目录
八十、 Vue 中操作 data 中数组的方法中哪些可以触发视图更新,哪些不可以,不可以的话有什么解决办法?
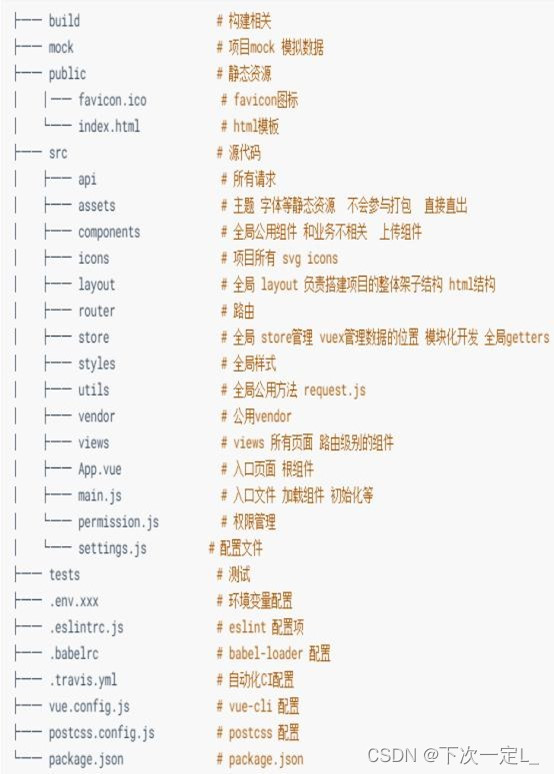
七十六、Vue-cli 项目目录结构

七十七、开发流程
产品提出需求-- 画出原型图-- 需求评审会议-- 安排工期(各部门制定)--- UI 设计图-- 前端开发-- 后端开发(顺序不一定)-- - 测试阶段-- 上线--- 回测里 程碑小结--->维护项目

七十八、Vue 的 nextTick 的原理是什么?
1. 为什么需要 nextTick ,Vue 是异步修改 DOM 的并且不鼓励开发者直 接接触 DOM,但有时候业务需要必须对数据更改--刷新后的 DOM 做相应的处理, 这时候就可以使用 Vue.nextTick(callback)这个 api 了。
2. 理解原理前的准备 首先需要知道事件循环中宏任务和微任务这两个 概念,常见的宏任务有 script, setTimeout, setInterval, setImmediate, I/O, UI rendering 常见的微任务有 process.nextTick(Nodejs),Promise.then(), MutationObserver;
3. 理解 nextTick 的原理正是 Vue 通过异步队列控制 DOM 更新和 nextTick 回调函数先后执行的方式。如果大家看过这部分的源码,会发现其中 做了很多 isNative()的判断, 因为这里还存在兼容性优雅降级的问题。可见 Vue 开发团队的深思熟虑,对性能的良苦用心。
七十九、如何对 Vue 首屏加载实现优化?
1、把不常改变的库放到 index.html 中,通过 cdn 引入
2、Vue 路由的懒加载
3、不生成 map 文件
4、Vue 组件尽量不要全局引入
5、使用更轻量级的工具库
6、开启 gzip 压缩
7、首页单独做服务端渲染
八十、 Vue 中操作 data 中数组的方法中哪些可以触发视图更新,哪些不可以,不可以的话有什么解决办法?
push()、pop()、shift()、unshift()、splice()、sort()、reverse()这些 方法会改变被操作的数组; filter()、concat()、 slice()这些方法不会改变 被操作的数 组,返回一个新的数组; 以上方法都可以触发视图更新。
利用索引直接设置一个数组项,例: this.array[index] = newValue
直接修改数组的长度,例: this.array.length = newLength 以上两种方法不可以触发视图更新;
解 决 方 法 1: 可 以 用 this.$set(this.array,index,newValue) 或 this.array.splice(index,1,newValue)
解决方法 2: 可以用 this.array.splice(newLength)

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










