步骤一:
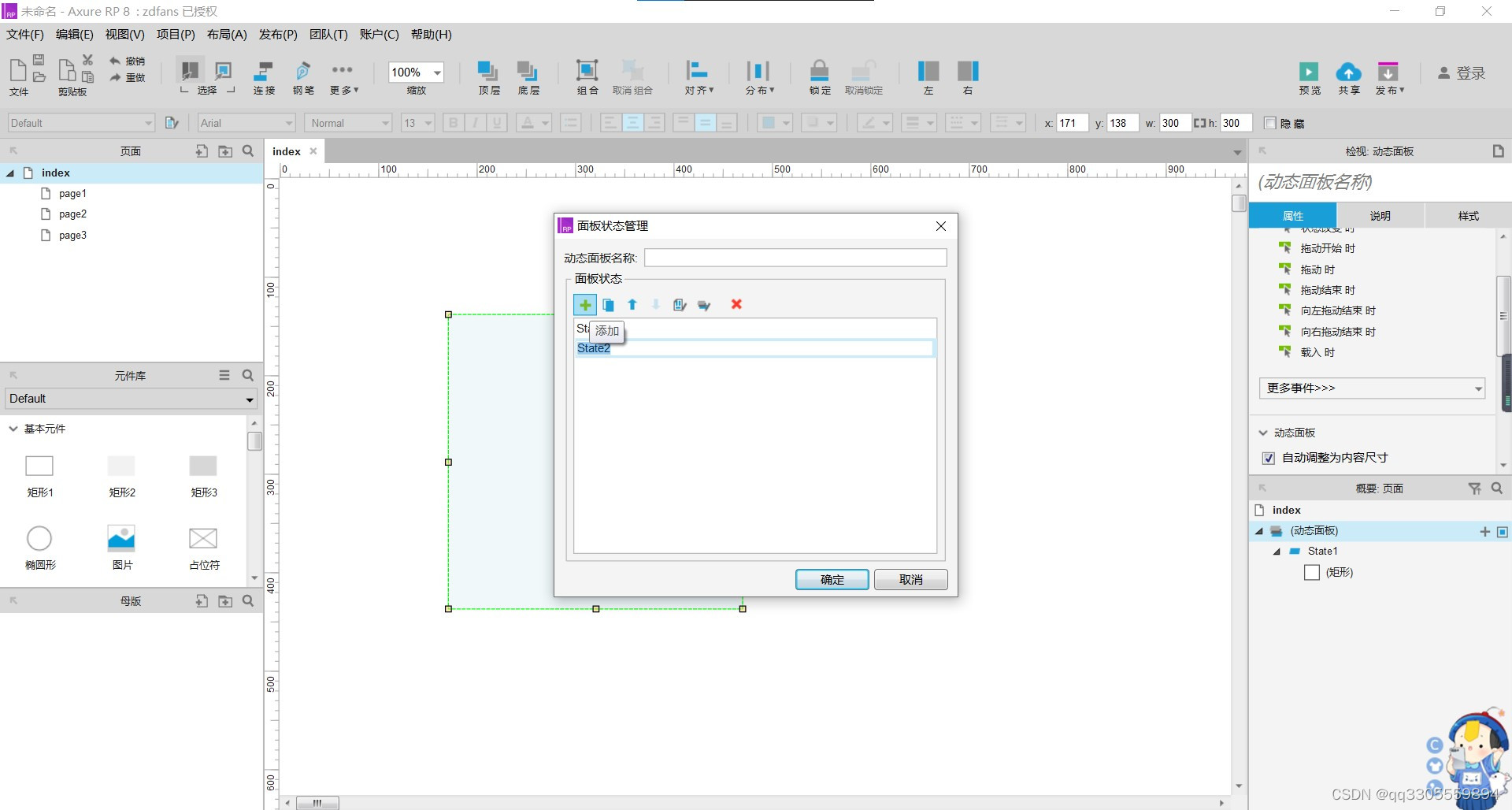
绘制一个300*300的矩形,右键转换为动态面板,添加面板。如下图所示;

步骤二:
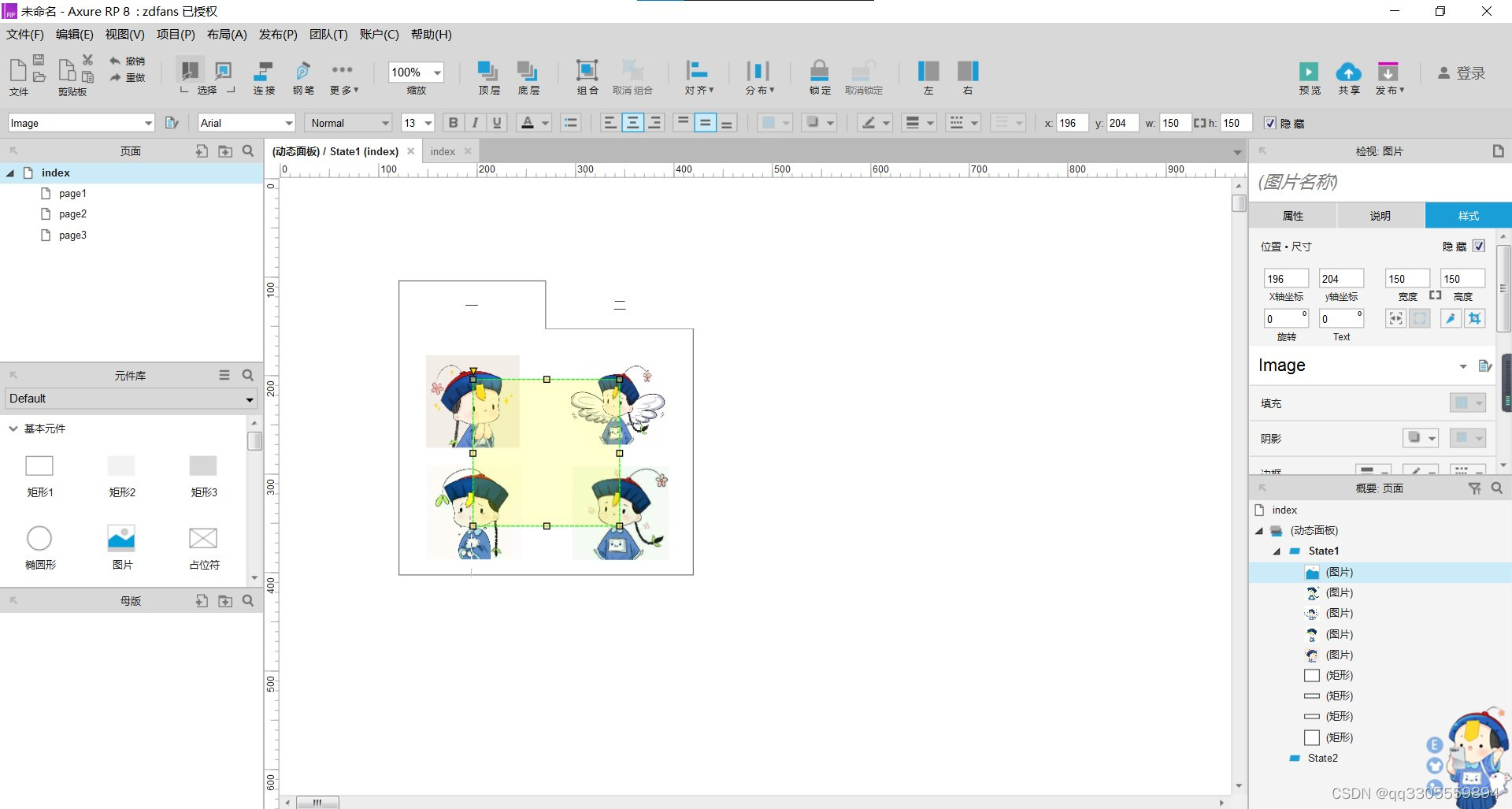
双击动态面板1,绘制两个矩形左右靠在一起,设置宽度300,高度50,在绘制一个矩形宽300,高250,点击样式边宽可见性按照下图的边框隐藏和显示。添加四张图片,把图片导入后设置宽高100*100,按位置排好,添加图片元件宽高150*150,设为隐藏,且命名。

步骤三:
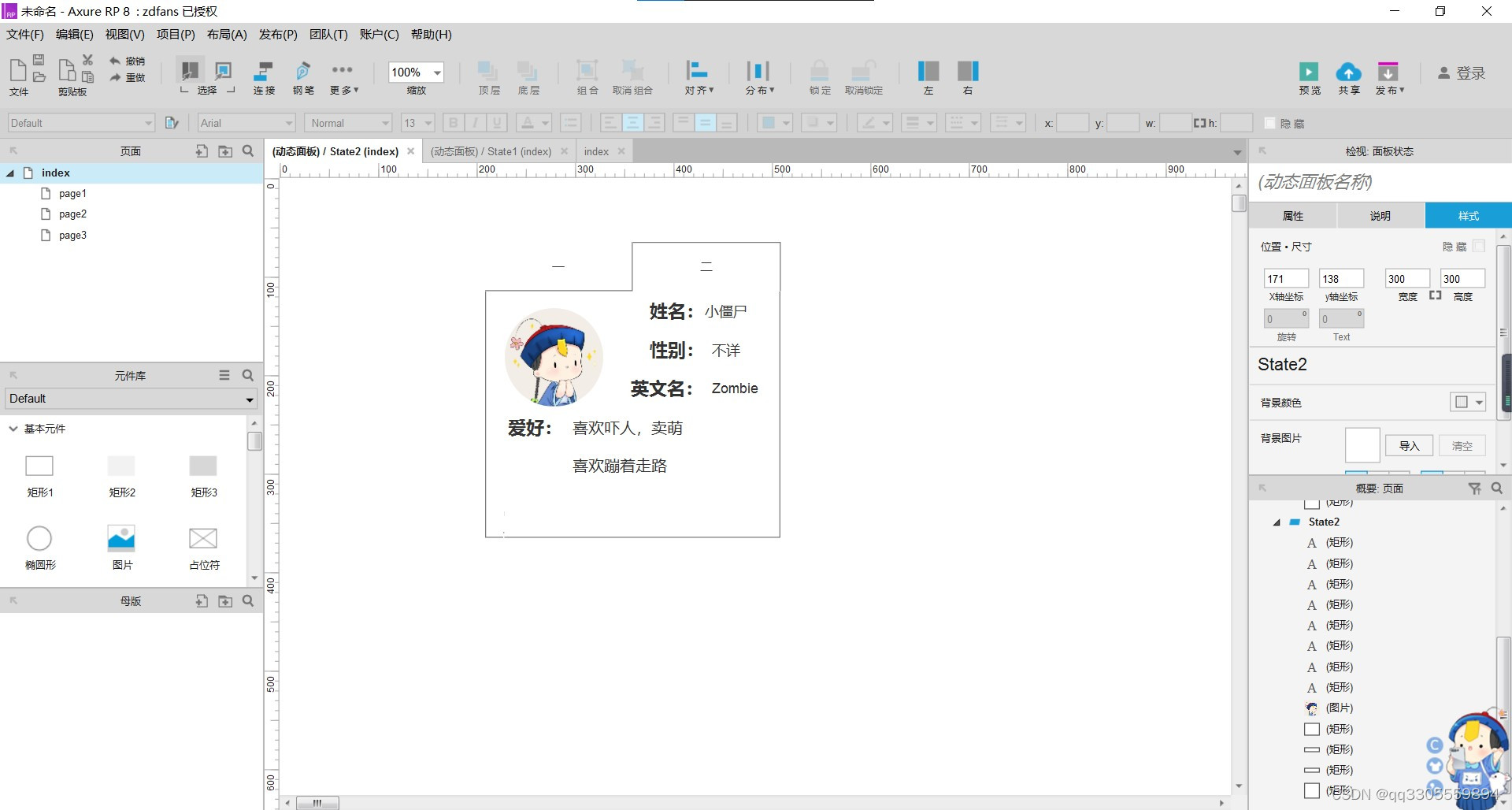
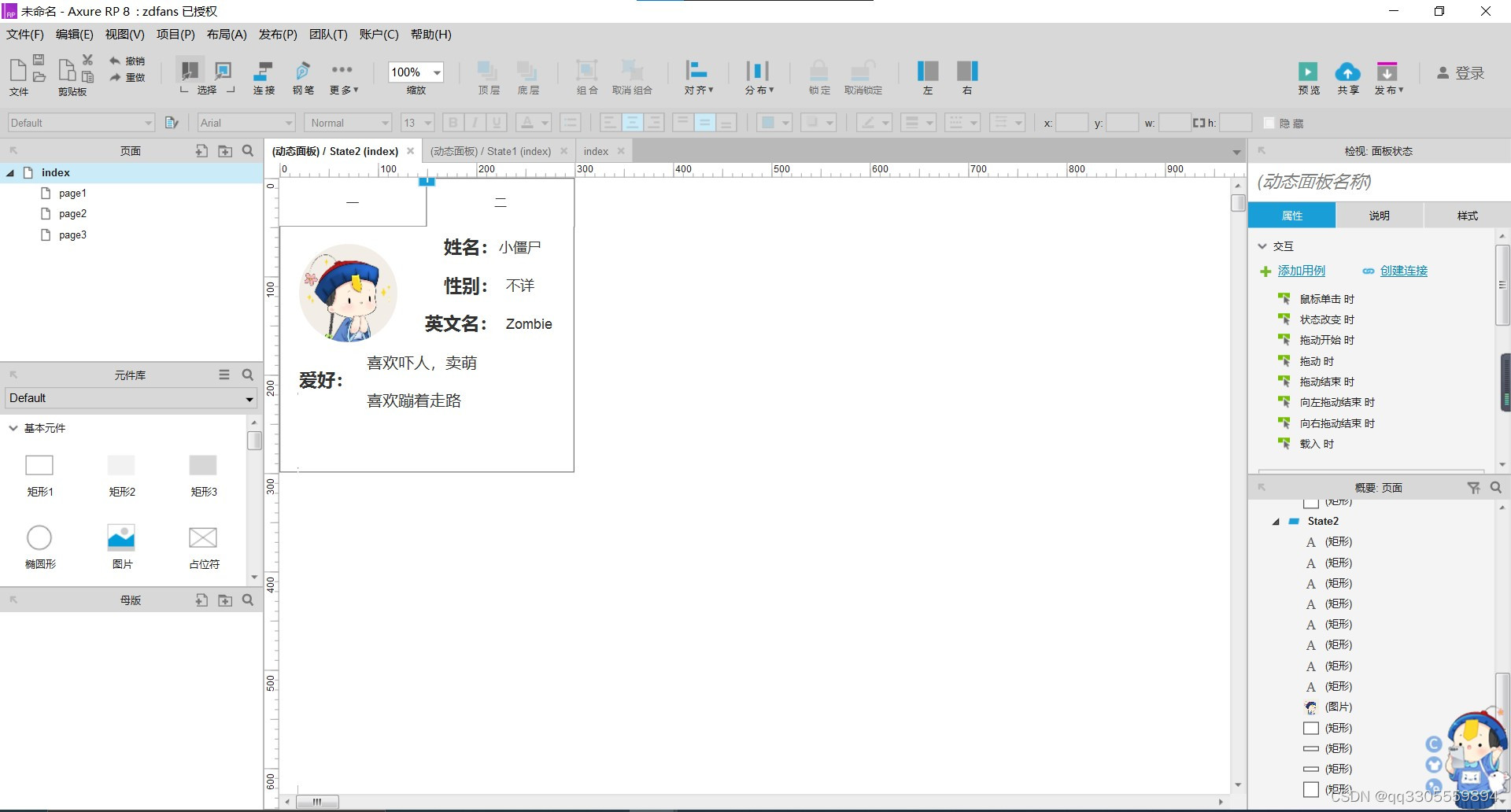
双击动态面板2,绘制两个矩形左右靠在一起,设置宽度300,高度50,在绘制一个矩形宽300,高250,点击样式边宽可见性按照下图的边框隐藏和显示。添加一张图片,图片左上有个小三角拉到50,图片就变圆了,再用文本标签把简介和爱好写上去,如下图所示;

步骤四:
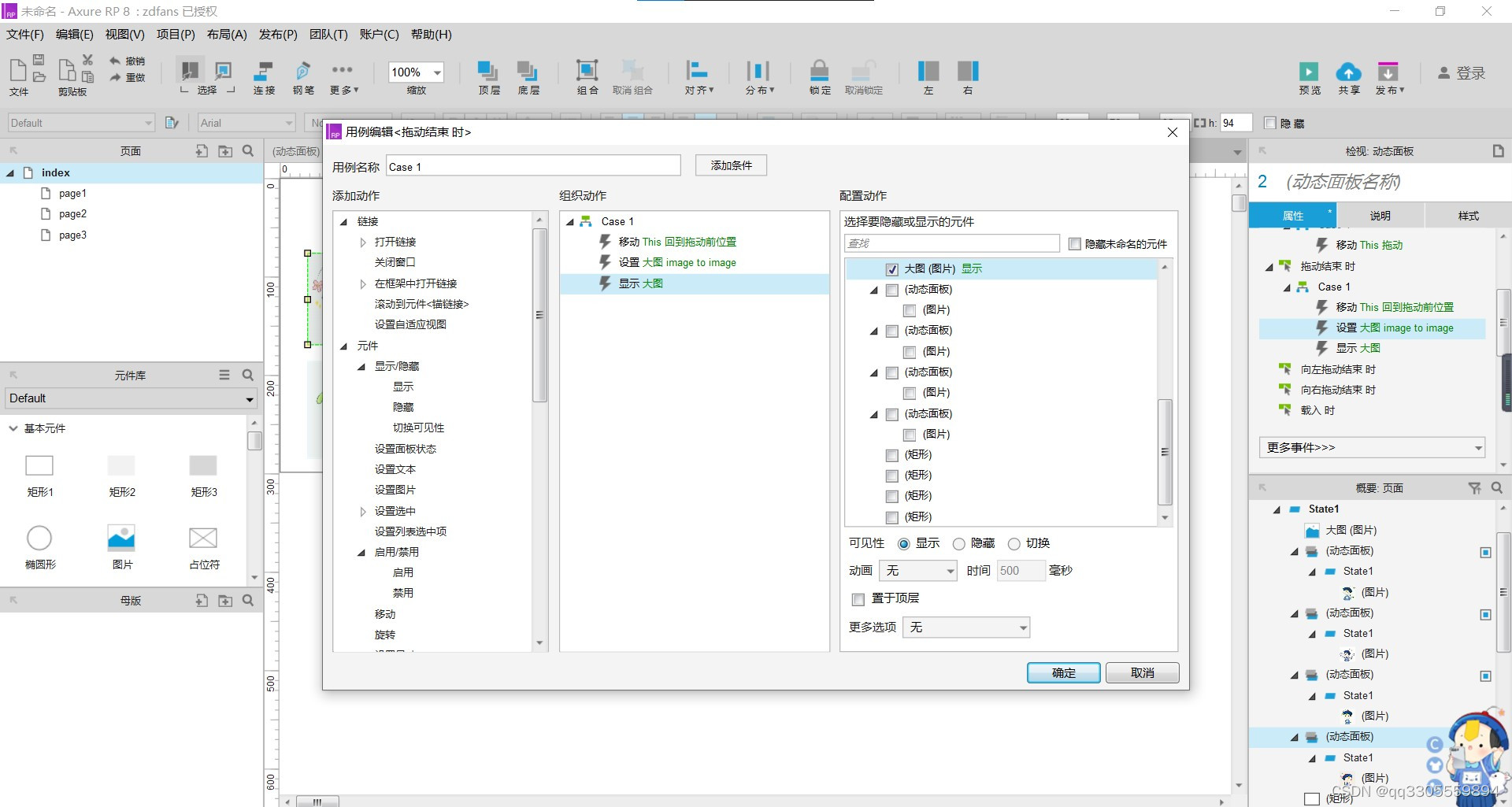
点击动态面板1,点击第二个矩形,添加交互鼠标单击时,设置动态面板为state2,把添加进来的图片都右键转换为动态面板,点击图片添加交互,拖动时移动这张图片就是当前元件,添加拖动结束时,移动当前元件,设置图片导入你当前的图片,显示你命名的那张图,剩下的三张图也是如此,如下图所示;

步骤五:
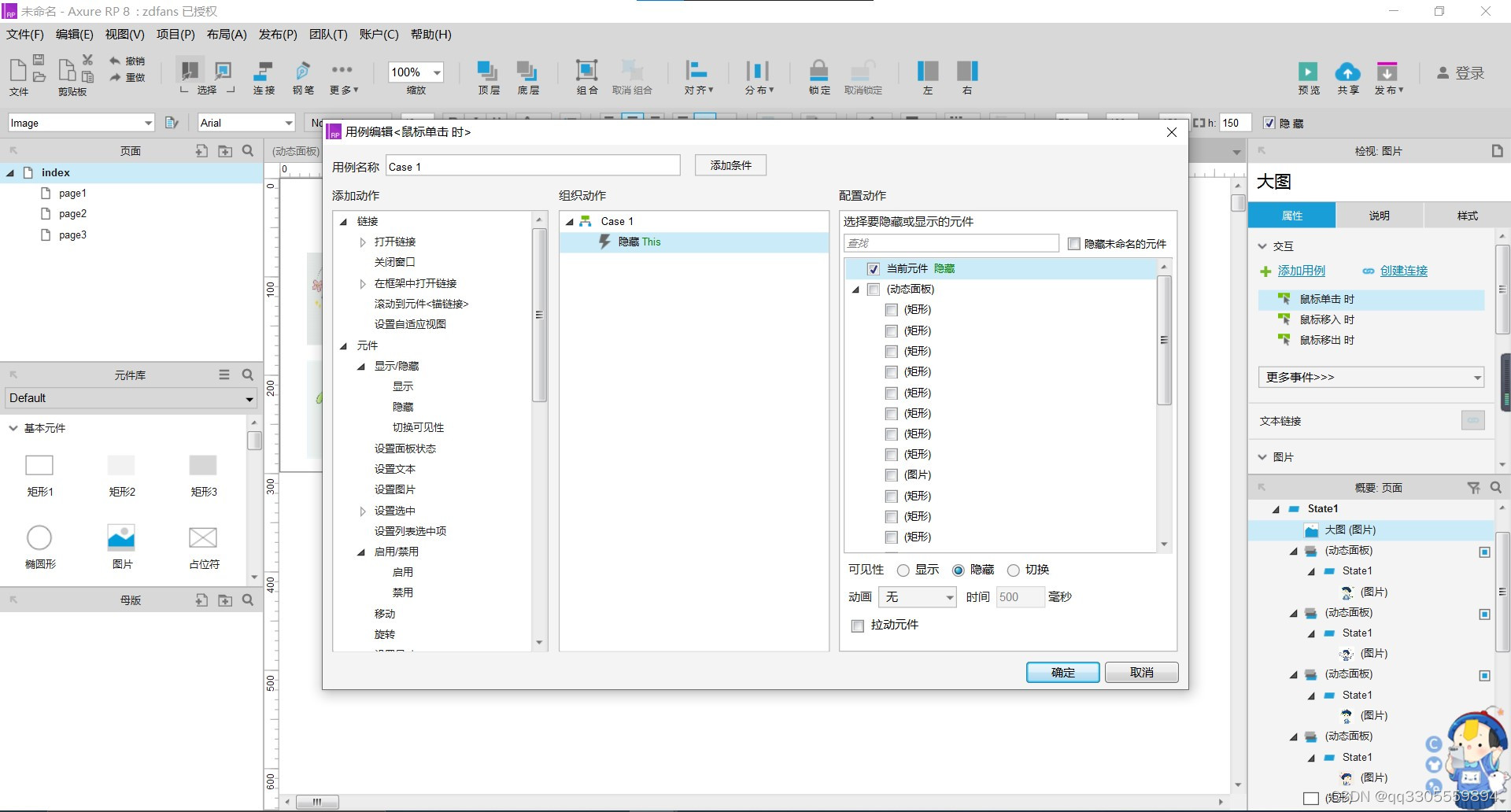
选中显示你命名的那张图,添加交互鼠标单击时,隐藏当前元件,如下图所示;

步骤六:
点击动态面板2,点击第一个矩形,添加交互鼠标单击时,设置动态面板为state1。如下图所示;








 本文详细介绍了如何使用动态面板在Adobe Animate中构建交互式界面,包括步骤一至六,涉及矩形布局、图片动态切换、鼠标交互触发状态转换。
本文详细介绍了如何使用动态面板在Adobe Animate中构建交互式界面,包括步骤一至六,涉及矩形布局、图片动态切换、鼠标交互触发状态转换。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








