: ['.eslintrc.{js,cjs}'],
parserOptions: {
sourceType: 'script',
},
},
],
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
},
plugins: ['@typescript-eslint', 'react'],
rules: {
// “off” or 0 - 关闭规则
// “warn” or 1 - 将规则视为一个警告(不会影响退出码)
// “error” or 2 -将规则视为一个错误 (退出码为1)
quotes: ['error', 'single'], // 使用单引号
eqeqeq: 2, //必须使用全等
'@typescript-eslint/no-explicit-any': ['off'], // 这里不配置的话使用any类型就会报错
'no-constant-condition': 2, // 禁止在条件中使用常量表达式 if(true) if(1)
'no-dupe-keys': 2, // 在创建对象字面量时不允许键重复 {a:1,a:1}
'no-dupe-args': 2, // 函数参数不能重复
'no-duplicate-case': 2, // switch中的case标签不能重复
'no-eq-null': 2, // 禁止对null使用==或!=运算符
'no-extra-parens': 0, // 禁止非必要的括号
'no-extra-semi': 2, // 禁止多余的冒号
'no-func-assign': 2, // 禁止重复的函数声明
'no-irregular-whitespace': 2, // 不能有不规则的空格
'linebreak-style': [0, 'windows'], // 换行风格
'no-multi-spaces': 1, // 不能用多余的空格
'no-trailing-spaces': 1, // 一行结束后面不要有空格
'no-unreachable': 2, // 不能有无法执行的代码
'no-var': 2, // 禁用var,用let和const代替
camelcase: 2, // 强制驼峰法命名
indent: [2, 2], // 缩进风格
'init-declarations': 0, // 声明时必须赋初值
// 避免 `eslint` 对于 `typescript` 函数重载的误报
'no-redeclare': 0, // 禁止重复声明变量
'@typescript-eslint/no-redeclare': 'error',
'@typescript-eslint/no-unused-vars': 'off', // 不能有声明后未被使用的变量或参数
'react/display-name': 'off',
'react/prop-types': 'off', // 默认使用react/prop-types检查
},
};
四、编辑器设置 🍜🍜
经过上面的操作我们就完成了eslint的配置,我使用的是webStorm编辑器,如果你是vscode自行百度一下,我们需要安装Prettier插件,如果没有Eslint也要进行安装。

插件安装完成以后可能需要重启webStorm。重启以后进行以下配置。


工具已经生效了,eslint已经开始检查代码是否规范了。
接着在项目根目录下创建文件.prettierrc.js
module.exports = {
semi: true,
trailingComma: 'es5',
// 使用单引号
singleQuote: true,
printWidth: 100,
tabWidth: 2,
};
配置webStorm

编辑前

Ctrl+s保存以后

到这里就eslint和prettier就完美的搭配上了,上面的案例都是比较基础的配置,你可以根据自己的需求到相关的官网和社区进行配置扩展,满足更多的代码规范校验。
六、总结 ✅✅
项目中使用prettier和eslint以后,Prettier可以根据配置的规则自动格式化代码,使代码看起来更整洁、易读、易于维护。由于代码格式化可以自动完成,开发者可以专注于编写代码,减少因代码格式问题而分散注意力。Prettier可以轻松集成到编辑器、构建工具和CI/CD流程中,使代码格式化更加方便。Prettier的配置非常灵活,可以根据项目需求定制化配置规则,比如控制代码的宽度、空格长度、是否使用分号结尾等。ESLint可以在代码编写过程中发现潜在的错误和不符合规范的编码风格,避免低级错误和潜在问题。ESLint可以根据配置的规则统一代码风格,使项目中的代码看起来更一致、更易于维护。ESLint可以帮助开发者编写更加规范、高质量的代码,减少潜在的错误和问题。ESLint也可以轻松集成到编辑器、构建工具和CI/CD流程中,使代码质量检查更加方便。
我是Etc.End。如果文章对你有所帮助,能否帮我点个免费的赞和收藏😍。

👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇


























 1735
1735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










