对于setData普通数据类型而言,没什么讲究
但是对于数组而言,再直接修改一个完整的数组显得有些多余,首先写着不简易,其次效率很是滴。
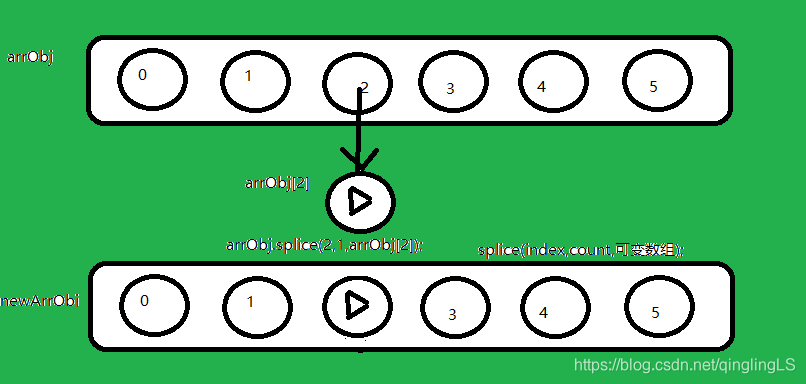
比如

你都能觉得复杂,官方肯定是有对应的优化的。
官方demo
Page({
data: {
array: [{text: 'init data'}],
},
changeItemInArray: function() {
this.setData({
'array[0].text':'changed data'
})
}
})
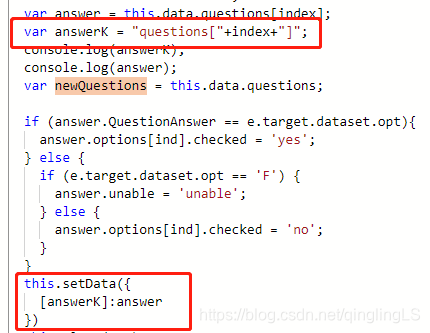
但是如果那个索引0是动态的,就不能这么写了,需要这样









 本文介绍了一种在小程序中高效更新数组元素的方法。通过直接修改数组指定索引处的元素,而非替换整个数组,可以提高代码的简洁性和运行效率。文中提供了一个具体的示例,展示了如何使用setData方法来改变数组中特定项的值。
本文介绍了一种在小程序中高效更新数组元素的方法。通过直接修改数组指定索引处的元素,而非替换整个数组,可以提高代码的简洁性和运行效率。文中提供了一个具体的示例,展示了如何使用setData方法来改变数组中特定项的值。
















 5800
5800

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








