💗博主介绍:✌全网粉丝15W+,优快云全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者,计算机毕设实战导师。目前专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌
💗主要服务内容:免费功能设计、选题定题、开题报告、任务书、程序开发、论文编写和辅导、论文降重、程序讲解、答辩辅导等,欢迎咨询~
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例(持续更新)
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一、前言

随着互联网技术的飞速发展和人们生活节奏的加快,传统的餐饮订餐方式已难以满足现代社会的需求。在过去,人们主要依赖电话订餐,这种方式存在诸多不便,如信息获取有限、订餐流程繁琐、沟通容易出现误差等。而如今,网络技术已经深入到生活的各个角落,网上订餐成为一种趋势。消费者期望能够通过便捷的网络平台,快速浏览不同餐厅的菜品、价格等信息,并轻松完成订餐操作。同时,对于餐饮企业来说,也需要一个高效的管理平台来处理订单、管理菜品信息、与顾客进行互动等。因此,开发基于Spring Boot和Vue的网上订餐系统,旨在提高餐饮服务的便捷性和效率,满足消费者和餐饮企业的双重需求。
本文旨在设计并实现一个基于Spring Boot框架和Vue.js前端框架的网上订餐系统。该系统采用前后端分离架构,前端通过Vue.js构建用户界面,实现动态、响应式的交互体验;后端基于Spring Boot框架,利用其自动配置、起步依赖等功能,简化开发过程,提高开发效率。数据库选用MySQL,确保数据的稳定性和安全性。系统实现了用户注册登录、菜品浏览与搜索、在线订餐、订单管理、商家菜品管理等功能。通过系统的设计与实现,旨在为用户提供一个便捷、高效的订餐平台,同时为餐饮企业提供高效的订单管理和菜品管理功能。经过测试,系统功能完善,运行稳定,能够满足用户和商家的实际需求,为网上订餐业务的开展提供了有效的技术支持。
二、功能设计
本课题要求实现一套网上订餐系统,系统主要包括管理员模块和用户、商家模块。
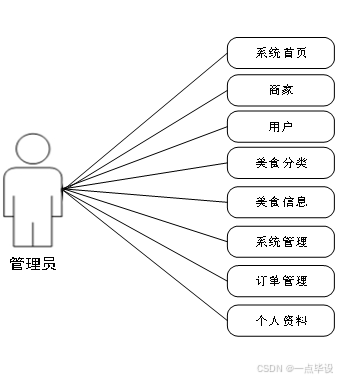
(1)管理员用例图如下所示:

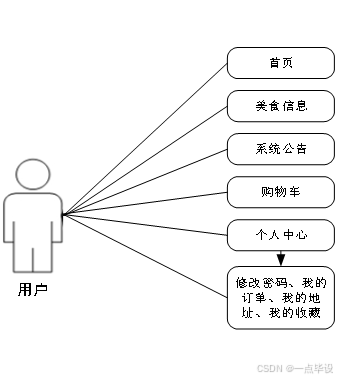
(2)用户用例图如下所示:

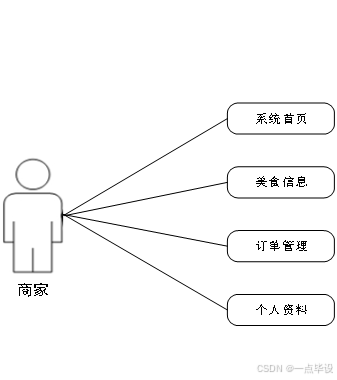
(3)商家用例图如下所示:

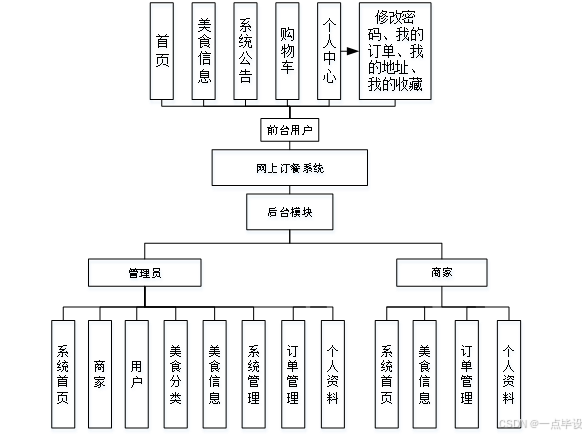
本系统总体功能结构图如下所示。

本系统架构如下图所示。

视图层负责与用户直接交互,提供用户界面。使用JavaScript、HTML和CSS构建基本的页面结构和样式,通过Vue框架增强页面交互性,利用Axios进行网络请求,实现数据的动态加载和页面的实时更新。
业务层承担着处理应用程序核心业务逻辑的责任,并采用Spring框架来管理业务对象及服务。
在持久层通过使用Mybatis-Plus来简化CRUD(创建、读取、更新、删除)操作,并利用PageHelper插件进行分页查询,同时选用HikariCP作为数据库连接池以提升数据库操作的效率和性能。
数据层主要负责数据的存储和检索,保证应用的数据检索速度和准确
三、数据设计
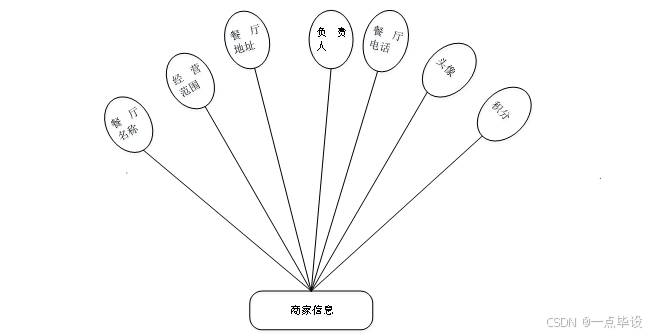
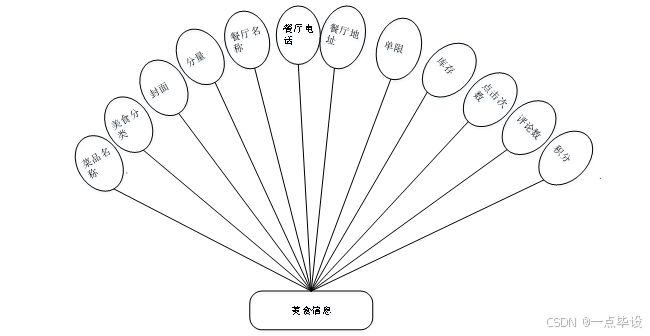
概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型,在系统部分实体E-R图如下所示:


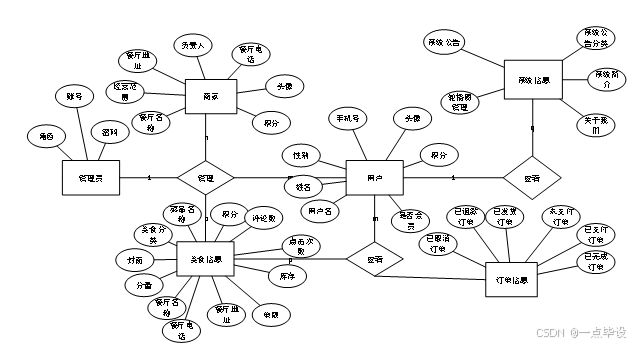
系统总体E-R图如下所示:

四、部分效果展示
4.1前台用户功能实现效果
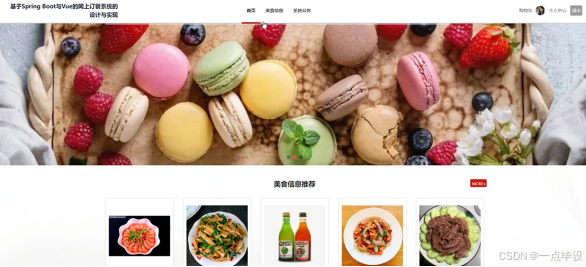
当用户打开系统的网址后,首先看到的就是首页界面。在这里,用户能够看到网上订餐系统的导航条显示首页、美食信息、系统公告、购物车、个人中心。系统首页界面如图所示:

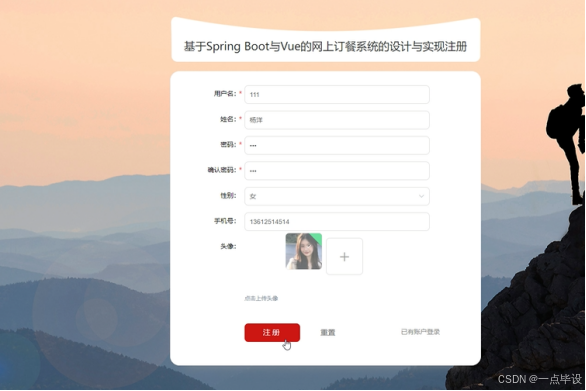
在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。如图所示:

在登录流程中,用户首先在Vue前端界面输入账号和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端会返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。如图所示。

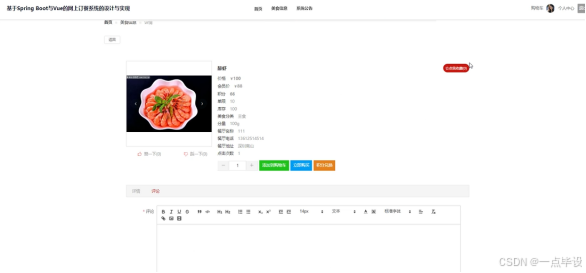
用户点击美食信息,在美食信息页面的搜索栏输入菜品名称、餐厅名称、价格,进行查询,还可以查看菜品名称、美食分类、封面、分量、餐厅名称、餐厅电话、餐厅地址、单限、库存、点击次数、评论数、积分等信息,如有需要可以立即购买、添加到购物车、或积分兑换、收藏、评论等操作,如图所示:

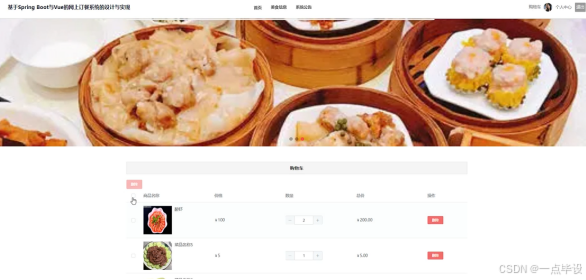
购物车模块在Vue前端允许用户选择并添加商品到他们的购物车。这些信息通过HTTP请求发送到Java后端,后端处理这些请求并在MySQL数据库中更新用户的购物车内容。用户可以查看、修改购物车中的商品数量或移除商品。最后,在结账时,用户提交订单,后端验证支付信息并处理订单,同时更新数据库中的库存状态。这个过程实现了一个从选择商品到完成购买的完整交易流程。如图所示:

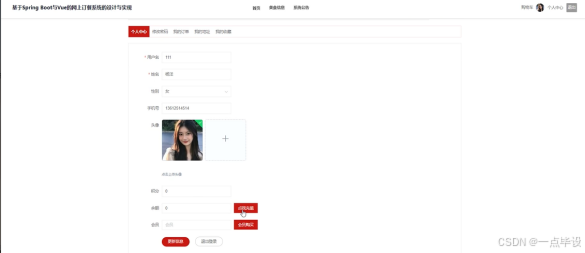
在个人中心页面可以输入个人详细信息,进行信息更新操作,还可以对修改密码、我的订单、我的地址、我的收藏进行详细操作,如图所示:

4.2后台管理员功能实现效果
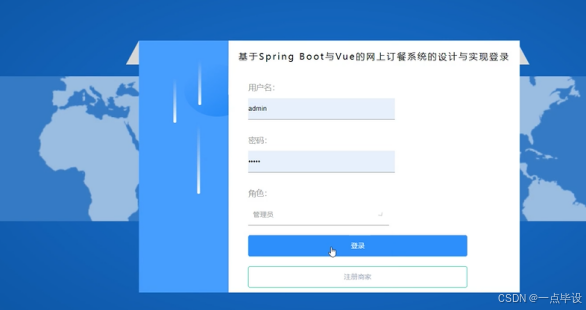
管理员要登录网上订餐系统,需要输入用户名和密码,选择登录角色进行登录,管理员登录界面如图所示:

管理员功能:管理员登录系统后,能对系统首页、商家、用户、美食分类、美食信息、系统管理、订单管理、个人资料 进行操作。
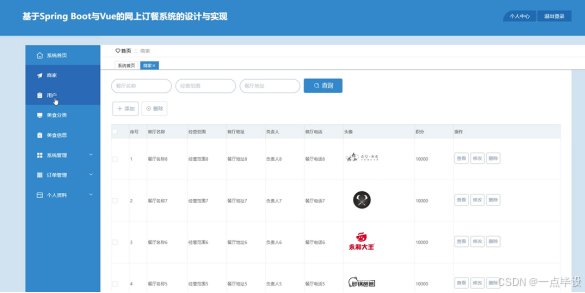
商家信息功能在视图层(view层)进行交互,比如点击“添加”按钮或填写商家信息表单。这些商家信息动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查询、添加、更新或删除商家信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便商家信息功能可以看到最新的信息或相应的操作反馈。在商家页面的输入栏中输入餐厅名称餐厅地址进行查询,可以查看到商家详细信息,并根据需要进行更改或者删除等操作;如图所示。

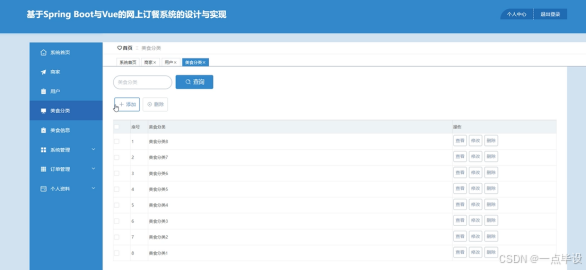
管理员点击美食分类;在美食分类页面对美食分类等信息,进行查询添加或删除美食分类等操作;如图所示。

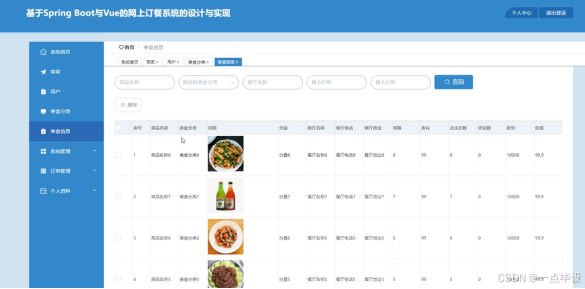
管理员点击美食信息;在美食信息页面对菜品名称、美食分类、封面、分量、餐厅名称、餐厅电话、餐厅地址、单限、库存、点击次数、评论数、积分等信息,进行查询或删除美食信息等操作;如图所示。

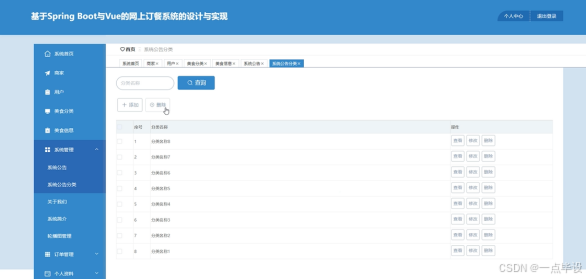
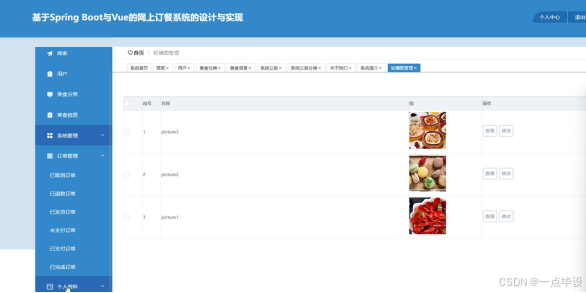
管理员点击系统管理;在系统管理页面对系统公告、系统公告分类、关于我们、系统简介、轮播图管理等模块信息,进行查询或删除系统信息等操作;如图所示。

管理员点击订单管理;在订单管理页面对已取消订单、已退款订单、已发货订单、未支付订单、已支付订单、已完成订单等你看信息,进行查询或删除订单信息等操作;如图所示。

4.3后台商家功能实现效果
注册界面,第一次使用本系统的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将商家信息录入注册表,确认信息正确后,系统才会进入登录界面,商家登录成功后可使用本系统所提供的所有功能,如图所示。

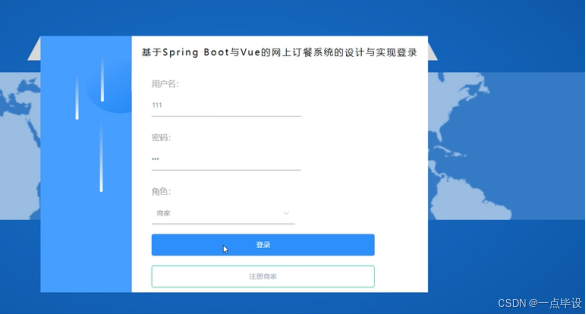
登录界面,首先双击打开系统,连上网络之后会显示出本系统的登录界面,这是进入系统的第初始页面“登录”,能成功进入到该登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图所示。

商家登录系统后,可以对系统首页、美食信息、订单管理、个人资料 等功能进行相应操作,如图所示。

部分功能代码·
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 前端保存
*/
@SysLog("新增系统日志")
@RequestMapping("/add")
public R add(@RequestBody SyslogEntity syslog, HttpServletRequest request){
//ValidatorUtils.validateEntity(syslog);
syslogService.insert(syslog);
return R.ok();
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,SyslogEntity syslog,
HttpServletRequest request){
EntityWrapper<SyslogEntity> ew = new EntityWrapper<SyslogEntity>();
PageUtils page = syslogService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, syslog), params), params));
return R.ok().put("data", page);
}
为什么选择我们
大学毕业那年,曾经有幸协助指导老师做过毕业设计课题分类、论文初选(查看论文的格式)、代码刻录等打杂的事情,也帮助过同界N多同学完成过毕业设计工作,毕业后在一家互联网大厂工作8年,先后从事Java前后端开发、系统架构设计等方面的工作,有丰富的编程能力和水平,也在工作之余指导过别人完成过一些毕业设计的工作。2016年至今,团队已指导上万名学生顺利通过毕业答辩,目前是csdn特邀作者、优快云全栈领域优质创作者,博客之星、掘金/华为云/B站/知乎等平台优质作者,计算机毕设实战导师,专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎咨询~✌
源码及文档获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
最新计算机毕业设计选题篇-选题推荐
小程序毕业设计精品项目案例-200套
Java毕业设计精品项目案例-200套
Python毕业设计精品项目案例-200套
大数据毕业设计精品项目案例-200套
💟💟如果大家有任何疑虑,欢迎在下方位置详细交流。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










