💗博主介绍:✌全网粉丝15W+,优快云全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者,计算机毕设实战导师。目前专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌
💗主要服务内容:免费功能设计、选题定题、开题报告、任务书、程序开发、论文编写和辅导、论文降重、程序讲解、答辩辅导等,欢迎咨询~
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例(持续更新)
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一、前言

随着人口老龄化的加剧,智慧养老逐渐成为社会发展的必然趋势。构建一套高效、智能化的养老院管理系统,不仅可以提高运营效率,降低管理成本,还能极大地改善老年人的生活质量与服务体验。在此背景下,本文提出了一套智慧养老院管理系统的设计与实现。系统集成了健康数据、入住预约、寝室分配、退住信息、病历档案、外出申请、来访登记、护工工资、药品信息等关键模块,借助现代信息技术的优势,提升服务管理水平,确保老人的健康与安全。
本系统采纳分层架构设计理念,以SSM为后端开发框架,构建后台业务逻辑;前端选用Vue框架,打造用户友好界面;数据库选择MySQL存储数据,利用MyBatis框架进行数据持久化操作;Axios作为前后端交互的数据传输工具。系统成功实施了包括数据的增删改查、权限管理、记录追踪、信息交互等核心功能,在确保操作简便性的同时,最大程度地覆盖了养老院日常管理的需求。
智慧养老院管理系统的开发与应用,针对传统养老院信息孤岛、资源分散等问题提供了切实的解决方案。一方面,系统聚合各类信息资源,实现资源共享和数据互通;另一方面,通过对养老服务流程的优化,提升了工作效率与服务质量。系统的实施,既提高了管理人员的工作效率,又增强了养老服务的透明度和响应速度,为老年生活带来了更为智能化、人性化的关怀。
二、功能设计
本养老院管理系统主要有管理员、护工和用户三个功能模块。以下将对这三个功能的作用进行详细的剖析。
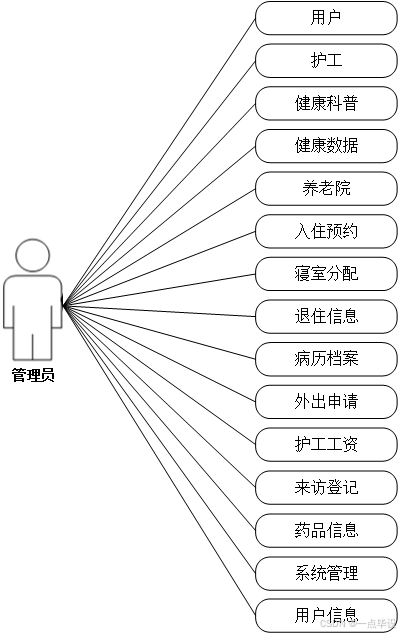
管理员模块:管理员是系统中的核心用户,管理员登录后,可以对后台系统进行管理。主要功能有用户、护工、健康科普、健康数据、养老院、入住预约、寝室分配、退住信息、病历档案、外出申请、来访登记、护工工资、药品信息、系统管理、用户信息等功能。管理员用例如图所示。

护工:护工进入系统可以实现对健康数据、入住预约、寝室分配、退住信息、病历档案、外出申请、来访登记、护工工资、药品信息、用户信息等功能进行操作,护工用例如图所示。

用户:用户进入系统可以实现对前台首页、个人中心、修改密码、我的收藏等功能进行操作,用户用例如图所示。

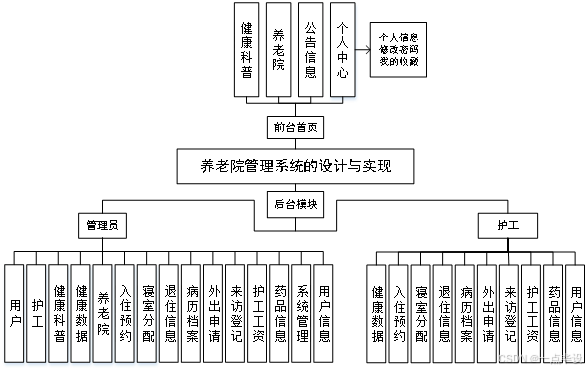
系统总体功能结构图如下所示:

本系统架构如下图所示。

视图层负责与用户直接交互,提供用户界面。使用JavaScript、HTML和CSS构建基本的页面结构和样式,通过Vue框架增强页面交互性,利用Axios进行网络请求,实现数据的动态加载和页面的实时更新。
业务层承担着处理应用程序核心业务逻辑的责任,并采用Spring框架来管理业务对象及服务。
在持久层通过使用Mybatis-Plus来简化CRUD(创建、读取、更新、删除)操作,并利用PageHelper插件进行分页查询,同时选用HikariCP作为数据库连接池以提升数据库操作的效率和性能。
数据层主要负责数据的存储和检索,保证应用的数据检索速度和准确
三、数据设计
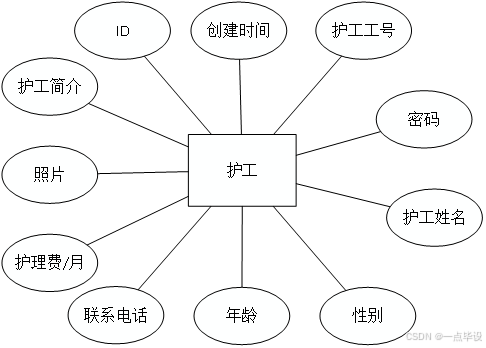
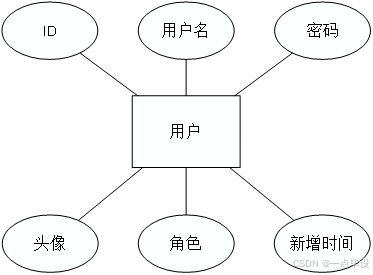
概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。系统部分实体E-R图如图所示:


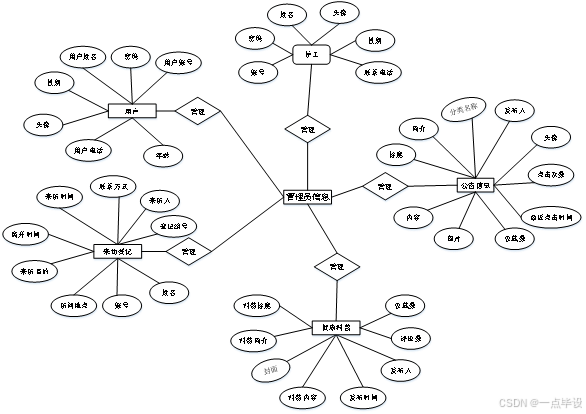
系统局部E-R图如下所示:

四、部分效果展示
4.1前台用户功能实现效果
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到系统的导航条,通过导航条导航进入各功能展示页面进行操作。如图所示:

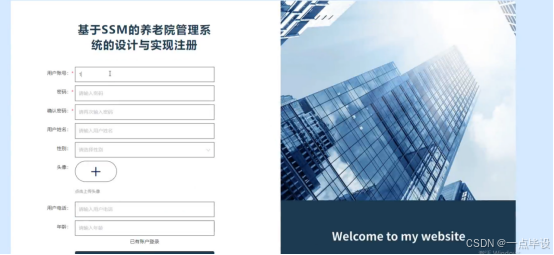
在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。如图所示:

健康科普:在健康科普页面的输入栏中输入科普标题、科普简介、发布人进行查询,可以查看到商品详细信息,并根据需要进行点赞或收藏等操作;如图所示:

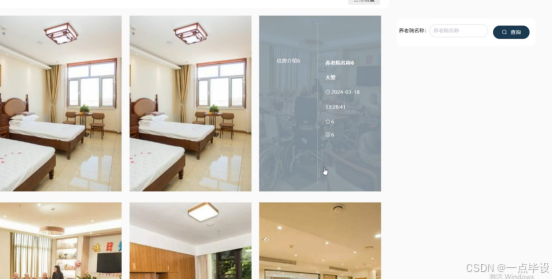
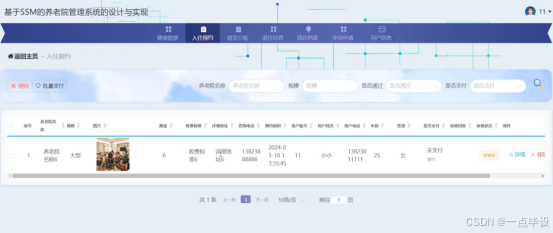
养老院:在养老院页面栏中输入的养老院名称进行查询,可以查看到养老院详细信息,并根据需要进预约、评论或收藏等操作;如图所示:

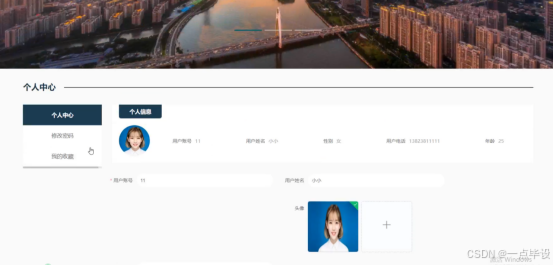
个人中心:在个人中心页面可以对个人中心、修改密码、我的收藏进行详细操作;如图所示:

4.2后台管理员功能实现效果
在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端会返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。如图所示。

管理员进入主页面,主要功能包括对用户、护工、健康科普、健康数据、养老院、入住预约、寝室分配、退住信息、病历档案、外出申请、来访登记、护工工资、药品信息、系统管理、用户信息等进行操作。
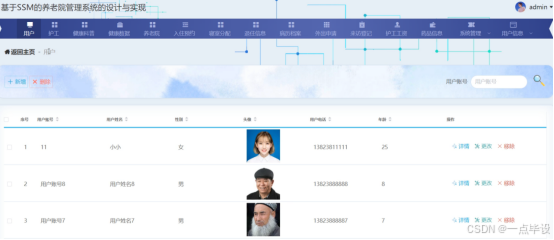
用户功能在视图层(view层)进行交互,比如点击“查询、新增或删除”按钮或填写用户表单。这些用户表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如详情、更改或移除用户信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便用户功能可以看到最新的信息或相应的操作反馈。如图所示:

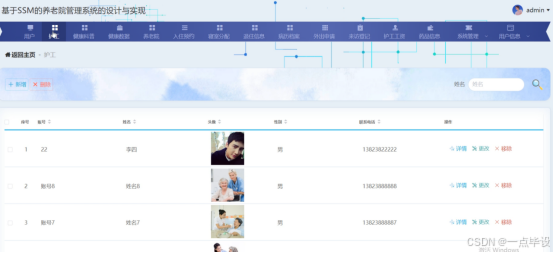
护工功能在视图层(view层)进行交互,比如点击“查询、新增或删除”按钮或填写护工表单。这些护工表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如详情、更改或移除护工信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便护工功能可以看到最新的信息或相应的操作反馈。如图所示:

健康数据功能在视图层(view层)进行交互,比如点击“查询或删除”按钮或填写健康数据表单。这些健康数据表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如详情、更改或移除健康数据信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便健康数据功能可以看到最新的信息或相应的操作反馈。如图5所示:

健康科普功能在视图层(view层)进行交互,比如点击“查询、新增或删除”按钮或填写健康科普表单。这些健康科普表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如详情、更改、查看评论或移除健康科普,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便健康科普功能可以看到最新的信息或相应的操作反馈。如图所示:

4.3后台护工功能实现效果
护工进入主页面,主要功能包括对健康数据、入住预约、寝室分配、退住信息、病历档案、外出申请、来访登记、护工工资、药品信息、用户信息等进行操作。如图所示:

部分功能代码·
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 前端保存
*/
@SysLog("新增系统日志")
@RequestMapping("/add")
public R add(@RequestBody SyslogEntity syslog, HttpServletRequest request){
//ValidatorUtils.validateEntity(syslog);
syslogService.insert(syslog);
return R.ok();
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,SyslogEntity syslog,
HttpServletRequest request){
EntityWrapper<SyslogEntity> ew = new EntityWrapper<SyslogEntity>();
PageUtils page = syslogService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, syslog), params), params));
return R.ok().put("data", page);
}
为什么选择我们
大学毕业那年,曾经有幸协助指导老师做过毕业设计课题分类、论文初选(查看论文的格式)、代码刻录等打杂的事情,也帮助过同界N多同学完成过毕业设计工作,毕业后在一家互联网大厂工作8年,先后从事Java前后端开发、系统架构设计等方面的工作,有丰富的编程能力和水平,也在工作之余指导过别人完成过一些毕业设计的工作。2016年至今,团队已指导上万名学生顺利通过毕业答辩,目前是csdn特邀作者、优快云全栈领域优质创作者,博客之星、掘金/华为云/B站/知乎等平台优质作者,计算机毕设实战导师,专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎咨询~✌
源码及文档获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
最新计算机毕业设计选题篇-选题推荐
小程序毕业设计精品项目案例-200套
Java毕业设计精品项目案例-200套
Python毕业设计精品项目案例-200套
大数据毕业设计精品项目案例-200套
💟💟如果大家有任何疑虑,欢迎在下方位置详细交流。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










