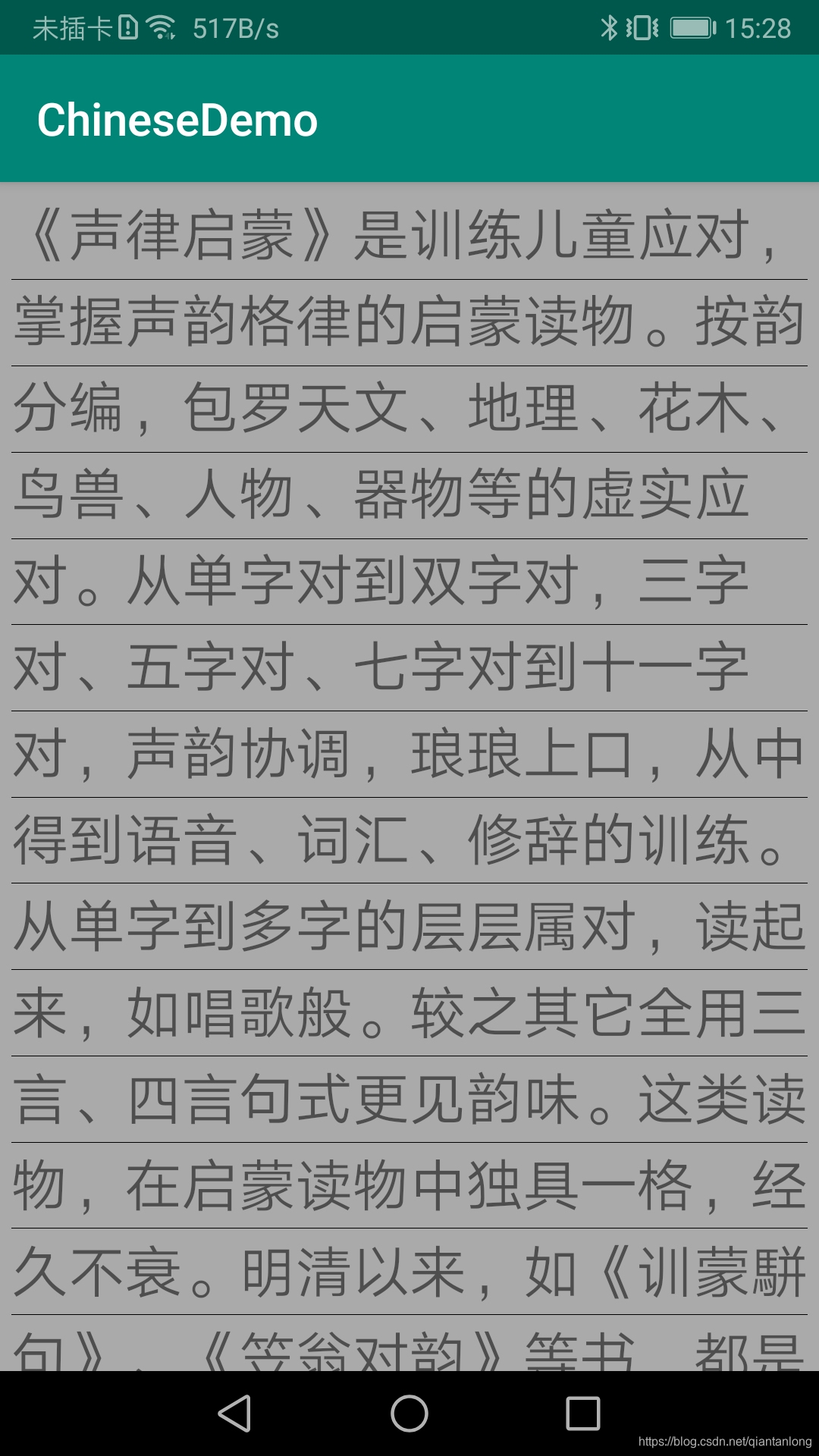
TextView下划线效果
支持行间距的设置,padding属性的设置,功能简单,代码也简单。

代码
@SuppressLint("AppCompatCustomView")
public class LinedTextView extends TextView {
public LinedTextView(Context context) {
this(context,null);
}
public LinedTextView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public LinedTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
setPadding(0,0,0,5);
}
@Override
protected void onDraw(Canvas canvas) {
Paint mPaint = new Paint();
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(1);
mPaint.setColor(Color.BLACK);
int right = getRight();
int paddingTop = getPaddingTop();
int paddingBottom = getPaddingBottom();
int paddingLeft = getPaddingLeft();
int paddingRight = getPaddingRight();
float height = getHeight()-paddingBottom-paddingTop;
float lineCount = getLineCount();
float lineHeight =(height/lineCount);
float baseline=0;
for (int i = 0; i < lineCount; i++) {
baseline = lineHeight * (i + 1) + paddingTop;
canvas.drawLine(0 + paddingLeft, baseline, right - paddingRight, baseline, mPaint);
}
super.onDraw(canvas);
}
/**
* 根据手机的分辨率从 dp 的单位 转成为 px(像素)
*/
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}





 本文介绍了一种在Android中为TextView添加下划线效果的方法,支持行间距和padding设置,通过自定义视图实现每行文字底部的下划线,适用于需要视觉强调的文本展示场景。
本文介绍了一种在Android中为TextView添加下划线效果的方法,支持行间距和padding设置,通过自定义视图实现每行文字底部的下划线,适用于需要视觉强调的文本展示场景。
















 1032
1032

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








