当有人单击按钮时,Vue 会触发您指定的方法 -`doSomething`在这种情况下。当然也可以直接用代码替换方法。例如,可以增加一个变量 - `@click="sum = sum + 100"`。
回到课程示例:
const app = Vue.createApp({
data() {
return {
course: '使用Vue3学习Vue的基础知识',
description: '这是一篇关于vue基础知识的文章',
price: '免费阅读',
available: true,
tags: [
{ id: 1, name: 'Vue' },
{ id: 2, name: 'Front-end' },
{ id: 3, name: 'JavaScript' },
]
}
},
methods: {
purchase() {
console.log('Course 已经获取!');
}
}
})
app.mount(‘#app’);
可以看到,现在`methods`在 Vue 实例上有了一个字段。此字段允许您创建方法并在应用程序中使用它们。
在这种情况下,有一个`purchase`方法可以在每次调用时将文本输出到控制台。当然,这是一个基本的例子。但是,可以创建一个真正处理购买课程的函数!
要“进行获取”,您必须在 HTML 代码中添加以下行:
<button @click=“purchase”>立即获取
按钮监听点击事件,当按钮被点击时,调用函数`purchase`。下图说明了单击按钮时发生的情况:

* * *
[]( )属性绑定
--------------------------------------------------------------
const app = Vue.createApp({
data() {
return {
course: '使用Vue3学习Vue的基础知识',
description: '这是一篇关于vue基础知识的文章',
imgURL: 'https://i.youkuaiyun.com/#/user-center/profile',
imgDescription: '这是一篇关于vue基础知识的文章的封面图片',
price: '免费阅读',
available: true,
tags: [
{ id: 1, name: 'Vue' },
{ id: 2, name: 'Front-end' },
{ id: 3, name: 'JavaScript' },
]
}
},
methods: {
purchase() {
console.log('Course 已经获取!');
}
}
})
增加了:
* 图片地址
* 图片说明
同时在代码中添加使用的代码:
这里我们使用了v-bind指令。将图片地址和图片说明分别给了src和alt。这里:是v-bind的简写。`v-bind`指令允许开发人员将属性动态绑定到表达式。通俗地说,它使我们能够使用动态值而不是硬编码值。
可以使用`v-bind`如下方式重写:
感可以更新 Vue 实例中的图像 URL 和描述,并且 HTML 也会自动更新!您可以同样添加“href”属性,并从 Vue 实例中获取 URL。作为练习,试一试吧!

如果您运行该应用程序,您可以看到正在显示的图像!_图片链接是一样的。唯一的区别是我使用我的域来屏蔽那个长 URL。如果你去 catalins.tech/img,你会看到它是同一张图片!_
* * *
[]( )计算属性
--------------------------------------------------------------
Vue 的另一个有用的特性是计算属性。使用计算属性,可以操作数据并在 Vue 应用程序中复用结果。
使用与课程相同的示例,假设您想确保您的图像始终具有描述。您可以使用计算属性来执行此操作,如下所示:
复制
const app = Vue.createApp({
data() {
return {
course: '使用Vue3学习Vue的基础知识',
description: '这是一篇关于vue基础知识的文章',
imgURL: 'https://i.youkuaiyun.com/#/user-center/profile',
imgDescription: '这是一篇关于vue基础知识的文章的封面图片',
price: '免费阅读',
available: true,
tags: [
{ id: 1, name: 'Vue' },
{ id: 2, name: 'Front-end' },
{ id: 3, name: 'JavaScript' },
]
}
},
computed: {
hasImageDescription() {
return this.imgDescription.length > 0 ? this.imgDescription : 这是自动生成的图片描述'
}
}
})
这里我们在computed中定义了一个新的hasImageDescription方法。这个方法主要是检查是否有图图片描述。如果有则直接返回,否则返回新的值。
下面我们只需要在html中使用这个方法即可!
您不使用属性`imgDescription`,而是使用计算属性`hasImageDescription`。
**请注意**:通过改变计算属性中的现有数据很容易在应用程序中引入错误。您应该将这些计算属性用于表示层,而不是用于更改现有数据(也就是说最好不要修改data中变量)。
* * *
[]( )方法
------------------------------------------------------------
尽管vue支持在html中编写和运行JS表达式,但是我劝你最好不要这么做!最好的方式是将代码逻辑提取到一个单独的函数中去,并且在需要该代码的时候复用即可!
* * *
[]( )方法与计算属性该怎么选
---------------------------------------------------------------------
根据经验,当您想要改变现有数据时,最好使用方法。另一方面,最好为表示层使用计算属性。
* * *
[]( )组件和props
------------------------------------------------------------------
Vue 应用程序被拆分为组件,这些组件是应用程序的各个部分。例如,您的应用程序中可能有以下组件:
* 标题
* 导航
* 内容卡
* 页脚
还有很多。此外,一个组件中可能嵌套了其他组件。我们可以将他们视为“父母”和“孩子”。换句话说,组件是应用程序的支柱。
要创建 Vue 组件,请进入项目的根文件夹并执行以下命令:
mkdir components
touch components/CourseCard.js
这两个命令创建一个`components`文件夹和一个`CourseCard`组件。你也可以手动创建。
下一步是创建组件,可以通过调用Vue 实例`component`上的方法来完成`app`:
app.component(‘coursedisplay’, {
})
第一个参数是组件名称,在本例中为`coursedisplay`。第二个参数是一个带有配置细节的对象。
现在,只需从`app.js`文件中复制所有内容并将其添加到配置对象中。新组件应如下所示:
app.component(‘coursedisplay’, {
data() {
return {
course: '使用Vue3学习Vue的基础知识',
description: '这是一篇关于vue基础知识的文章',
imgURL: 'https://img-blog.csdnimg.cn/c197fb6f26c2423da1e5ed2eab8a6470.png',
imgDescription: '这是一篇关于vue基础知识的文章的封面图片',
price: '免费阅读',
available: true,
tags: [
{ id: 1, name: 'Vue' },
{ id: 2, name: 'Front-end' },
{ id: 3, name: 'JavaScript' },
]
}
},
computed: {
hasImageDescription() {
return this.imgDescription.length > 0 ? this.imgDescription : 这是自动生成的图片描述
}
},
methods: {
purchase() {
console.log('Course 已经获取!');
}
},
template:
/*html*/
`
<img v-bind:src="imgURL" v-bind:alt="hasImageDescription" width="500" height="350">
<h1>{{ course }}</h1>
<p>{{ description }}</p>
<p>{{ price }}</p>
<button @click="available = !available">立即获取</button>
<ul>
<li v-for="tag in tags" :key="tag.id">
{{ tag.name }}
</li>
</ul>
<p v-if="available">可以获取</p>
<p v-else>不可以获取</p>
`
})
现在课程细节被封装在一个组件中,而不是坐在主应用程序文件中。但是,要使应用程序再次运行,您需要进行一些其他修改。进入该`main.app`文件,修改如下:
const app = Vue.createApp({
data() {
return {
allCourses: 0
}
}
})
另外,转到`index.html`并修改`body`如下:
<div id="app">
<coursedisplay></coursedisplay>
</div>
<script src="./app.js"></script>
<script src="./components/CourseCard.js"></script>
<script>
const mountedApp = app.mount('#app');
</script>
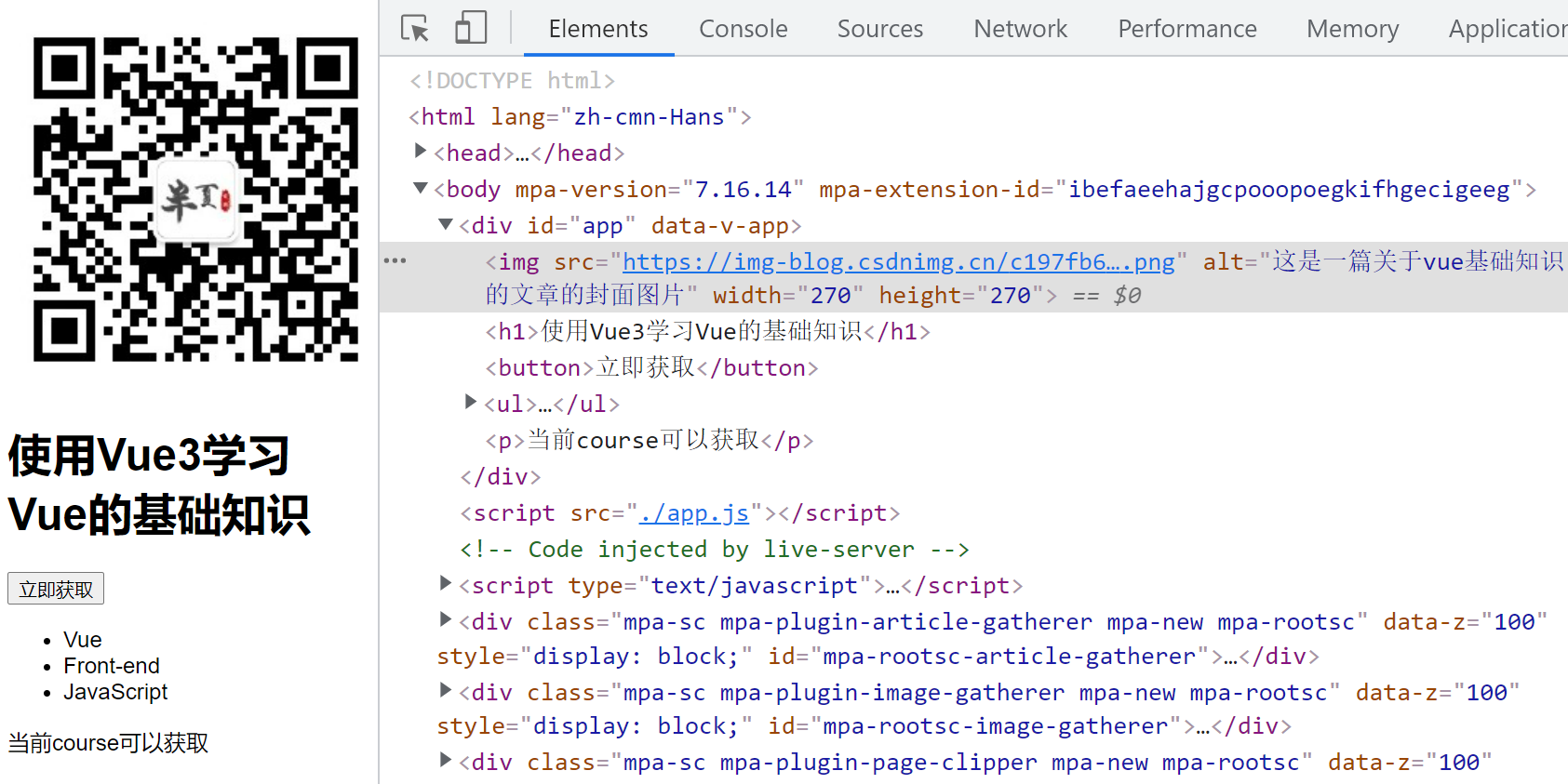
这里会发生什么?
* 首先,在此行中导入了组件:
* 其次,在这一行中使用了它:
`<coursedisplay></coursedisplay>`
* 第三,现在将应用挂载到 HTML 文件中,而不是“main.js”:
`const mountedApp = app.mount('#app');`
#### []( )Props
**Props**是**属性的简称**,它允许组件在它们之间进行通信。每个组件都有特定的用途,但有时它需要访问其范围之外的数据。
让我们修改现有的应用程序以接受一个名为 的属性`paid`。这个道具的目的是表明课程是付费的还是免费的。你可以这样做:
props: {
paid: {
type: Boolean
}
},
每当创建组件时,都可以指定它接受的prop。此外,可以指定prop的类型以及是否需要。在这个例子中,prop 不是必需的,但您可以通过在类型 - 后添加一行来使其成为必需的`required: true`。
通常,像 Vue 这样的框架都有内置的验证。也就是说,它确保传递的道具具有正确的类型。
在继续之前,需要进入`app.js`文件并返回`paid`属性。
const app = Vue.createApp({
data() {
return {
allCourses: 1,
paid: true
}
}
})
默认情况下,所有课程都是付费的。但是,可以默认将它们全部设置为“免费”,并且仅将高级课程设置为“付费”。
进一步,`computed`在`CourseCard`组件的属性中添加以下方法:
premium() {
return this.paid
}
现在需要进入`index.html`文件并添加上面的代码行。在这一行中,您传递了`paid`prop,以便您可以在组件中使用它。
最后一步是利用 prop 并基于它渲染数据。下面的代码片段来自“课程”组件的模板。
<p v-if="available">可以获取</p>
<p v-else>不可以获取</p>
<button @click="available = !available">立即获取</button>
如果`paid`prop 设置为 true _(如果课程是付费的)_,它会呈现允许用户购买课程的附加信息。另一方面,如果课程是免费的,则信息是“隐藏的”。
* * *
[]( )完整源码
--------------------------------------------------------------
index.html
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://unpkg.com/vue@next"></script>
<title>使用Vue3学习Vue的基础知识</title>
<div id="app">
<coursedisplay :paid="paid"></coursedisplay>
</div>
<script src="./app.js"></script>
<script src="./components/CourseCard.js"></script>
<script>
const mountedApp = app.mount("#app");
</script>
app.js
const app = Vue.createApp({
data() {
return {
allCourses: 0,
paid: false
}
}
})
components/CourseCard.js
app.component(‘coursedisplay’, {
props: {
paid: {
type: Boolean
}
},
data() {
return {
course: '使用Vue3学习Vue的基础知识',
description: '这是一篇关于vue基础知识的文章',
imgURL: 'https://img-blog.csdnimg.cn/c197fb6f26c2423da1e5ed2eab8a6470.png',
imgDescription: '这是一篇关于vue基础知识的文章的封面图片',
price: '免费阅读',
available: true,
tags: [
{ id: 1, name: 'Vue' },
{ id: 2, name: 'Front-end' },
{ id: 3, name: 'JavaScript' },
]
}
},
computed: {
hasImageDescription() {
return this.imgDescription.length > 0 ? this.imgDescription : 这是自动生成的图片描述
}
},
methods: {
purchase() {
console.log('Course 已经获取!');
},
premium() {
return this.paid
}
},
template:
/*html*/
`
<img v-bind:src="imgURL" v-bind:alt="hasImageDescription" width="500" height="350">
<h1>{{ course }}</h1>
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
console.log(‘Course 已经获取!’);
},
premium() {
return this.paid
}
},
template:
/*html*/
`
<img v-bind:src="imgURL" v-bind:alt="hasImageDescription" width="500" height="350">
<h1>{{ course }}</h1>
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-dXgfoJbo-1715828329208)]
[外链图片转存中…(img-Hzssoskb-1715828329208)]
[外链图片转存中…(img-99aPTut3-1715828329209)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
























 2258
2258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








