Visual Studio Code中的操作
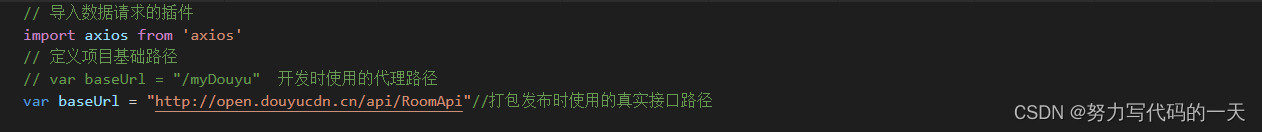
- 在自己封装好的ajax.js的文件中,将代理路径换成真实接口路径

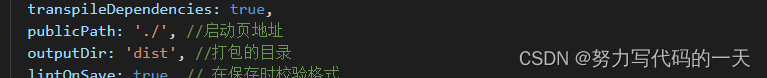
- 在vue.config.js中,将公共路径publicPath修改为相对路径

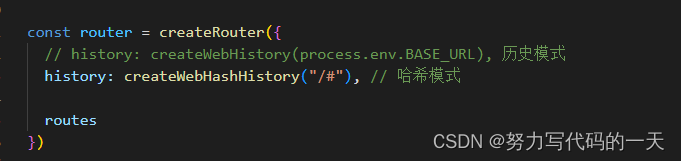
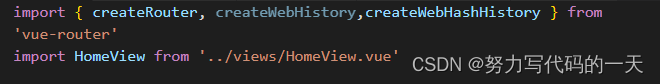
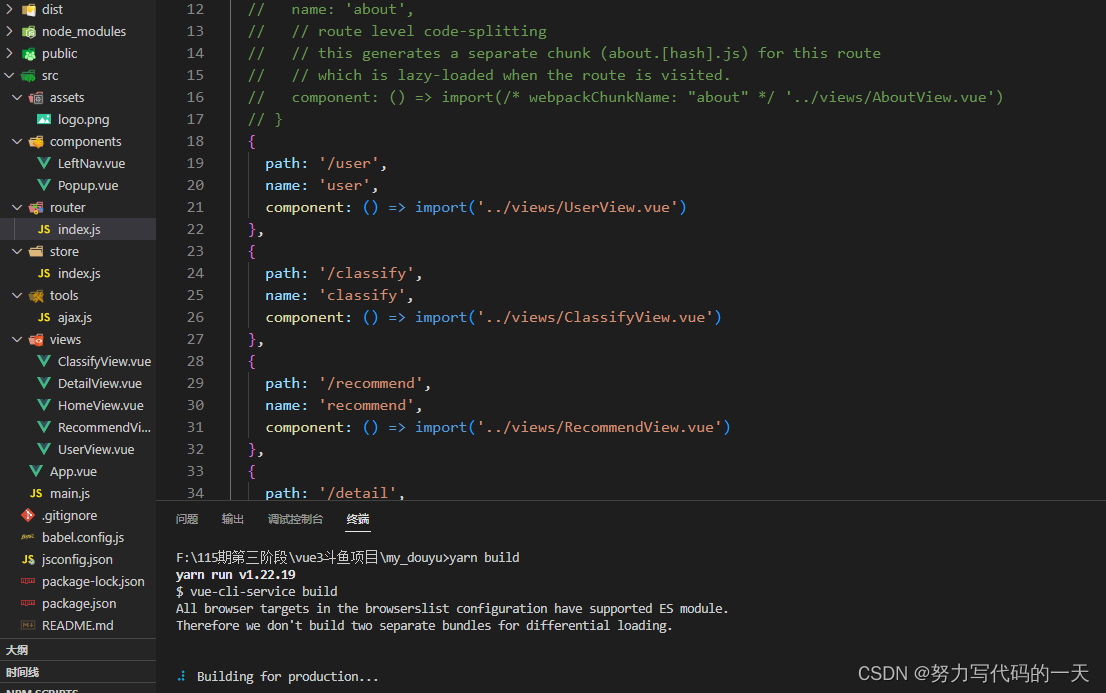
- 在路由文件/src/router/index.js中把历史模式改为哈希模式(建议使用哈希模式)


- 在终端执行打包命令 npm run build || yarn build 获得发布包dist文件夹(一定要等命令加载完成)

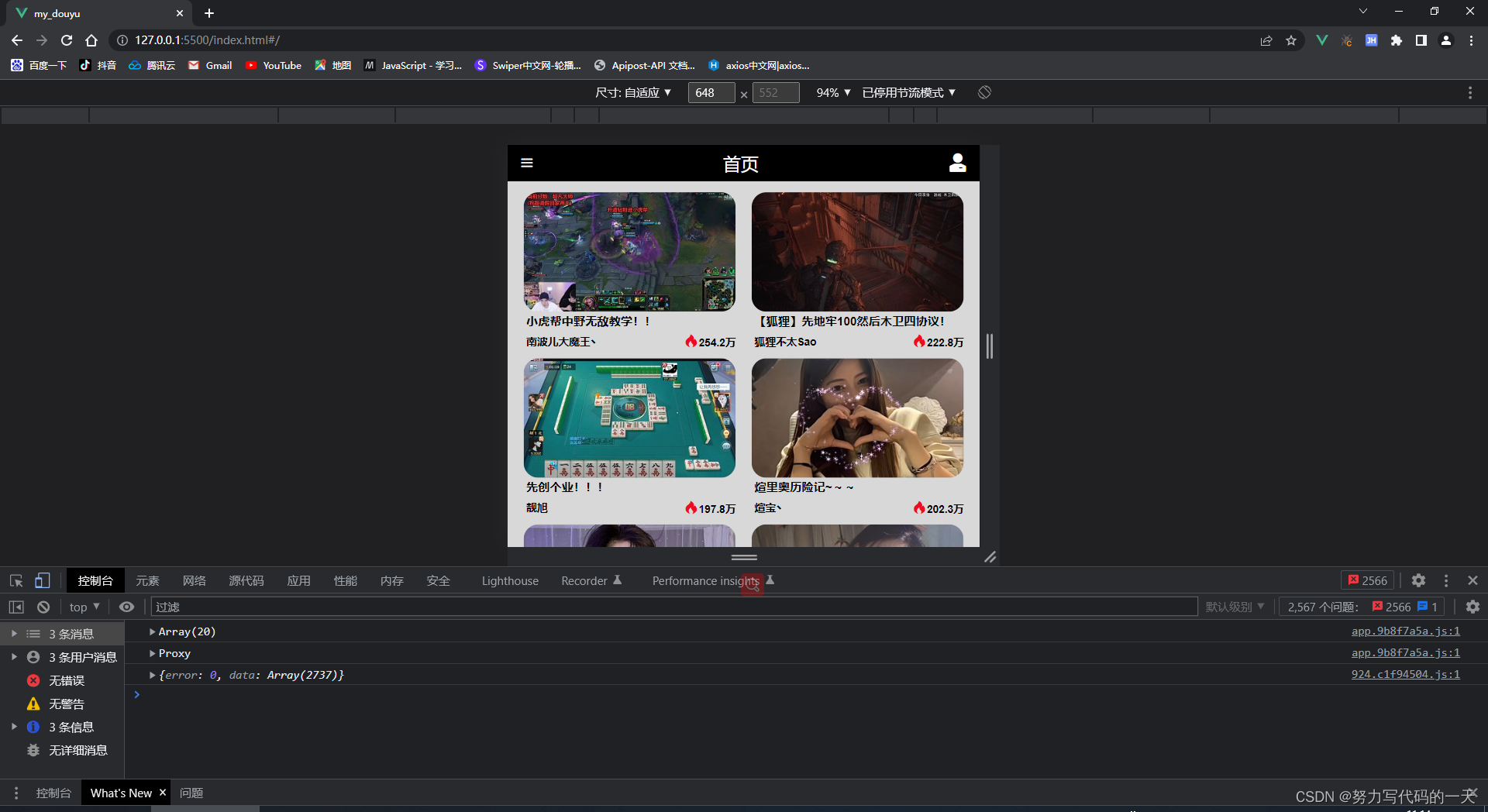
- 将dist文件夹拉到桌面,用live serve打开index.html 浏览器要开着跨域插件(此步骤可有可无)

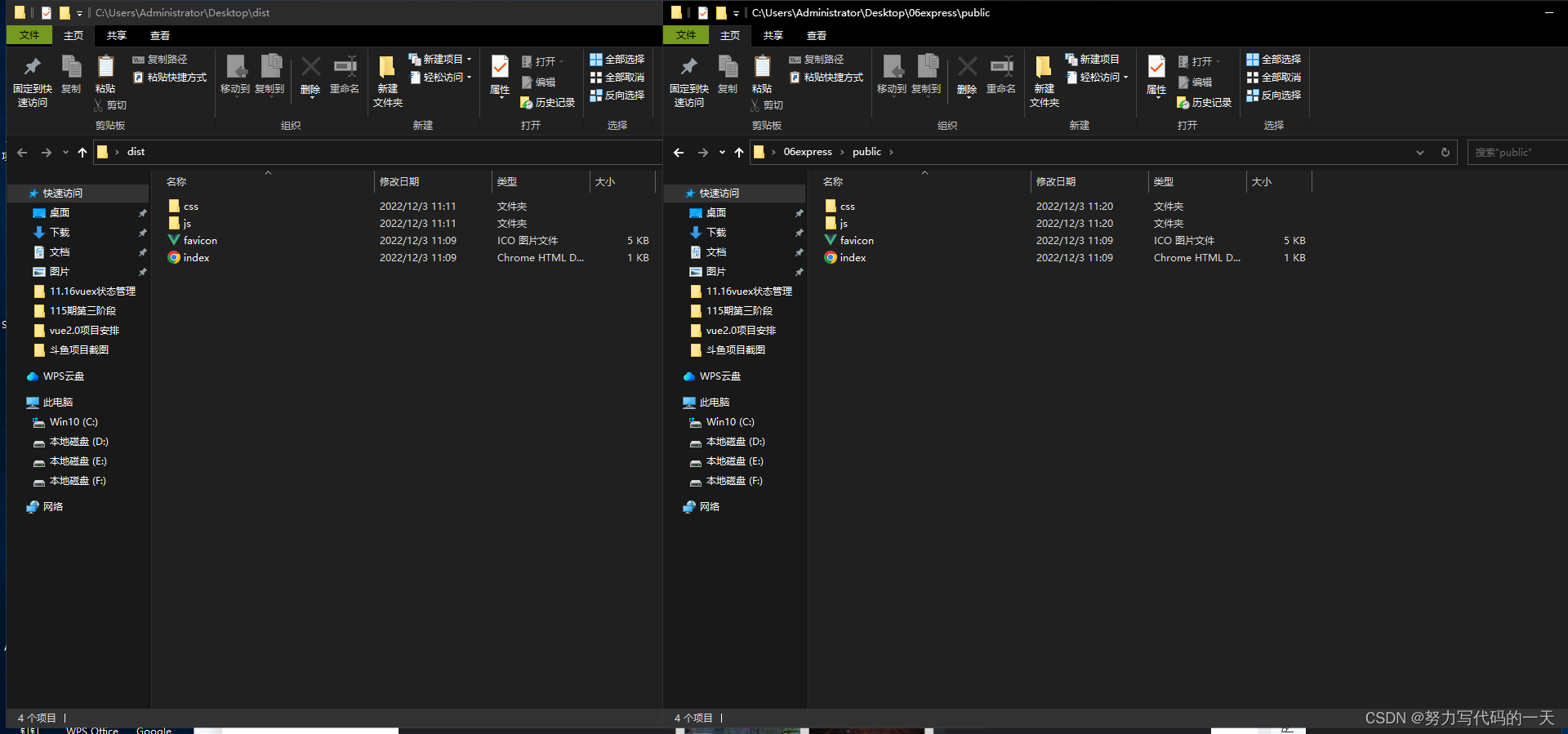
- 将dist文件夹中的所有内容复制到10.25课件中06express配置的基础服务器public文件夹当中,接下来就用06express文件夹操作(尽量将06express文件夹拉到桌面,方便操作)

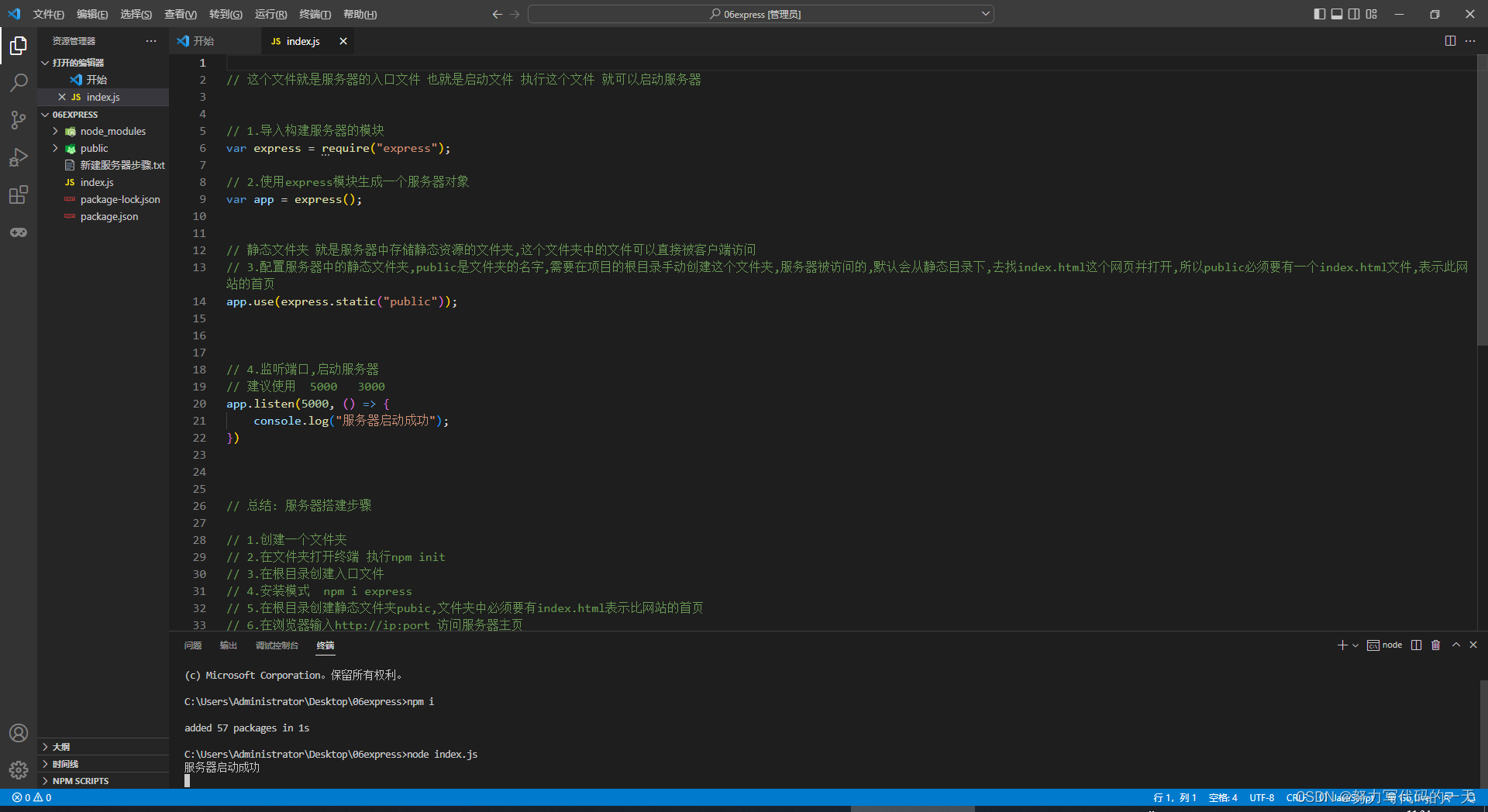
- 打开我们配置好的文件夹,先打开终端下载好需要的依赖包并启动服务器。

- 根据端口号5000查验是否能访问页面(此时跨域插件仍需打开),打包成app之前(测试是否有bug)

HBuilderX中的操作
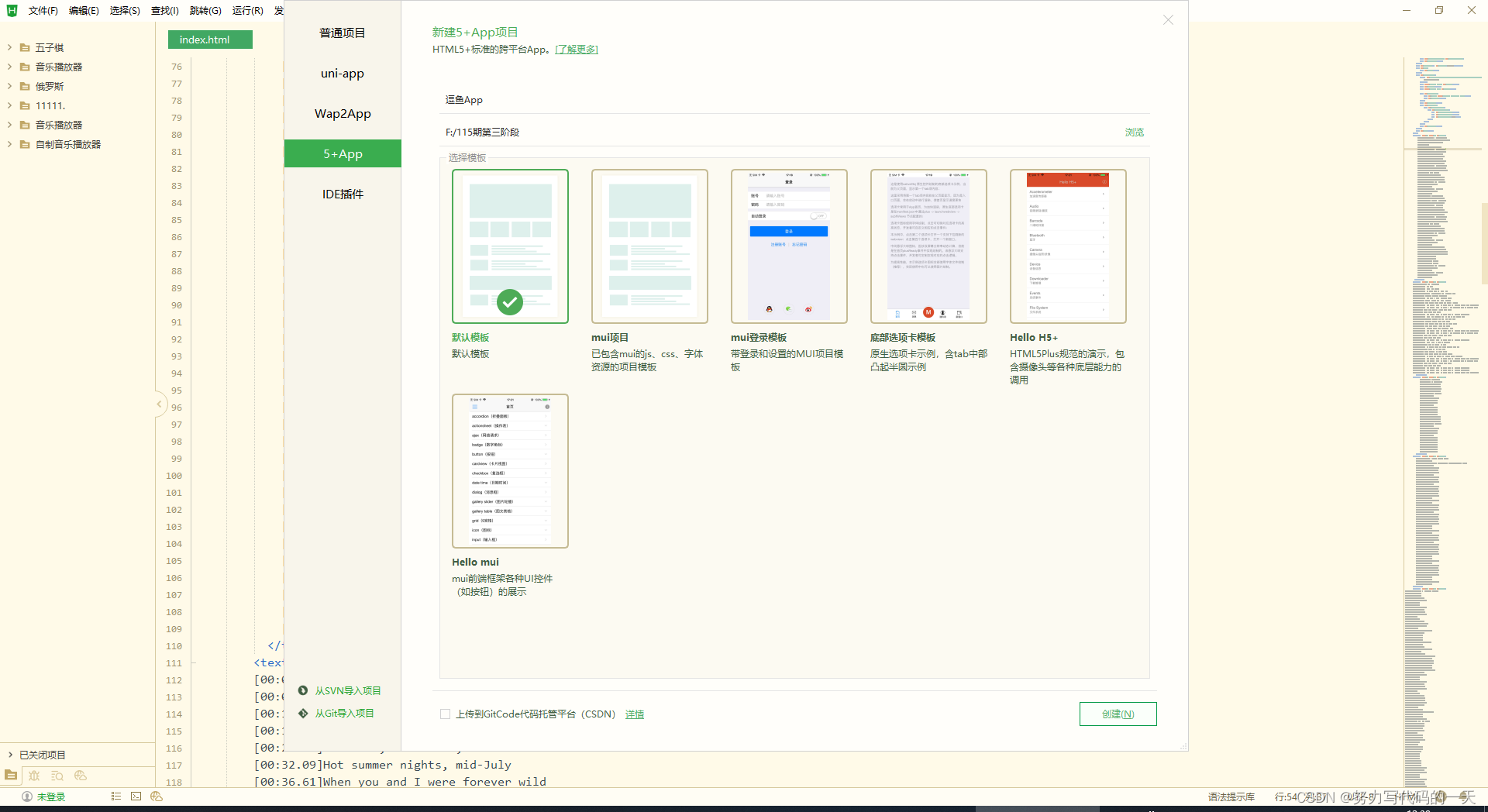
- 新建5+app项目

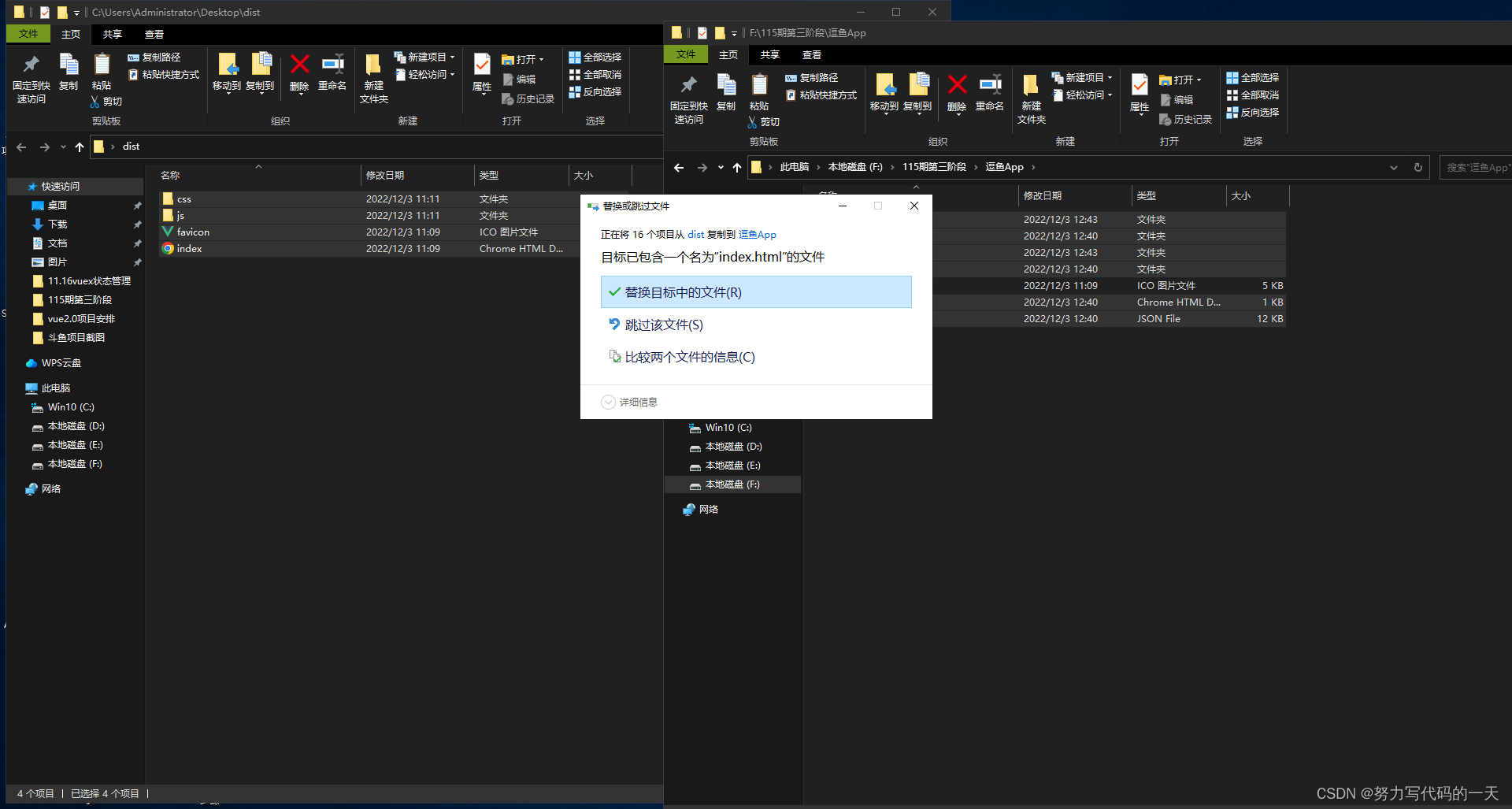
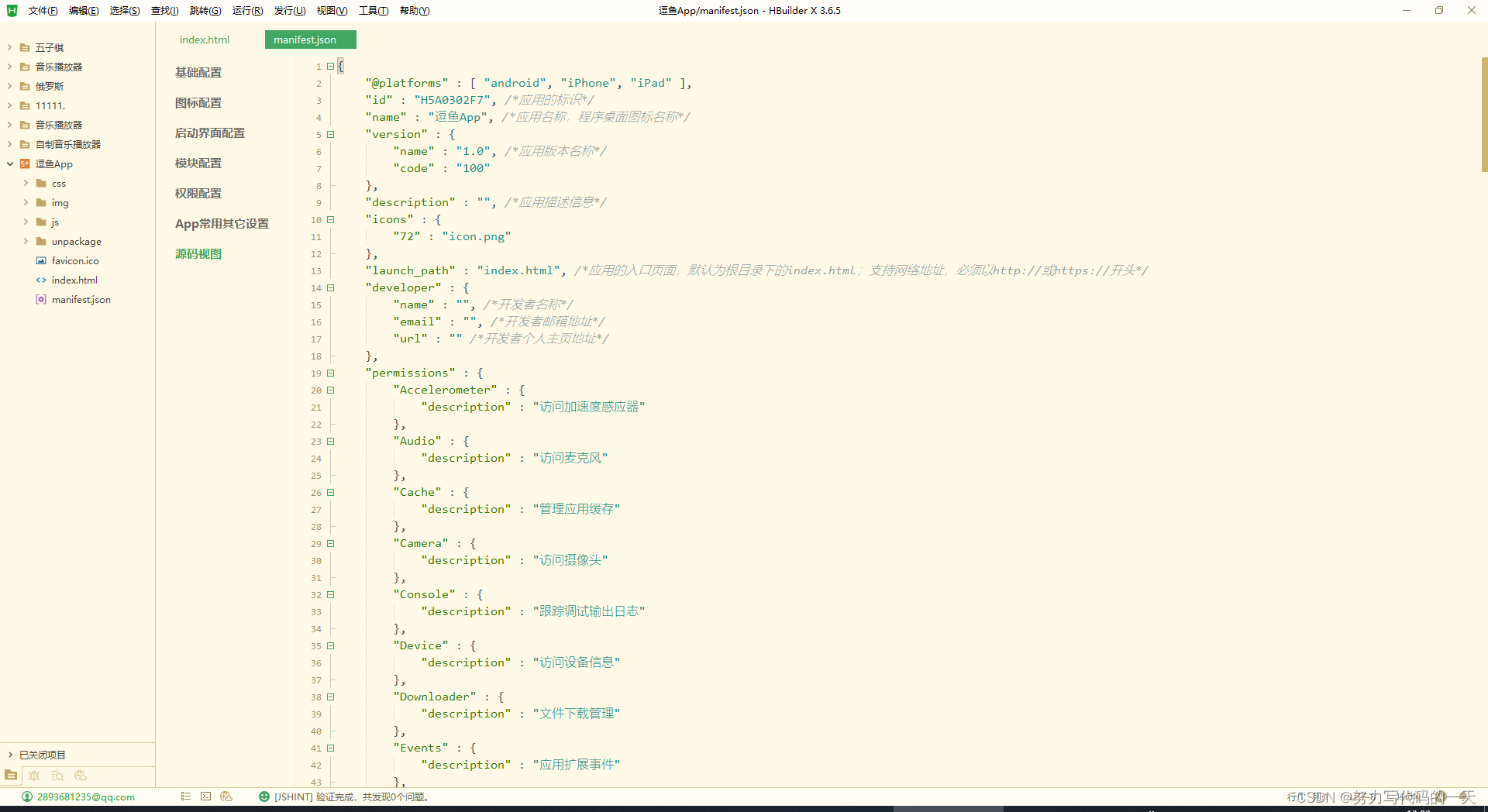
- 创建完成后将自己创建文件夹的内容替换成dist文件夹的内容

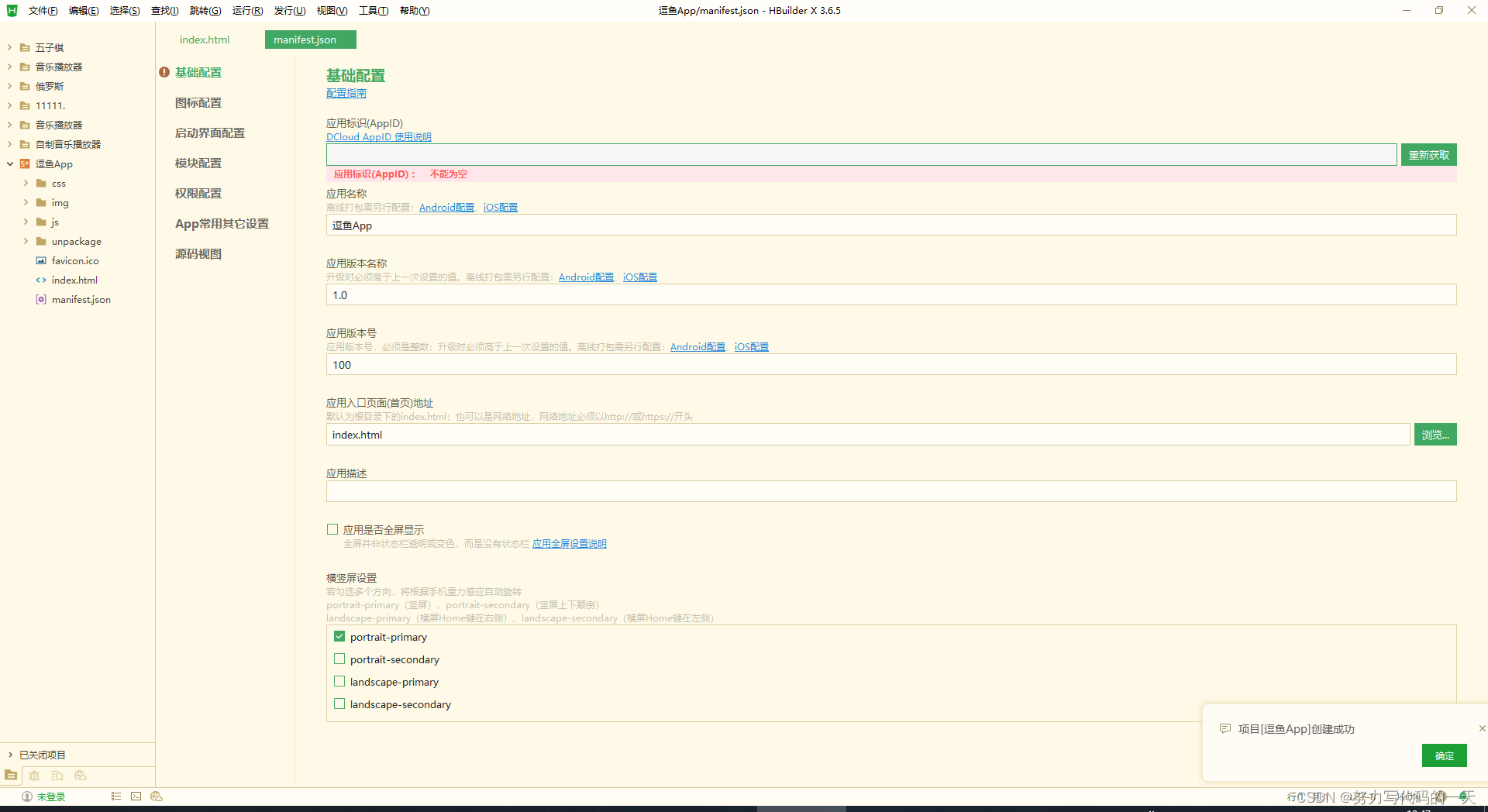
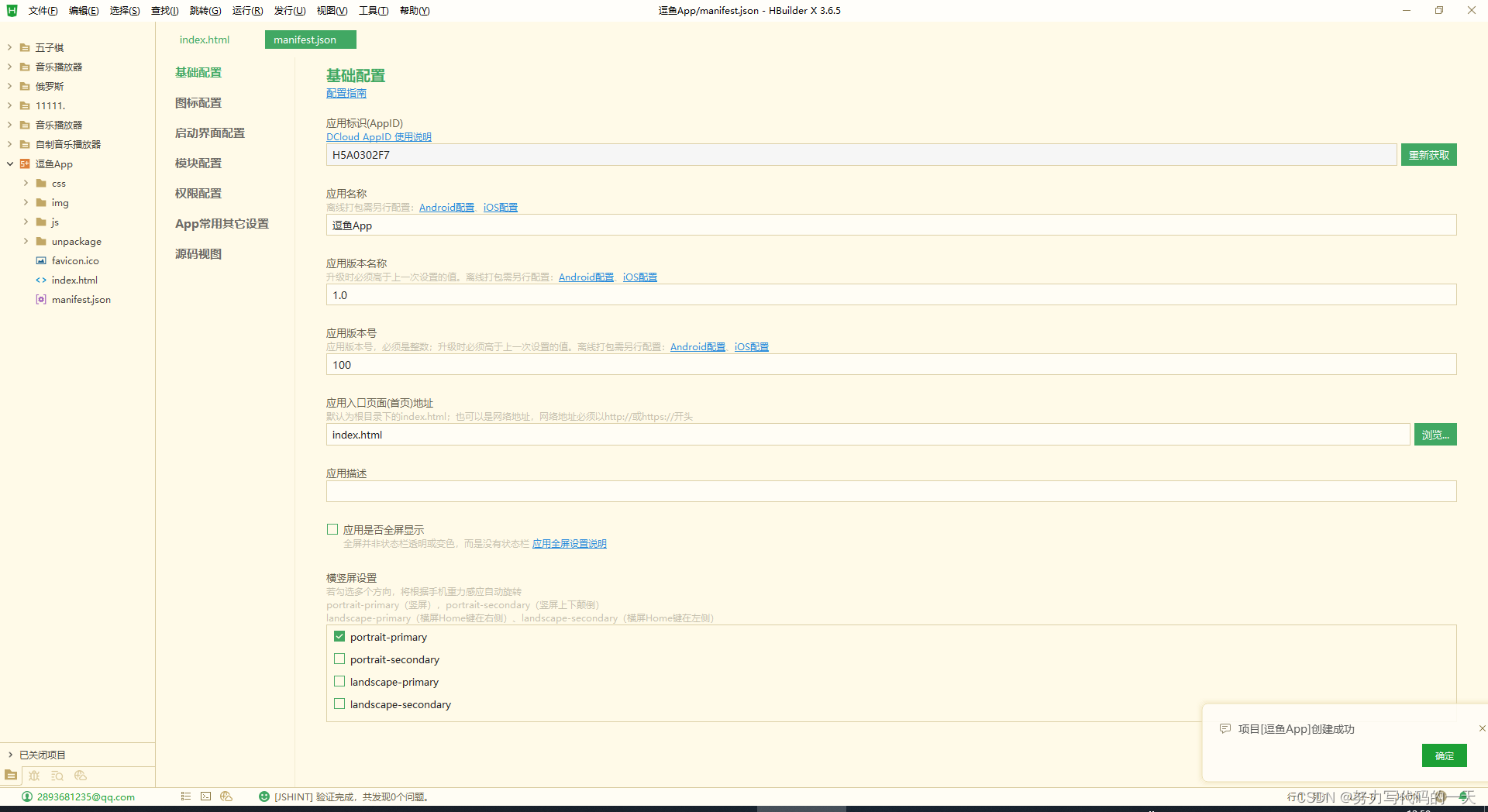
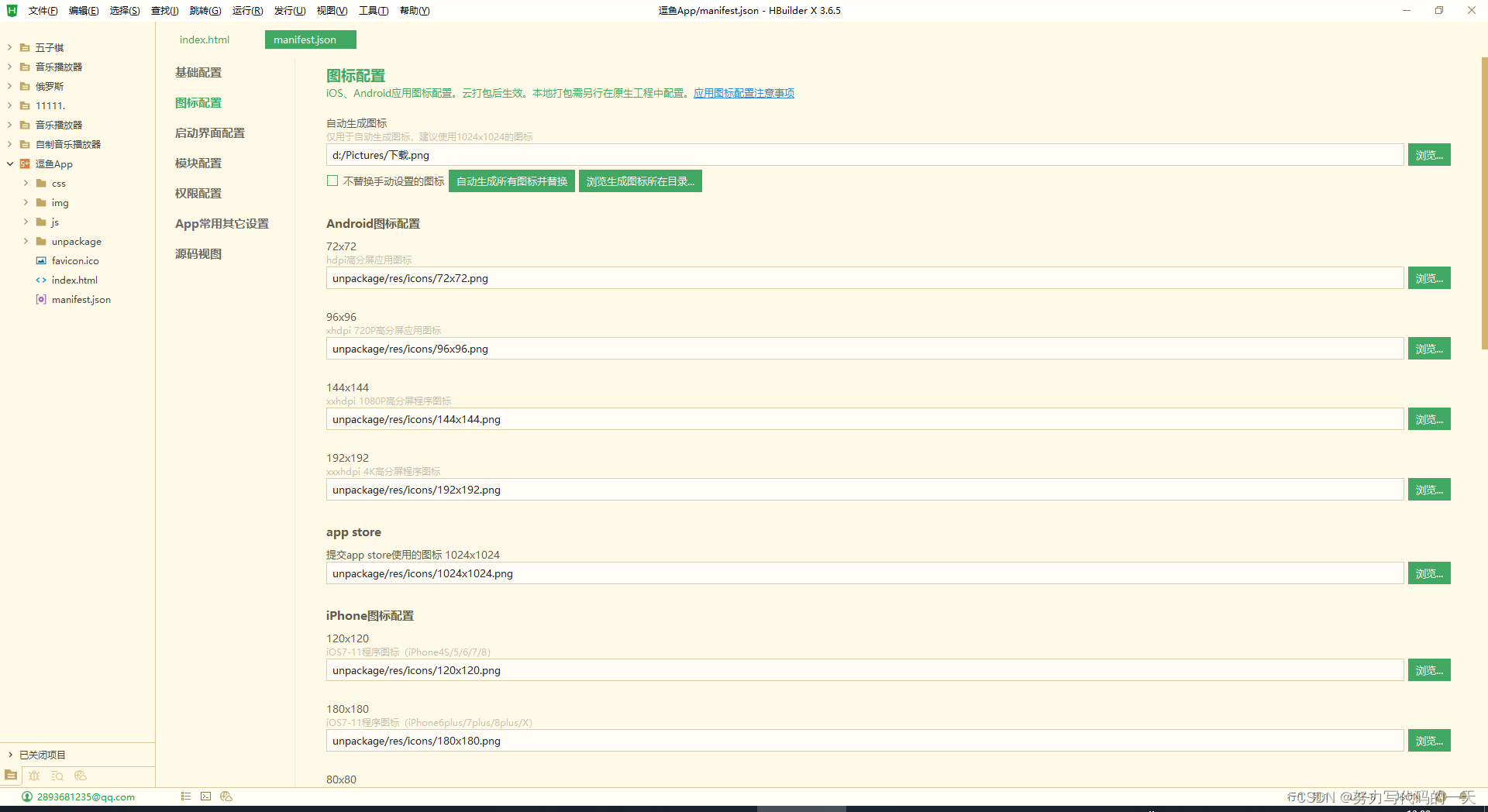
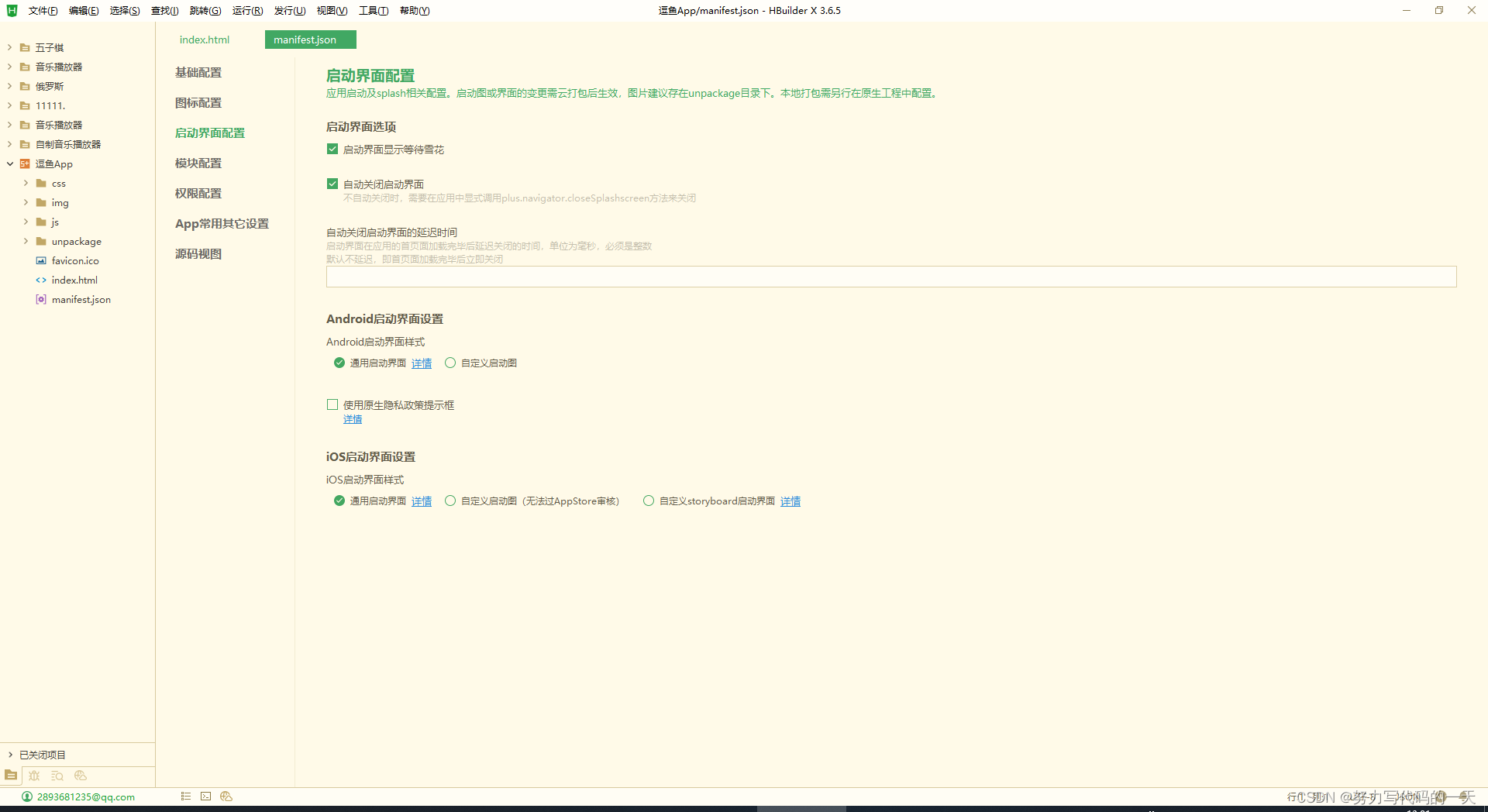
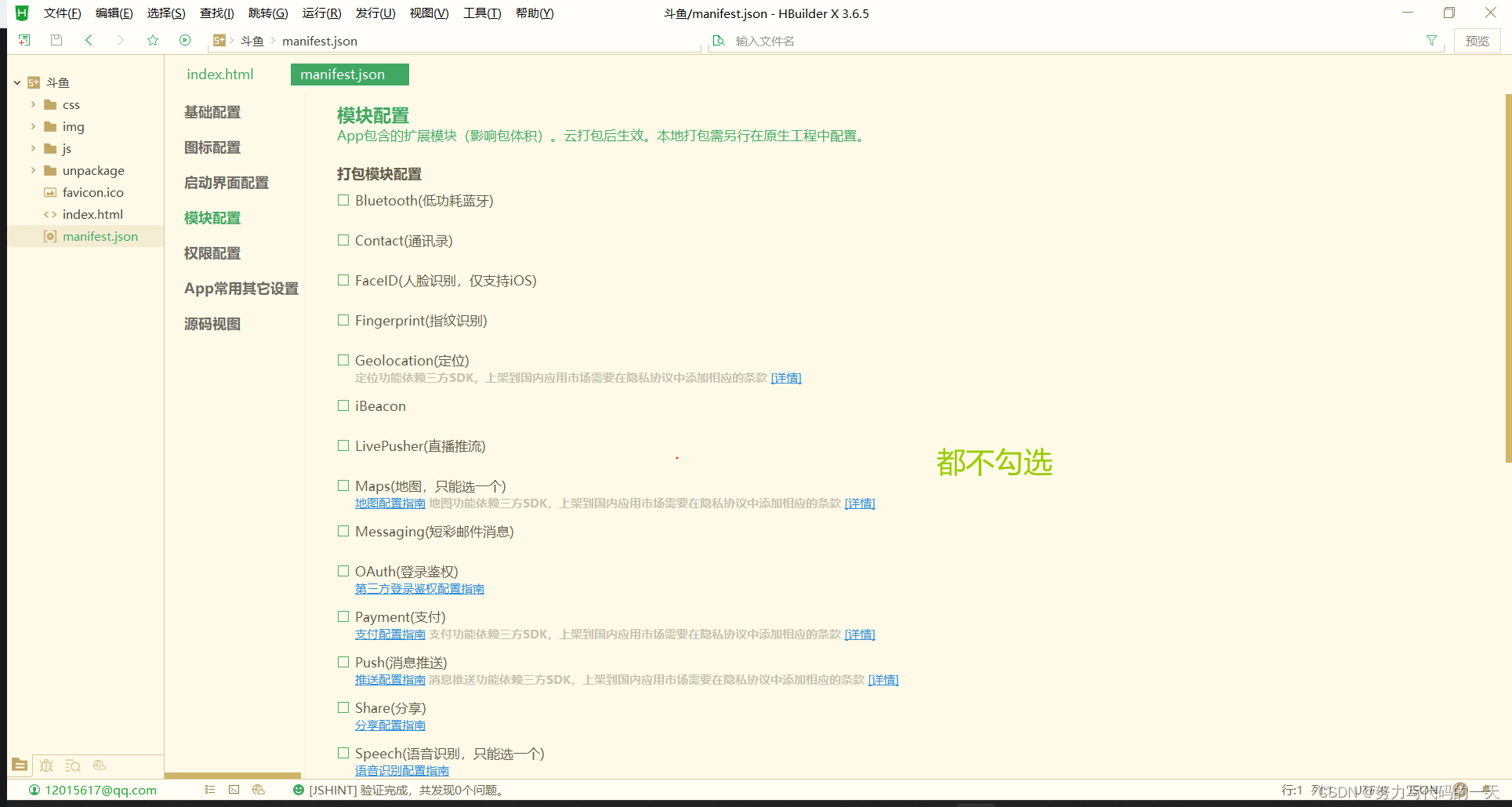
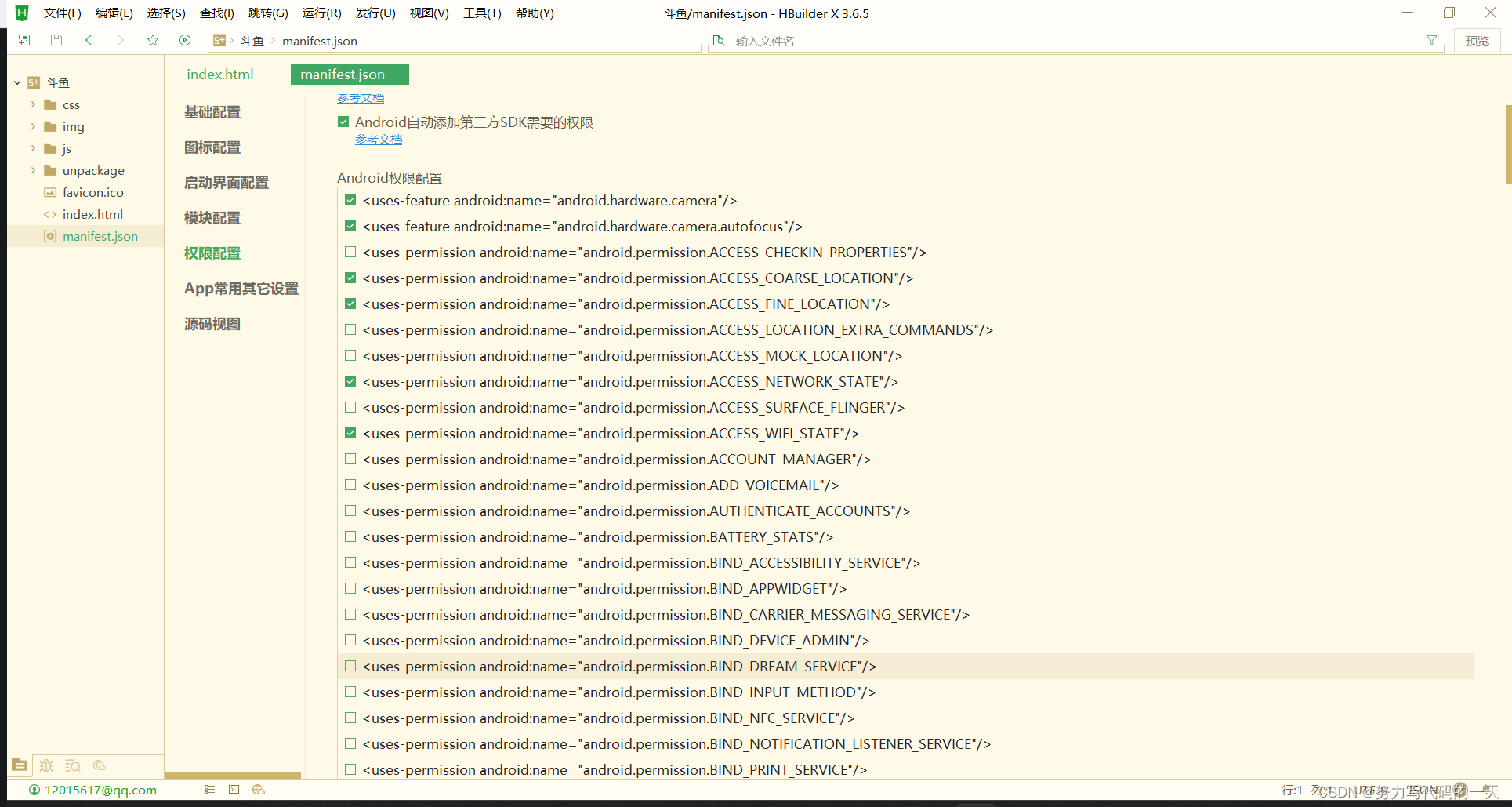
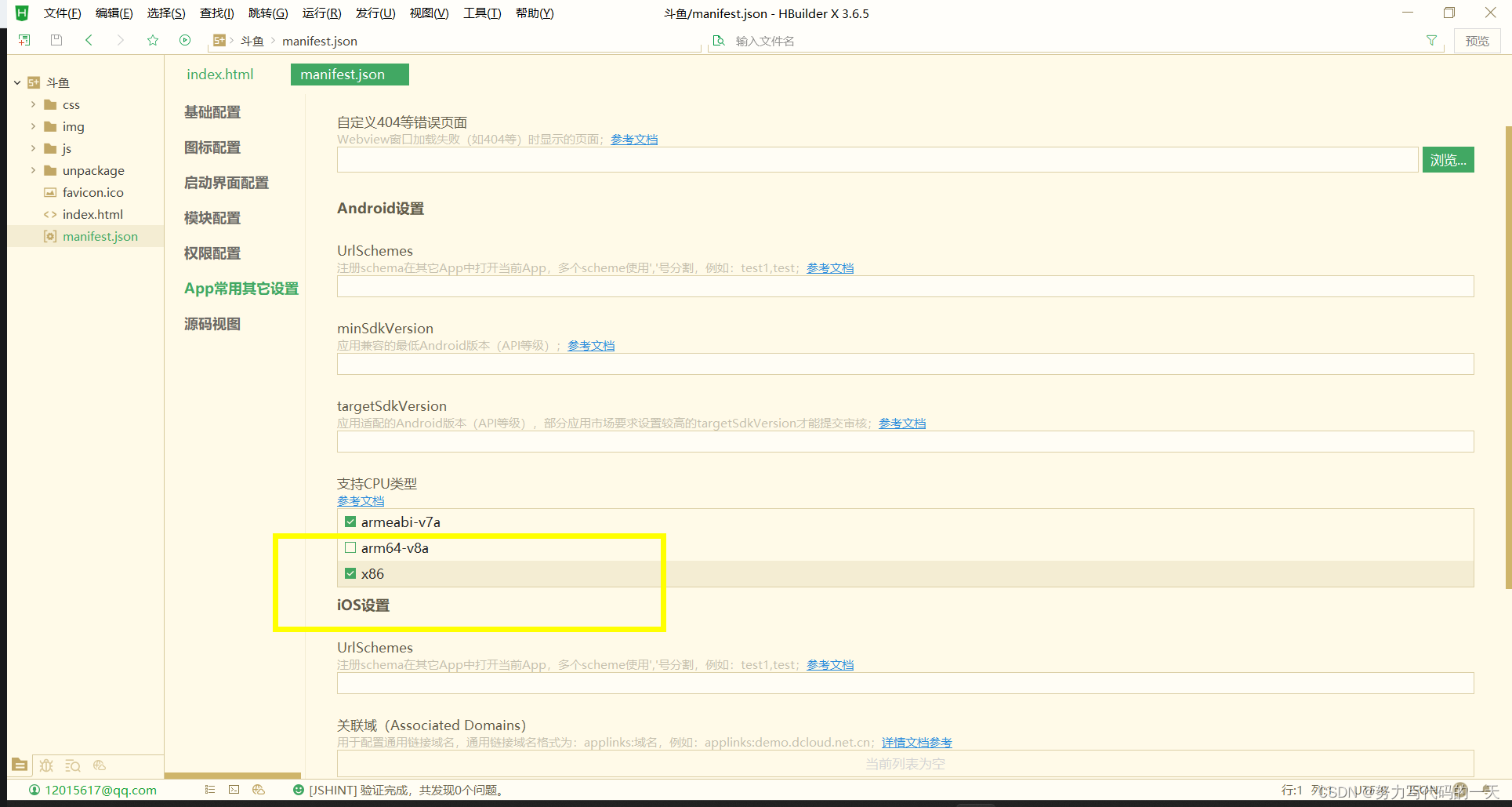
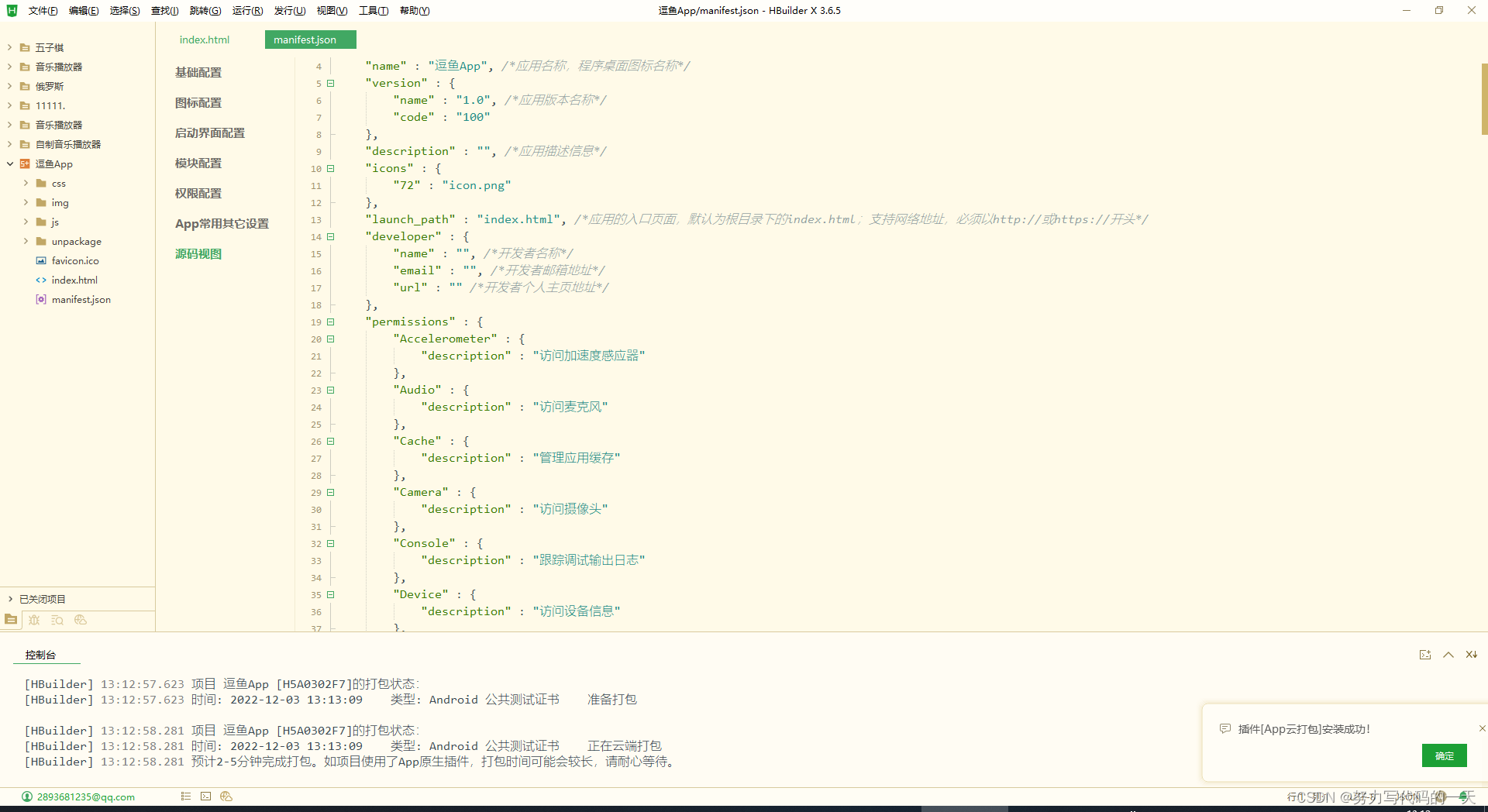
- 打开manifest.json文件,配置AppID, 应用名, 图标, 取消模块配置中的Contact(通讯录), 勾选App常用其他设置 中的 x86。(注意:需要注册登录)








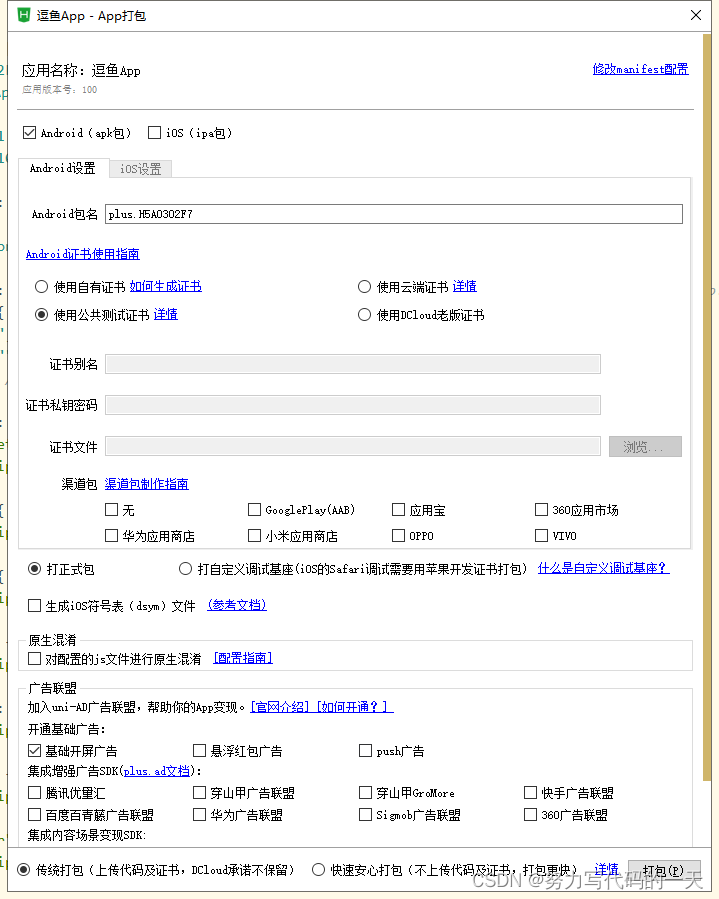
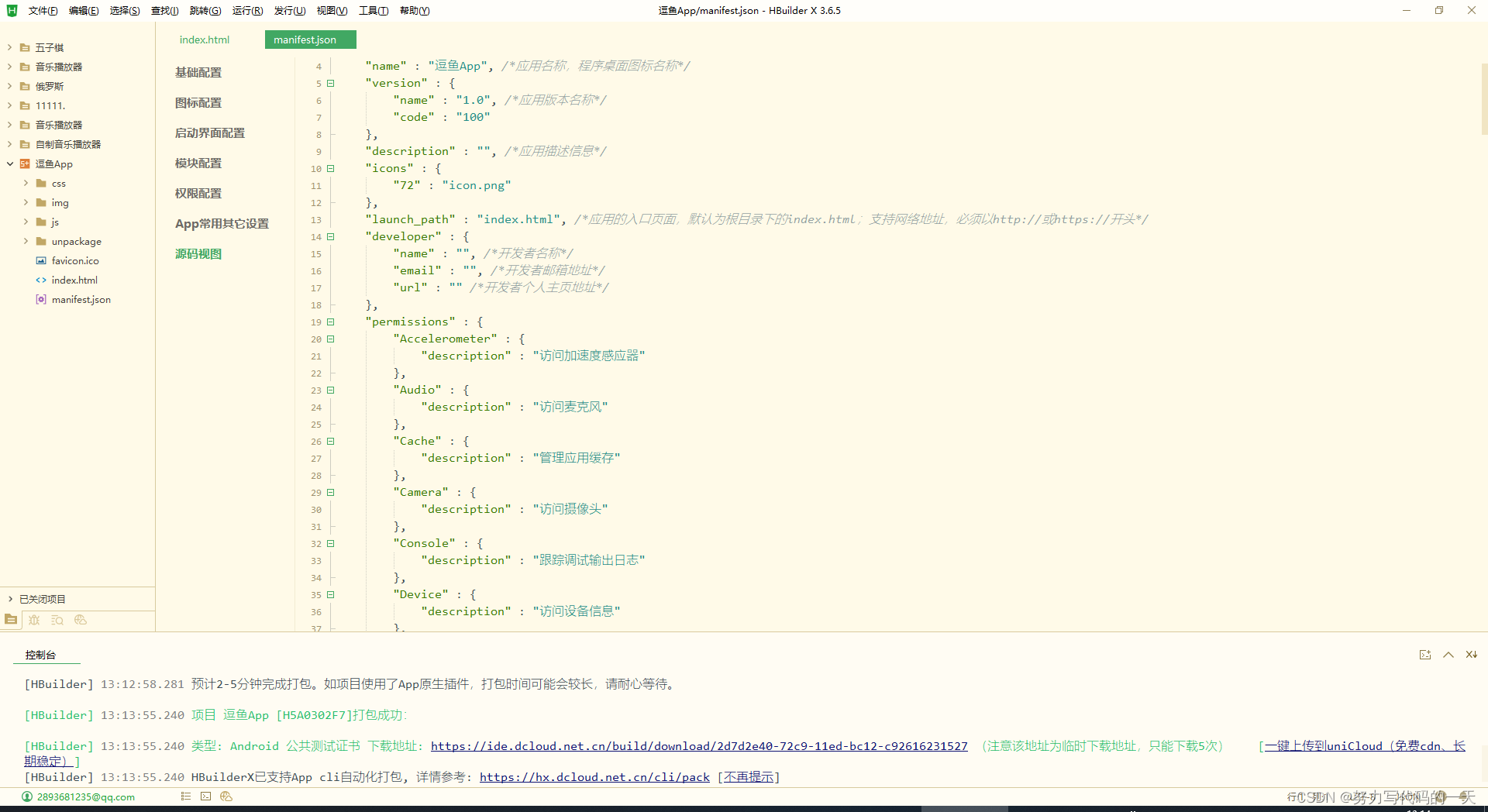
- 点击Hbuilder菜单栏的 发行=>原生App-云打包 , 取消ios包选项, 选择Android面板下的 使用公共测试证书 选项 然后点击下方 打包 按钮 , 开始云打包

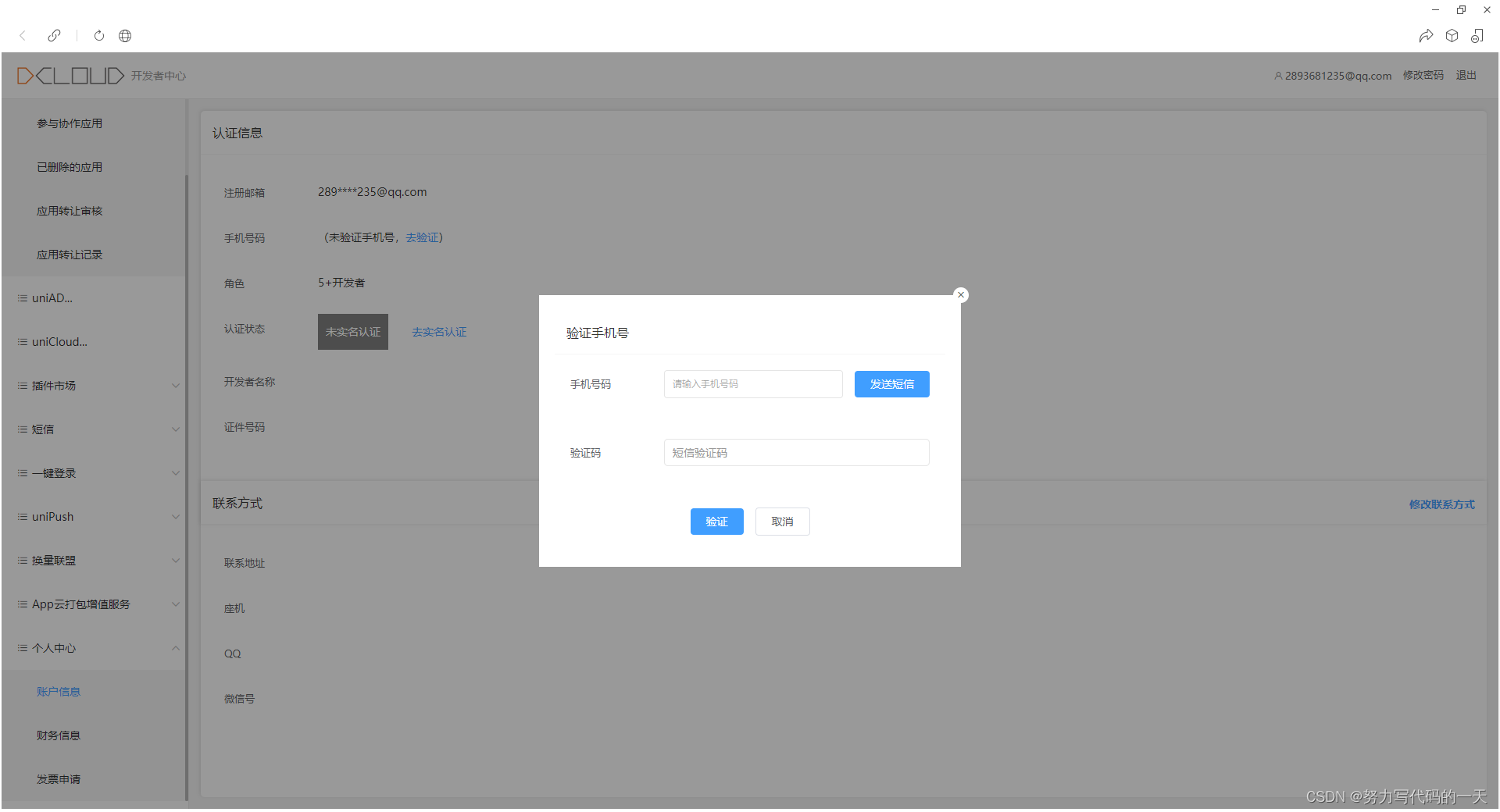
出现以下问题
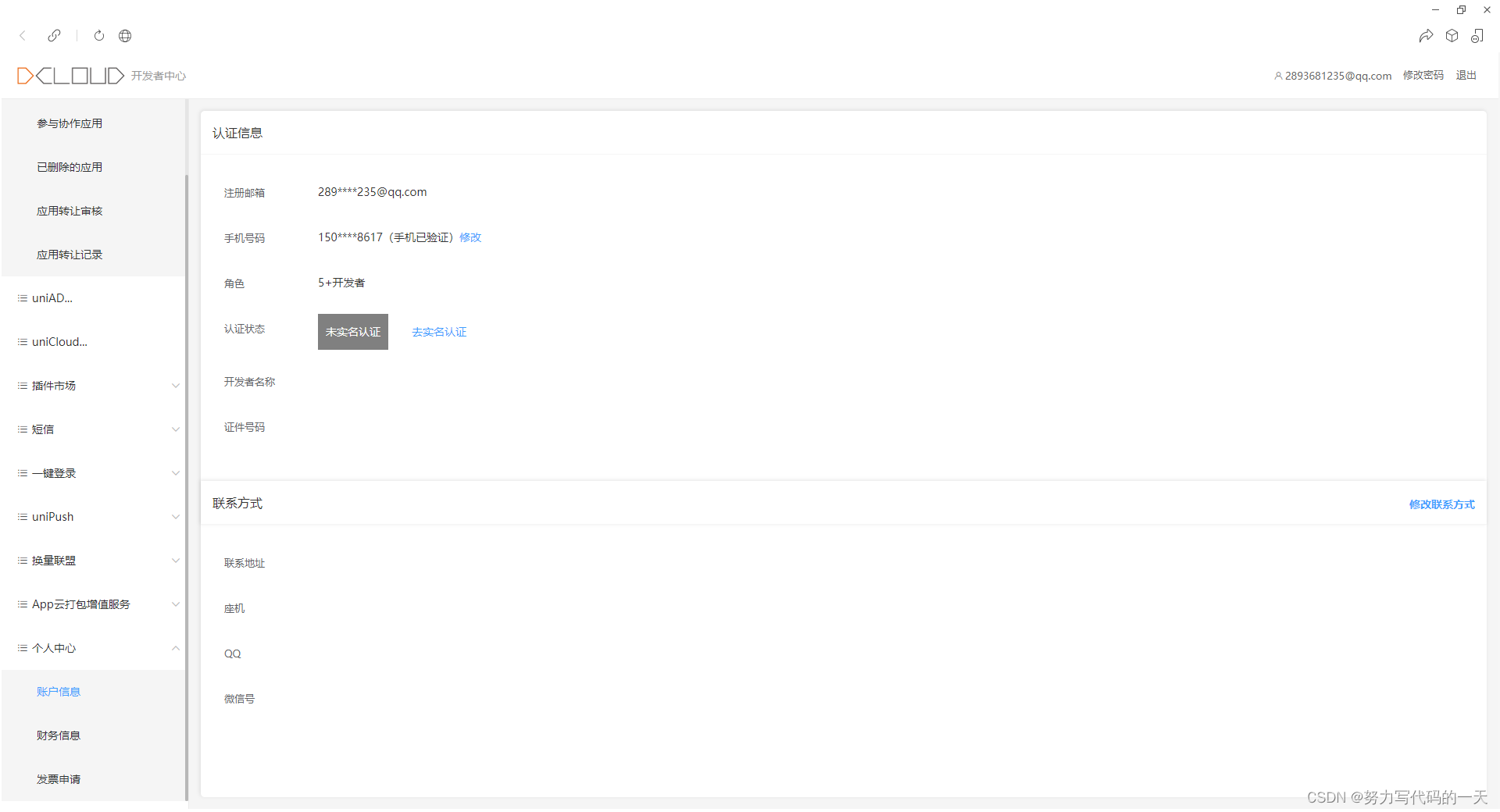
去这个个人中心网址:https://dev.dcloud.net.cn/#/pages/user/detail ,输入手机号,验证即可。






 Vue项目配置与HBuilderX云打包流程
Vue项目配置与HBuilderX云打包流程





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








