Egg很好可惜偏后端,有没有各路神人已经把前端整合到Egg里…
4202年了,没有想不到只有做不到
Egg + Vue2 + Webpack
名词解释
Easy.js官方描述:
An easy suite of JavaScript framework and library designed for working with Egg,Vue,React,Webpack,Flutter
官网以Vue为例:
https://www.easyjs.cn/egg-vue/learn/
https://easyjs.cn/egg-vue/init/
从零开始
自己看:
https://www.easyjs.cn/egg-vue/start/
快速开始
https://www.easyjs.cn/egg-vue/init/
项目初始化
easywebpack-cli 脚手架初始化项目
安装脚手架 npm install easywebpack-cli -g 命令行,然后就可以使用 easywebpack 或 easy 命令
命令行运行 easywebpack init

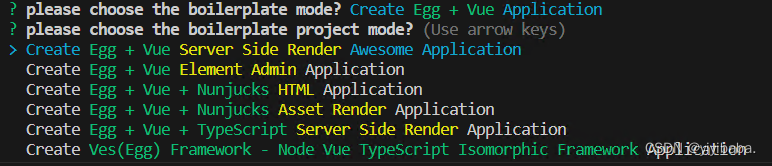
选择 egg+vue

选择server side render Awesome 初始化项目
关于模板说明
Create Egg + Vue Server Side Render Awesome Application: 这个模板用于创建一个支持 Vue.js 服务器端渲染(SSR)的应用程序。服务器端渲染可以提高首屏加载速度,改善搜索引擎优化(SEO)。
Create Egg + Vue Element Admin Application: 这个模板创建的是一个集成了 Vue.js 和 Element UI 的后台管理系统。Element UI 是一个基于 Vue 2.0 的桌面端组件库,适合快速搭建后台管理界面。
Create Egg + Vue + Nunjucks HTML Application: 这个模板创建的应用程序使用 Vue.js 和 Nunjucks 模板引擎。Nunjucks 是一个富有表现力的 JavaScript 模板引擎,用于生成 HTML 页面。
Create Egg + Vue + Nunjucks Asset Render Application: 类似于上一个模板,但这个模板更侧重于使用 Nunjucks 来管理和渲染静态资源。
Create Egg + Vue + TypeScript Server Side Render Application: 这个模板创建的是一个支持 TypeScript 的 Vue.js 服务器端渲染应用程序。TypeScript 是 JavaScript 的一个超集,提供了类型系统和对 ES6+ 的支持。
Create Ves(Egg) Framework - Node Vue TypeScript Isomorphic Framework Application: 这个模板用于创建一个同构应用程序,即代码可以同时在服务器和客户端运行。它结合了 Egg.js、Vue.js 和 TypeScript,适合需要 SEO 和首屏性能优化的应用程序。
每个模板都有其特定的用途和优势,你应该根据项目的需求和团队的技术栈来选择合适的模板。例如,如果你需要一个后台管理系统,并且希望使用 Element UI,那么第二个模板可能是最佳选择。如果你的团队更倾向于使用 TypeScript,那么第五个或第六个模板可能更适合你的需求。
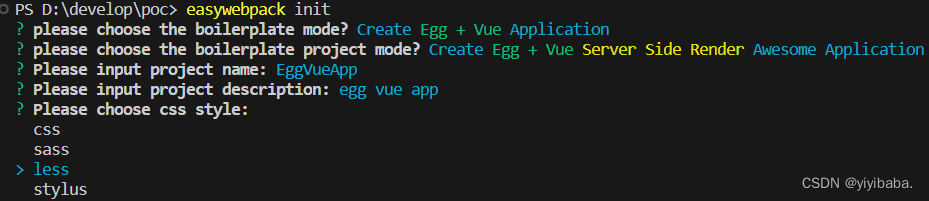
根据个人喜好,我选less
 安装依赖
安装依赖
npm install --force
项目运行
npm run dev
npm run dev 做了如下事情
启动 egg 应用
启动 Webpack 构建, 文件不落地磁盘,构建的文件都在内存里面(只在本地启动, 发布模式是提前构建好文件到磁盘)
构建会同时启动两个 Webpack 构建服务, 客户端js构建端口9000, 服务端端口9001
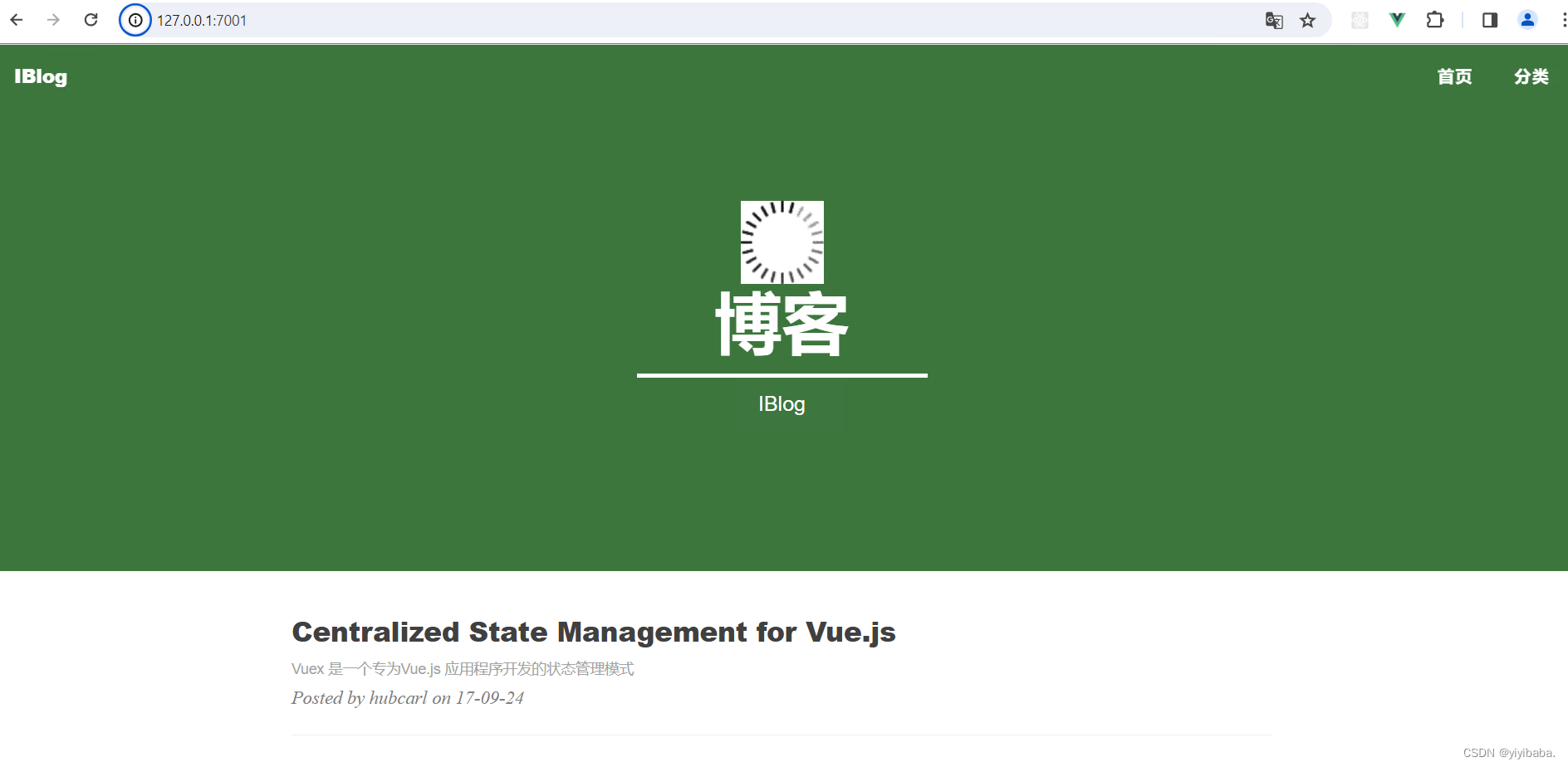
构建完成,Egg应用正式可用,自动打开浏览器

持续更新…







 本文介绍了如何将前端框架如Vue与Egg.js结合,通过Easy.js进行项目初始化和运行。Easy.js提供了一套JavaScript框架和库,支持Egg、Vue、React等,帮助开发者构建服务器端渲染应用。文章详细讲解了如何使用Easy.js的脚手架创建不同类型的项目,包括Vue SSR、Element UI后台管理、TypeScript支持等,并指导了如何启动和运行项目。
本文介绍了如何将前端框架如Vue与Egg.js结合,通过Easy.js进行项目初始化和运行。Easy.js提供了一套JavaScript框架和库,支持Egg、Vue、React等,帮助开发者构建服务器端渲染应用。文章详细讲解了如何使用Easy.js的脚手架创建不同类型的项目,包括Vue SSR、Element UI后台管理、TypeScript支持等,并指导了如何启动和运行项目。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








